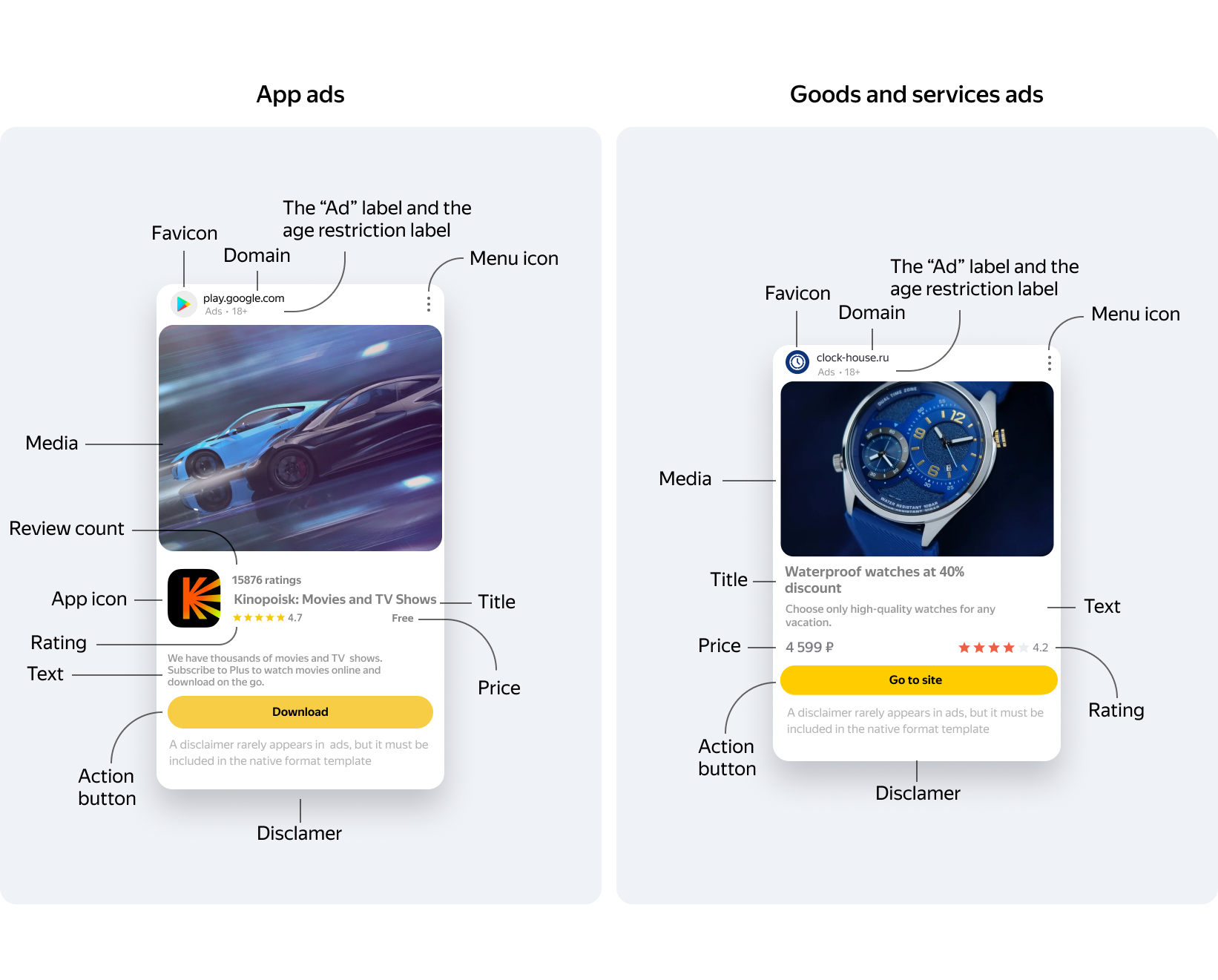
Native ad assets
Note
Read the advertising requirements.
The library includes both the required and optional assets. In the advertising rules perspective, it's enough that required components are displayed. In practice, layouts that use a complete set of assets are more clickable. That's why we recommend that you use the design based on a complete set of possible components.

|
Ad asset |
Asset |
Type |
Required |
|
Title |
title |
TextView |
Yes |
|
Domain |
domain |
TextView |
Yes |
|
Disclaimer |
warning |
TextView |
Yes |
|
The “Ad” label and the age restriction label |
sponsored |
TextView |
Yes |
|
Menu icon |
feedback |
ImageView |
Yes |
|
Media |
media |
MediaView |
Yes |
|
App icon |
icon |
ImageView |
Yes, for app ads |
|
Price |
price |
TextView |
Yes, for app ads |
|
Action button |
callToAction |
TextView |
No |
|
Favicon |
title |
ImageView |
No |
|
Review count |
reviewCount |
TextView |
No |
|
Rating |
rating |
View implements Rating interface |
No |
|
Text |
body |
TextView |
No |
The list of required assets defines the set of data for which, if those assets are present, a View must be provided for rendering.
Tip
We recommend that you use a layout that can render a complete set of both required and optional ad assets.