Interstitial advertising
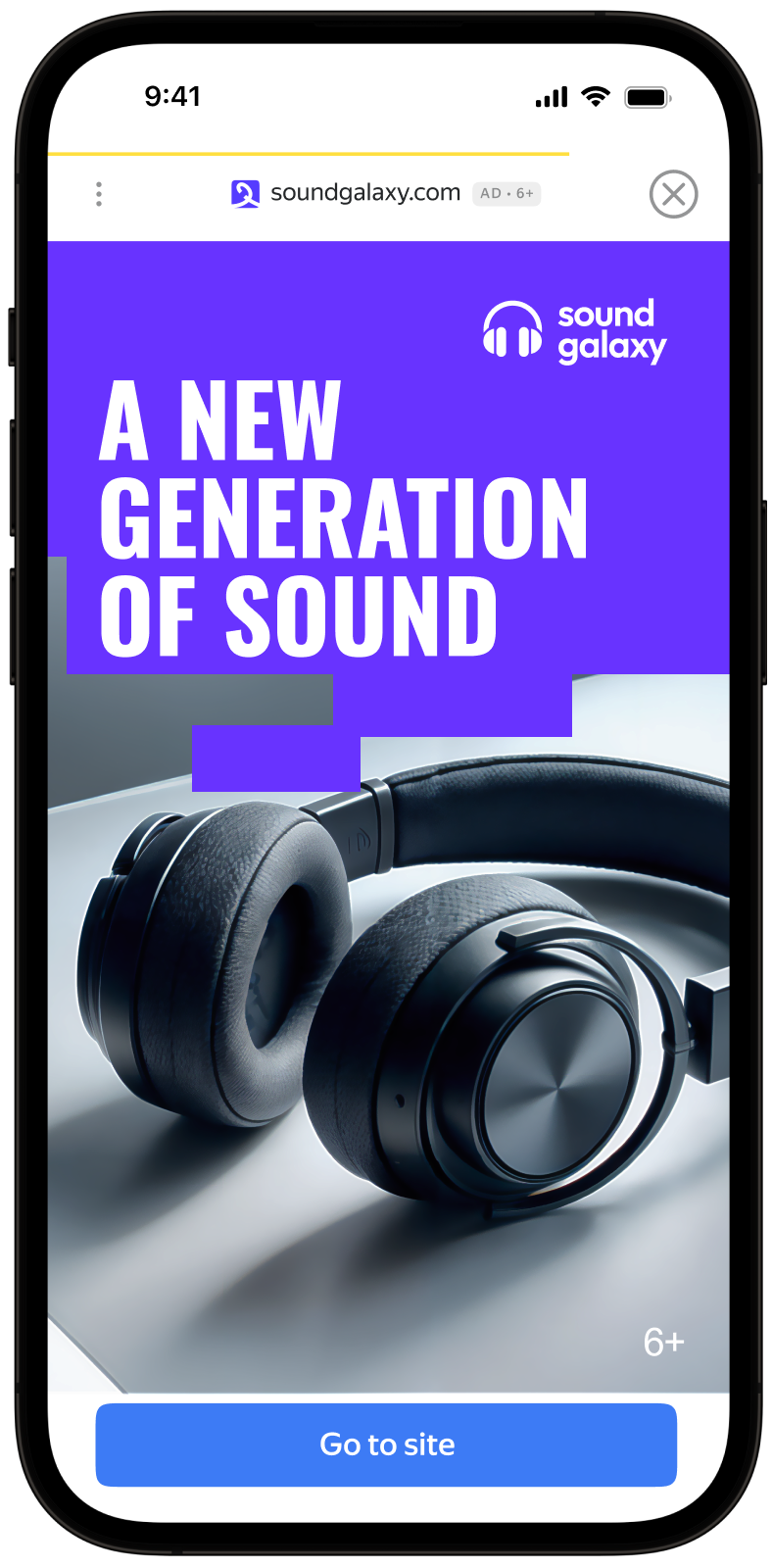
Interstitial advertising is a full-screen ad format embedded within the app content during natural pauses, such as transitioning between game levels or completing a target action.
When the app renders an interstitial ad, the user has two options: click the ad and proceed to the advertiser site or close the ad and go back to the app.
In interstitial ads, user attention is fully focused on the ads, which is why the impression cost is higher.
Appearance

This guide will show you how to integrate interstitial ads into a Flutter app. In addition to code examples and instructions, this guide also contains format-specific recommendations and links to additional resources.
Prerequisite
- Follow the process in Quick start to integrate the Yandex Mobile Ads Flutter Plugin.
- Make sure you're running the latest Yandex Mobile Ads Flutter Plugin version. If you're using mediation, make sure you're running the latest version of the unified build.
Implementation
Key steps for integrating interstitial ads:
- Create and configure the
InterstitialAdLoaderad loader. - Load an
InterstitialAd. - Register the
InterstitialAdEventListenerlistener for ad callback methods. - Render the
InterstitialAd.
Features of interstitial ads integration
If you received an error in the onAdFailedToLoad() callback, don't try to load a new ad again. If there's no other option, limit the number of ad load retries. That will help avoid constant unsuccessful requests and connection issues when limitations arise.
Loading ads
To upload interstitial ads, create and set up the InterstitialAdLoader object.
Call the InterstitialAdLoader.create(onAdLoaded, onAdFailedToLoad) method and pass to it the loader callback listeners.
You will need the ad unit ID from the Yandex Advertising Network interface (adUnitId).
You can expand the set of ad request parameters via AdRequestConfiguration, passing user interests, contextual app data, location details, or other data in the constructor. Delivering additional contextual data in the request can significantly improve your ad quality. Read more in the Ad Targeting section.
The following example shows how to load an interstitial ad:
late final Future<InterstitialAdLoader> _adLoader;
InterstitialAd? _ad;
@override
void initState() {
super.initState();
MobileAds.initialize();
_adLoader = _createInterstitialAdLoader();
_loadInterstitialAd();
}
Future<InterstitialAdLoader> _createInterstitialAdLoader() {
return InterstitialAdLoader.create(
onAdLoaded: (InterstitialAd interstitialAd) {
// The ad was loaded successfully. Now you can show loaded ad
_ad = interstitialAd;
},
onAdFailedToLoad: (error) {
// Ad failed to load with AdRequestError.
// Attempting to load a new ad from the onAdFailedToLoad() method is strongly discouraged.
},
);
}
Future<void> _loadInterstitialAd() async {
final adLoader = await _adLoader;
await adLoader.loadAd(adRequestConfiguration: AdRequestConfiguration(adUnitId: 'R-M-XXXXXX-Y')); // For debugging, you can use 'demo-interstitial-yandex'
}
Ad rendering
Interstitial ads should be displayed during natural pauses in the app's operation. One good option is inserting interstitial ads between game levels or after a conversion (for example, when a file has been downloaded).
To track the interstitial ad lifecycle, set the InterstitialAdEventListener callback method listener for the InterstitialAd object.
To show an interstitial ad, use the show() method. Use the waitForDismiss() method to wait until the end of the view.
_showAd() async {
_ad?.setAdEventListener(
eventListener: InterstitialAdEventListener(
onAdShown: () {
// Called when an ad is shown.
},
onAdFailedToShow: (error) {
// Called when an InterstitialAd failed to show.
// Destroy the ad so you don't show the ad a second time.
_ad?.destroy();
_ad = null;
// Now you can preload the next interstitial ad.
_loadInterstitialAd();
},
onAdClicked: () {
// Called when a click is recorded for an ad.
},
onAdDismissed: () {
// Called when ad is dismissed.
// Destroy the ad so you don't show the ad a second time.
_ad?.destroy();
_ad = null;
// Now you can preload the next interstitial ad.
_loadInterstitialAd();
},
onAdImpression: (impressionData) {
// Called when an impression is recorded for an ad.
},
));
await _ad?.show();
await _ad?.waitForDismiss();
}
Releasing resources
Call the destroy() method for previously shown ads. That releases the resources and prevents memory leaks.
Don't store links to previously rendered ads.
You can use the onAdDismissed callback method for the following actions:
_ad?.setAdEventListener(
eventListener: InterstitialAdEventListener(
//...
onAdDismissed: () {
_ad?.destroy();
_ad = null;
},
//...
));
Testing interstitial ad integration
Using demo ad units for ad testing
We recommend using test ads to test your interstitial ad integration and your app itself.
For guaranteed return of test ads for every ad request, we have created a special demo ad placement ID. Use it to check your ad integration.
Demo adUnitId: demo-interstitial-yandex.
Warning
Make sure that before placing the application in the store, you replaced the demo ad placement ID with a real one, obtained in the Yandex Advertising Network interface.
You can find the list of available demo ad placement IDs in the Demo ad units for testing section.
Testing ad integration
You can check your interstitial ad integration using the SDK's built-in analyzer.
The tool makes sure your interstitial ads are integrated properly and outputs a detailed report to the log. To view the report, search for the “YandexAds” keyword in the Logcat tool used for Android application debugging.
adb logcat -v brief '*:S YandexAds'
If the integration is successful, you will see the following message:
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type interstitital was integrated successfully
If you're having problems integrating interstitial ads, you'll get a detailed report on the issues and recommendations for how to fix them.
Using demo ad units for ad testing
We recommend using test ads to test your ad integration and your app itself.
To guarantee that test ads are returned for every ad request, we created a special demo ad placement ID. Use it to check your ad integration.
Demo adUnitId: demo-interstitial-yandex.
Warning
Make sure that before placing the application in the store, you replaced the demo ad placement ID with a real one, obtained in the Yandex Advertising Network interface.
You can find the list of available demo ad placement IDs in the Demo ad units for testing section.
Testing ad integration
You can test your ad integration using the native Console tool.
To view detailed logs, call the YMAMobileAds class's enableLogging method.
YMAMobileAds.enableLogging()
To view SDK logs, go to the Console tool and set Subsystem = com.mobile.ads.ads.sdk. You can also filter logs by category and error level.
If you're having problems integrating ads, you'll get a detailed report on the issues and recommendations for how to fix them.

Tips
Ad preloading
Loading an ad may take several seconds, depending on the number of ad networks connected in mobile mediation and the user's internet speed. We recommend preloading ads before displaying them.
Call load in advance to display the loaded ad at the right moment.
To start loading the next ad right after serving the current one, bind this process to the onAdDismissed() event.
If you cache ads on too many screens that are unlikely to be shown, your ad effectiveness could drop. For example, if users complete 2-3 game levels per session, you shouldn't cache ads for 6-7 screens. Your ad viewability could decrease otherwise, and the advertising system might deprioritize your app.
To make sure you're finding a good balance for your app, track the "Share of impressions" or "Share of visible impressions" metric in the Yandex Advertising Network interface. If it's under 20%, you should probably revise your caching algorithm. The higher the percentage of impressions, the better.
Additional resources
-
Link to pub.dev.