Adaptive inline banner
Adaptive inline banners are a flexible format of banner advertising, providing maximum efficiency by optimizing the size of the ad on each device.
This ad type lets developers set a maximum allowable width and height for the ad, though the optimal ad size is still determined automatically. To select the best ad size, built-in adaptive banners use the maximum height rather than the fixed height. That provides room for improving performance.
Typically, that format is used in feed-based apps or contexts where it's okay to focus primarily on the ad.
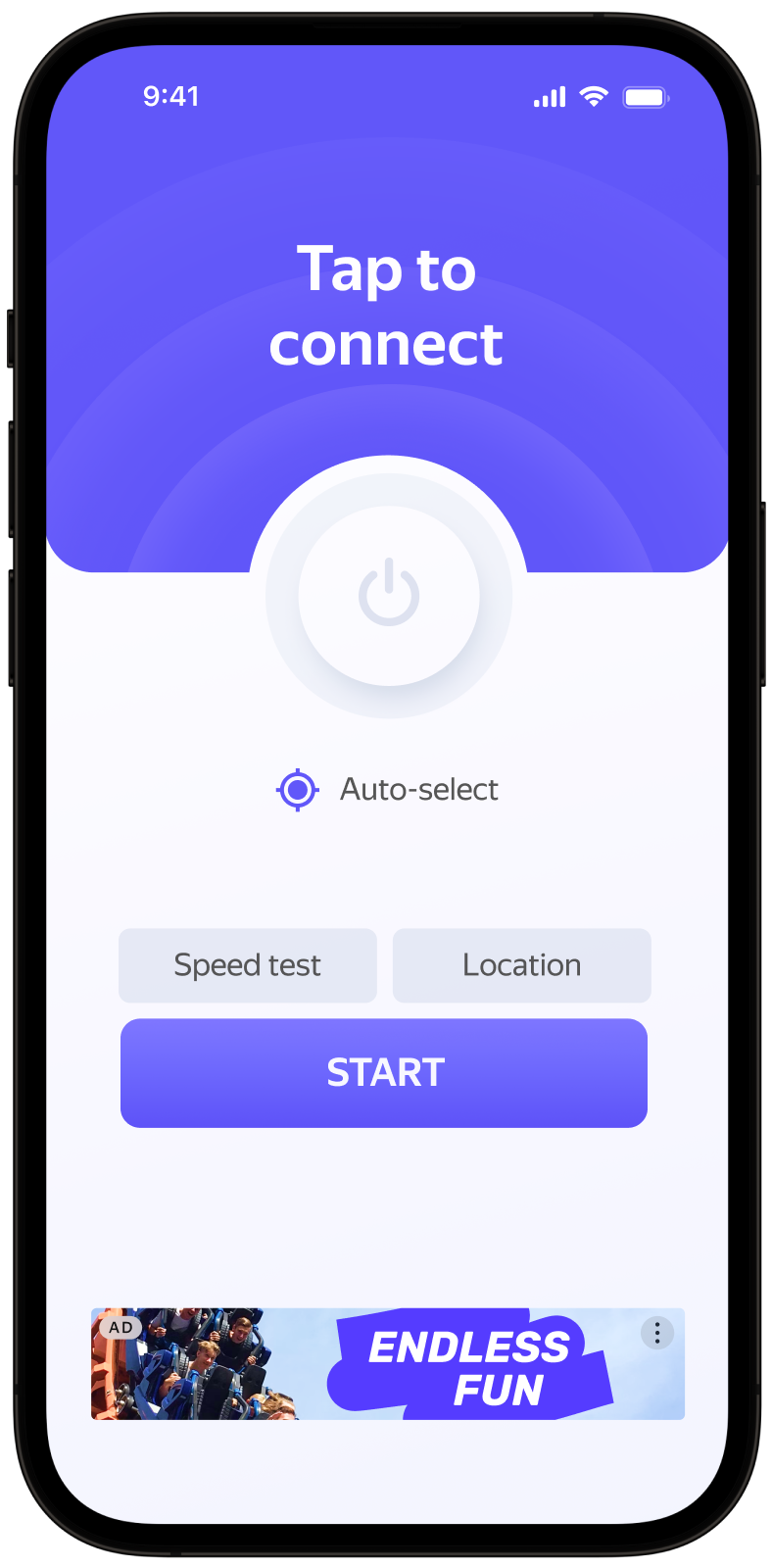
Appearance

This guide shows how to integrate adaptive inline banners into iOS apps. In addition to code examples and instructions, it contains format-specific recommendations and links to additional resources.
Prerequisite
- Follow the SDK integration steps described in Quick start.
- Initialize your ad SDK in advance.
- Make sure you're running the latest Yandex Mobile Ads SDK version. If you're using mediation, make sure you're also running the latest version of the unified build.
Implementation
Key steps for integrating adaptive inline banners:
- Create an AdView class instance.
- Implement the delegate methods.
- Load the ad.
- Pass additional settings if you're using Adfox.
- Receive the ad in the delegate method and render it.
Features of adaptive inline banner integration
-
All calls to Yandex Mobile Ads SDK methods must be made from the main thread.
-
We strongly advise against attempting to load a new ad when receiving an error in the
func adViewDidFailLoading(_ adView: AdView, error: Error)delegate method. If you need to load an ad fromfunc adViewDidFailLoading(_ adView: AdView, error: Error), restrict ad load retries to avoid recurring failed ad requests due to network connection constraints. -
To make sure your adaptive inline banners work correctly, use Auto Layout. Using a fixed-sized frame for the view may result in incorrect ad rendering.
-
Adaptive inline banners work best when using all the available width. In most cases, that's the full width of the device screen. Make sure to include all padding and safe display areas applicable to your app.
-
Adaptive inline banners are designed for placement in scrollable content. It can have the same height as the device screen or be limited to the maximum height depending on the API.
-
To get the ad size, use the
BannerAdSize.inlineSize(withWidth: CGFloat, maxHeight: CGFloat)method, passing the available width of the ad container and the maximum allowed ad height as arguments. -
The
BannerAdSizeobject, which is calculated using theBannerAdSize.inlineSize(withWidth: CGFloat, maxHeight: CGFloat)method, contains constant ad width and height values for identical devices. Once you test your app layout on a specific device, you can be sure the ad size will be constant.
Creating an AdView class instance
To display banner ads, create an AdView class instance, passing the ad size and ad ID to it. You also need to define a delegate for AdView by implementing the AdViewDelegate protocol for your class.
Ads are calculated for devices using the BannerAdSize.inlineSize(withWidth: CGFloat, maxHeight: CGFloat) SDK method. As an argument, pass the maximum permissible width of the ad container. We recommend using the entire width of the device screen or the width of the parent container. Make sure you include all padding and safe display areas applicable to your app.
You will also need the ad unit ID (adUnitId) from the Yandex Advertising Network interface.
Example of creating an AdView instance in the View Controller:
final class InlineBannerViewController: UIViewController {
private lazy var adView: AdView = {
let adSize = BannerAdSize.inlineSize(withWidth: 320, maxHeight: 320)
let adView = AdView(adUnitID: "R-M-XXXXX-YY", adSize: adSize)
adView.delegate = self
adView.translatesAutoresizingMaskIntoConstraints = false
return adView
}()
}
extension InlineBannerViewController: AdViewDelegate {
func adViewDidLoad(_ adView: AdView) {
// This method will call after successfully loading
}
func adViewDidFailLoading(_ adView: AdView, error: Error) {
// This method will call after getting any error while loading the ad
}
}
Loading ads
Once AdView is created, the ad needs to be loaded.
To notify when ads load or fail to load and to track the adaptive inline banner's life cycle, you need to set delegate properties for the AdView class object and implement the AdViewDelegate protocol.
You can expand ad request parameters through AdRequest, passing user interests, contextual page data, location details, or other info. Delivering additional contextual data in the request can significantly improve your ad quality. Read more in the Ad Targeting section.
The following example shows how to load an adaptive inline banner. After successful loading, the func adViewDidLoad(_ adView: AdView) method of the AdViewDelegate delegate will be called:
final class InlineBannerViewController: UIViewController {
private lazy var adView: AdView = {
let adSize = BannerAdSize.inlineSize(withWidth: 320, maxHeight: 320)
let adView = AdView(adUnitID: "R-M-XXXXX-YY", adSize: adSize)
adView.delegate = self
adView.translatesAutoresizingMaskIntoConstraints = false
return adView
}()
func loadAd() {
adView.loadAd()
}
}
Displaying ads
After successfully loading the ad, you need to render it. For that, you can use autolayout constraints. Take the adView you got from the delegate method and add it to your container. Then add autolayout constraints so the banner is displayed where you want it.
final class InlineBannerViewController: UIViewController {
private lazy var adView: AdView = {
let adSize = BannerAdSize.inlineSize(withWidth: 320, maxHeight: 320)
let adView = AdView(adUnitID: "R-M-XXXXX-YY", adSize: adSize)
adView.delegate = self
adView.translatesAutoresizingMaskIntoConstraints = false
return adView
}()
func showAd() {
view.addSubview(adView)
NSLayoutConstraint.activate([
adView.topAnchor.constraint(equalTo: loadButton.bottomAnchor, constant: 100),
adView.centerXAnchor.constraint(equalTo: view.centerXAnchor)
])
}
}
Testing adaptive inline banner integration
Using demo ad units for ad testing
We recommend using test ads to test your ad integration and your app itself.
To guarantee that test ads are returned for every ad request, we created a special demo ad placement ID. Use it to check your ad integration.
Demo adUnitId: demo-banner-yandex.
Warning
Before publishing your app to the store, make sure you replace the demo ad unit ID with a real one obtained from the Yandex Advertising Network interface.
You can find the list of available demo ad placement IDs in the Demo ad units for testing section.
Testing ad integration
You can test your ad integration using the native Console tool.
To view detailed logs, call the YMAMobileAds class's enableLogging method.
YMAMobileAds.enableLogging()
To view SDK logs, go to the Console tool and set Subsystem = com.mobile.ads.ads.sdk. You can also filter logs by category and error level.
If you're having problems integrating ads, you'll get a detailed report on the issues and recommendations for how to fix them.

Additional resources
-
Link to GitHub.