Guide for migrating to version 6
Warning
Make sure to update your used Yandex Mediation adapters and adapters for third-party mediation networks to the latest version. Older versions may cause adapter integration errors that can prevent your ads from being served.
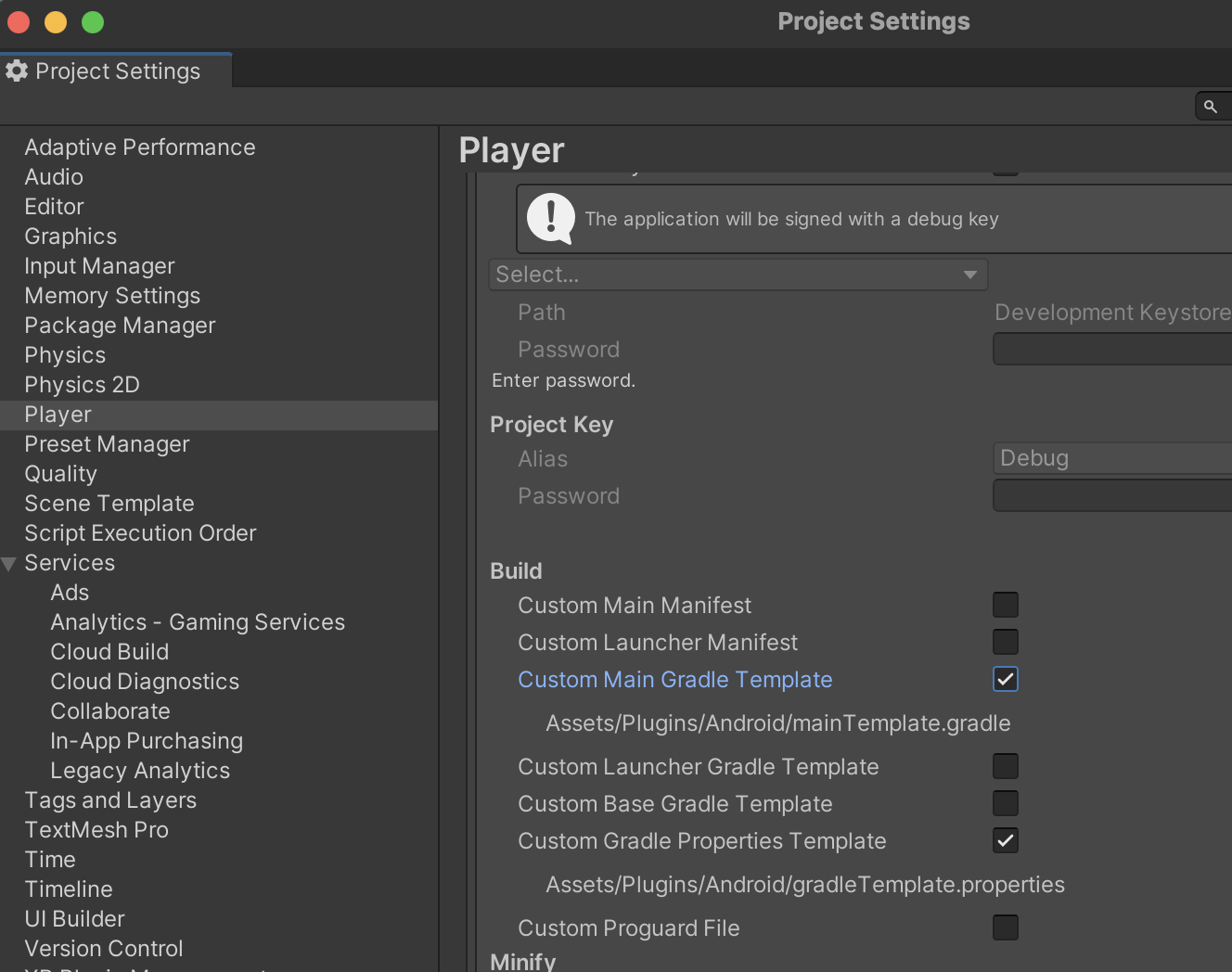
To fix this, enable custom templates for the project you're generating. Go to Build Settings → Player Settings → Publishing Settings → Build and enable Custom Main Gradle Template.
We recommend that you always use Custom Main Gradle Template and Custom Gradle Properties Template when building a Unity app to avoid other potential errors.

Banners
Renamed the AdSize class to BannerAdSize. Removed the FlexibleSize(int width, int height) method.
Use methods depending on the ad type:
Use the BannerAdSize.stickySize(int width) method to create an adaptive sticky banner.
That is a small, automatically updated ad placed at the top or bottom of the app screen.
It does not overlap the main app content and is often used in game apps.
The height of a sticky banner is determined automatically, adapting to the screen size of the device and not taking up more than 15% of the screen height.
Warning
Version 6.0.0 added autorefresh support for adaptive sticky banners.
If you have previously implemented autorefresh for sticky banners, disable it.
Use the BannerAdSize.inlineSize(int width, int maxHeight) method to create an adaptive inline banner.
Adaptive inline banners are a flexible format of banner advertising, providing maximum efficiency by optimizing the ad size on each device.
The height of the banner is adjusted automatically and might reach the device screen height.
Typically, that format is used in feed-based apps or contexts where it's okay to focus primarily on the ad.
For backward compatibility, we preserved the fixedSize(int width, int height) method, though we don't recommend it. Use inlineSize(int width, int maxHeight) or stickySize(int width) instead. In SDK 6.1.0, the banner height is calculated automatically and is known before the ad request is sent. You can use this height in your screen layout.
Rewarded ads
We changed the approach to creating and loading ads. We now provide the RewardedAdLoader loader object, which loads the ads, and the RewardedAd ad object retrieved from the OnAdLoaded ad load event.
To learn more about the new API, see the SDK reference.
|
Ad loading |
SDK 5 A single object for ad loading and rendering: SDK 6
|
|
Ad rendering |
SDK 5 Before showing the ad, check if the ad was loaded. SDK 6 You don't need to check to see if the ad is loaded. |
|
Subscribing to ad lifecycle events |
SDK 5 All the events arrive in a single SDK 6 Ad loading events arrive in the |
Interstitial advertising
We changed the approach to creating and loading ads. We now provide the InterstitialAdLoader loader object, which loads the ads, and the Interstitial ad object retrieved from the OnAdLoaded ad load event.
To learn more about the new API, see the SDK reference.
|
Ad loading |
SDK 5 A single object for ad loading and rendering: SDK 6
|
|
Ad rendering |
SDK 5 Before showing the ad, see if it loaded. SDK 6 You don't need to check to see if the ad is loaded. |
|
Subscribing to ad lifecycle events |
SDK 5 All the events arrive in a single SDK 6 Ad loading events arrive in the |
App open ad
Added a new ad format: app open ad. To learn more, see App open ads
Yandex Mediation
Warning
Make sure to update your used Yandex Mediation adapters and adapters for third-party mediation networks to the latest version. Older versions may cause adapter integration errors that can prevent your ads from being served.
We renamed the package mobileads-admob-mediation-2.9.0.unitypackage as mobileads-google-mediation-6.0.0.unitypackage.
If you use the standardized mediation build, you don't have to do anything. If you're adding adapters manually, remove the old package before adding the new one.
Here you can find the complete examples for integrations:
-
Link to GitHub.