전면 광고
전면 광고는 게임 레벨 전환이나 목표 작업 완료와 같은 자연스러운 중단 시 앱 콘텐츠 내에 삽입되는 전체 화면 광고 형식입니다.
앱이 전면 광고를 렌더링할 때, 사용자는 광고를 클릭하여 광고주 사이트로 이동하거나 광고를 닫고 앱으로 돌아가는 두 가지 옵션이 있습니다.
전면 광고에서는 사용자가 광고에 완전히 집중하므로 노출 비용이 더 높습니다.
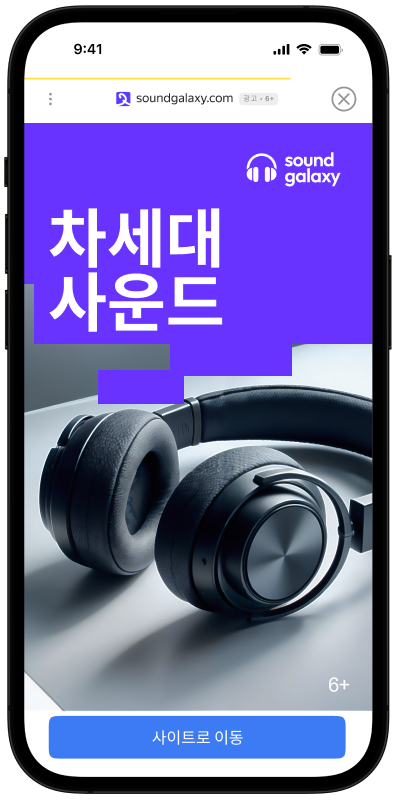
표시 예

이 가이드는 Android 앱에 전면 광고를 통합하는 방법을 보여줍니다. 코드 예시와 지침 외에도 형식별 권장 사항 및 추가 리소스에 대한 링크가 포함되어 있습니다.
사전 준비
- 빠른 시작에 설명된 SDK 통합 단계를 수행하세요.
- 광고 SDK를 미리 초기화하세요.
- 최신 Yandex Mobile Ads SDK 버전을 사용하고 있는지 확인하세요. 중재를 사용하는 경우, 최신 통합 빌드 버전을 실행하고 있는지도 확인하세요.
실행
전면 광고 통합을 위한 주요 단계:
InterstitialAdLoader광고 로더를 생성 및 구성합니다.- 광고 로드 콜백 메서드(
InterstitialAdLoadListener)에 대한 리스너를 등록합니다. - 광고를 로드합니다.
- Adfox를 사용하는 경우 추가 설정을 전달합니다.
- 광고 이벤트 콜백 메서드에 대한
InterstitialAdEventListener리스너를 등록합니다. InterstitialAd를 렌더링합니다.
전면 광고 통합의 특징
-
Yandex Mobile Ads SDK 메서드에 대한 모든 호출은 메인 스레드에서 이루어져야 합니다.
-
onAdFailedToLoad()콜백에서 오류가 발생한 경우, 새로운 광고를 다시 로드하려고 시도하지 마세요. 다른 옵션이 없는 경우, 광고 로드 재시도 횟수를 제한하세요. 이렇게 하면 제한이 발생할 때 지속적인 실패 요청과 연결 문제를 방지할 수 있습니다. -
가비지 클리너에 의해 삭제되는 것을 방지하기 위해 광고와의 상호 작용을 호스팅하는 화면의 수명 주기 전반에서 로더와 광고에 대한 강력한 참조를 유지하는 것이 좋습니다.
-
성과 향상을 위해 모든 광고 로드에 대해
InterstitialAdLoader의 단일 인스턴스를 사용하는 것이 좋습니다.
광고 로드
전면 광고를 업로드하려면 InterstitialAdLoader 객체를 생성하고 설정합니다.
이를 위해 Activity 또는 Application 컨텍스트가 필요합니다.
광고가 로드되거나 로드에 실패했을 때 알리기 위해, InterstitialAdLoader 객체에 대해 InterstitialAdLoadListener 콜백 메서드 리스너를 설정하세요.
광고를 로드하려면 Yandex Advertising Network 인터페이스의 광고 단위 식별자(adUnitId)가 필요합니다.
사용자 관심사, 컨텍스트 앱 데이터, 위치 세부 정보 또는 기타 정보를 전달함으로써 AdRequestConfiguration.Builder()를 통해 광고 요청 매개변수 세트를 확장할 수 있습니다. 요청에 추가적인 컨텍스트 데이터를 제공하면 광고 품질을 크게 향상할 수 있습니다. 광고 타겟팅 섹션에서 자세한 내용을 확인하세요.
onAdLoaded(interstitialAd: InterstitialAd) 메서드를 호출하여 광고가 로드되면, 표시가 완료되기 전에 로드된 InterstitialAd에 대한 링크를 저장하세요.
다음 예시는 Activity에서 전면 광고를 로드하는 방법을 보여줍니다.
class InterstitialAdActivity : AppCompatActivity(R.layout.activity_interstitial_ad) {
private var interstitialAd: InterstitialAd? = null
private var interstitialAdLoader: InterstitialAdLoader? = null
private lateinit var binding: ActivityInterstitialAdBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityInterstitialAdBinding.inflate(layoutInflater)
setContentView(binding.root)
// 전면 광고 로드는 SDK 초기화 후에 발생해야 합니다.
// 예를 들어 Application.onCreate 또는 Activity.onCreate에서 SDK를 가능한 빨리 초기화하세요
interstitialAdLoader = InterstitialAdLoader(this).apply {
setAdLoadListener(object : InterstitialAdLoadListener {
override fun onAdLoaded(ad: InterstitialAd) {
interstitialAd = ad
// 광고가 성공적으로 로드되었습니다. 이제 광고를 표시할 수 있습니다.
}
override fun onAdFailedToLoad(adRequestError: AdRequestError) {
// AdRequestError로 광고를 로드하는 데 실패했습니다.
// onAdFailedToLoad() 메서드에서 새 광고를 로드하려는 시도는 권장되지 않습니다.
}
})
}
loadInterstitialAd()
}
private fun loadInterstitialAd() {
val adRequestConfiguration = AdRequestConfiguration.Builder("your-ad-unit-id").build()
interstitialAdLoader?.loadAd(adRequestConfiguration)
}
}
public class InterstitialAdActivity extends AppCompatActivity {
@Nullable
private InterstitialAd mInterstitialAd = null;
@Nullable
private InterstitialAdLoader mInterstitialAdLoader = null;
private ActivityInterstitialAdBinding mBinding;
public InterstitialAdActivity() {
super(R.layout.activity_interstitial_ad);
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mBinding = ActivityInterstitialAdBinding.inflate(getLayoutInflater());
setContentView(mBinding.getRoot());
// 전면 광고 로드는 SDK 초기화 후에 발생해야 합니다.
// 예를 들어 Application.onCreate 또는 Activity.onCreate에서 SDK를 가능한 빨리 초기화하십시오
mInterstitialAdLoader = new InterstitialAdLoader(this);
mInterstitialAdLoader.setAdLoadListener(new InterstitialAdLoadListener() {
@Override
public void onAdLoaded(@NonNull final InterstitialAd interstitialAd) {
mInterstitialAd = interstitialAd;
// 광고가 성공적으로 로드되었습니다. 이제 광고를 표시할 수 있습니다.
}
@Override
public void onAdFailedToLoad(@NonNull final AdRequestError adRequestError) {
// AdRequestError로 광고를 로드하는 데 실패했습니다.
// onAdFailedToLoad() 메서드에서 새 광고를 로드하려는 시도는 권장되지 않습니다.
}
});
loadInterstitialAd();
}
private void loadInterstitialAd() {
if (mInterstitialAdLoader != null ) {
final AdRequestConfiguration adRequestConfiguration =
new AdRequestConfiguration.Builder("your-ad-unit-id").build();
mInterstitialAdLoader.loadAd(adRequestConfiguration);
}
}
}
Adfox를 통해 광고를 제공하는 경우, 배너 광고 응답 이후에는 campaignId, bannerId, 그리고 placeId 데이터에 interstitialAdLoader 유형의 adAttributes 속성을 사용하여 AdAttributes 객체에서 액세스할 수 있습니다.
광고 렌더링
전면 광고는 앱 작동이 자연스럽게 중단되는 시점에 표시되어야 합니다. 좋은 옵션 한 가지는 게임 레벨 사이 또는 변환 후(예: 파일이 다운로드된 후)에 전면 광고를 삽입하는 것입니다.
광고를 렌더링하기 전에 InterstitialAdEventListener 광고 콜백 메서드 리스너를 설정하세요.
광고를 렌더링하려면 로드된 광고의 show 메서드에 Activity를 전달해야 합니다.
private fun showAd() {
interstitialAd?.apply {
setAdEventListener(object : InterstitialAdEventListener {
override fun onAdShown() {
// 광고가 표시되었을 때 호출됩니다.
}
override fun onAdFailedToShow(adError: AdError) {
// InterstitialAd를 표시하는 데 실패했을 때 호출됩니다.
// 광고 해제 후 리소스 정리
interstitialAd?.setAdEventListener(null)
interstitialAd = null
// 이제 다음 전면 광고를 미리 로드할 수 있습니다.
loadInterstitialAd()
}
override fun onAdDismissed() {
// 광고가 해제되었을 때 호출됩니다.
// 광고 해제 후 리소스 정리
interstitialAd?.setAdEventListener(null)
interstitialAd = null
// 이제 다음 전면 광고를 미리 로드할 수 있습니다.
loadInterstitialAd()
}
override fun onAdClicked() {
// 광고에 대한 클릭이 기록될 때 호출됩니다.
}
override fun onAdImpression(impressionData: ImpressionData?) {
// 광고에 대한 노출이 기록될 때 호출됩니다.
}
})
show(this@Activity)
}
}
private void showAd() {
if (mInterstitialAd != null) {
mInterstitialAd.setAdEventListener(new InterstitialAdEventListener() {
@Override
public void onAdShown() {
// 광고가 표시되었을 때 호출됩니다.
}
@Override
public void onAdFailedToShow(@NonNull final AdError adError) {
// InterstitialAd를 표시하는 데 실패했을 때 호출됩니다.
}
@Override
public void onAdDismissed() {
// 광고가 해제되었을 때 호출됩니다.
// 광고 해제 후 리소스 정리
if (mInterstitialAd != null) {
mInterstitialAd.setAdEventListener(null);
mInterstitialAd = null;
}
// 이제 다음 전면 광고를 미리 로드할 수 있습니다.
loadInterstitialAd();
}
@Override
public void onAdClicked() {
// 광고에 대한 클릭이 기록될 때 호출됩니다.
}
@Override
public void onAdImpression(@Nullable final ImpressionData impressionData) {
// 광고에 대한 노출이 기록될 때 호출됩니다.
}
});
mInterstitialAd.show(this);
}
}
리소스 릴리스
이전에 렌더링된 광고에 대한 링크를 저장하지 마세요. 이전에 렌더링된 광고에 대해 setAdEventListener(null)를 호출하세요.
로더가 더 이상 사용되지 않는 경우 로더에 대해 setAdLoadListener(null)를 호출하세요.
이는 리소스를 릴리스하고 메모리 누수를 방지합니다.
override fun onDestroy() {
super.onDestroy()
interstitialAdLoader?.setAdLoadListener(null)
interstitialAdLoader = null
destroyInterstitialAd()
}
private fun destroyInterstitialAd() {
interstitialAd?.setAdEventListener(null)
interstitialAd = null
}
@Override
protected void onDestroy() {
super.onDestroy();
if (mInterstitialAdLoader != null) {
mInterstitialAdLoader.setAdLoadListener(null);
mInterstitialAdLoader = null;
}
destroyInterstitialAd();
}
private void destroyInterstitialAd() {
if (mInterstitialAd != null) {
mInterstitialAd.setAdEventListener(null);
mInterstitialAd = null;
}
}
전면 광고 통합 테스트
광고 테스트를 위한 데모 광고 단위 사용
전면 광고 통합 및 앱 자체를 테스트하기 위해 테스트 광고를 사용하는 것이 좋습니다.
모든 광고 요청에 대해 테스트 광고가 반환되도록 보장하기 위해 특별한 데모 광고 배치 ID를 생성했습니다. 광고 통합을 확인하는 데 사용하세요.
데모 adUnitId: demo-interstitial-yandex.
Важно
앱을 스토어에 게시하기 전에 데모 배치 ID를 Yandex Advertising Network 인터페이스에서 획득한 실제 ID로 교체해야 합니다.
사용 가능한 데모 광고 배치 ID 목록은 테스트용 데모 광고 단위 섹션에서 찾을 수 있습니다.
광고 통합 테스트
SDK의 내장 분석기를 사용하여 전면 광고 통합을 확인할 수 있습니다.
이 도구는 전면 광고가 제대로 통합되었는지 확인하고 로그에 상세한 보고서를 출력합니다. 보고서를 보려면 Android 애플리케이션 디버깅에 사용하는 Logcat 도구에서 "YandexAds" 키워드를 검색하세요.
adb logcat -v brief '*:S YandexAds'
통합에 성공하면 다음과 같은 메시지가 표시됩니다.
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type interstitital was integrated successfully
전면 광고 통합에 문제가 있는 경우, 문제에 대한 상세한 보고서와 해결 방법에 대한 권장 사항을 받게 됩니다.
추가 리소스
-
GitHub 링크.