적응형 스티키 배너
앱 화면의 상단 또는 하단에 배치되어 자동으로 업데이트되는 작은 광고입니다. 주요 앱 콘텐츠와 겹치지 않으며 게임 앱에서 자주 사용됩니다.
적응형 스티키 배너는 각 장치에서 광고 크기를 최적화하여 최대 효율성을 제공합니다. 이 광고 유형은 개발자가 허용 가능한 최대 광고 너비를 설정할 수 있게 하지만, 최적의 광고 크기는 여전히 자동으로 결정됩니다. 적응형 스티키 배너의 높이는 화면 높이의 15%를 초과해서는 안 됩니다.
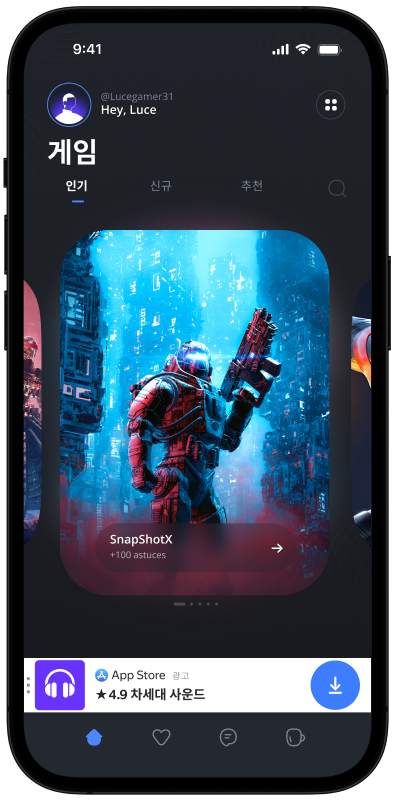
표시 예

이 가이드는 Flutter 앱에 적응형 스티키 배너를 통합하는 방법을 보여줍니다. 코드 예시와 지침 외에도 형식별 권장 사항 및 추가 리소스에 대한 링크가 포함되어 있습니다.
사전 준비
- Yandex Mobile Ads Flutter Plugin을 통합하려면 빠른 시작의 프로세스를 수행하세요.
- 최신 Yandex Mobile Ads Flutter Plugin 버전을 사용하고 있는지 확인하세요. 중재를 사용하는 경우, 최신 통합 빌드 버전을 실행하고 있는지 확인하세요.
실행
적응형 스티키 배너 통합을 위한 주요 단계:
- 배너 광고를 표시할 위젯을 생성 및 구성합니다.
- 콜백 메서드 리스너를 등록합니다.
- 광고를 로드합니다.
적응형 스티키 배너 통합의 특징
-
onAdFailedToLoad()메서드에서 오류를 수신할 때 새로운 광고를 로드하려고 시도하지 않는 것을 적극 권장합니다.onAdFailedToLoad()에서 광고를 로드해야 하는 경우, 네트워크 연결 제약으로 인해 반복적으로 광고 요청이 실패하지 않도록 광고 로드 재시도를 제한하세요. -
적응형 스티키 배너는 사용 가능한 모든 너비를 사용할 때 가장 잘 작동합니다. 대부분의 경우에는 장치 화면의 전체 너비에 해당합니다. 앱에 적용 가능한 모든 패딩과 안전한 디스플레이 영역을 포함해야 합니다.
-
광고의 크기를 가져오려면 광고 컨테이너의 사용 가능한 너비를 인수로 받아들이는
BannerAdSize.stickySize(adWidth)메서드를 사용하세요. -
BannerAdSize.stickySize(adWidth)메서드를 사용하여 계산된BannerAdSize객체는 동일한 장치에 대한 일정한 광고 너비와 높이 값을 포함합니다. 특정 장치에서 앱의 레이아웃을 테스트하면 광고 크기가 일관됨을 확신할 수 있습니다. 광고의 실제 너비와 높이를 가져오려면BannerAdSize::getCalculatedBannerAdSize()메서드를 사용하세요. -
적응형 스티키 배너의 높이는 화면 높이의 15%를 초과해서는 안 되며, 최소 50dp여야 합니다.
앱 레이아웃에 배너 위젯 추가
배너 광고를 표시하려면 앱 레이아웃에 AdWidget을 추가해야 합니다.
앱 화면 레이아웃에 AdWidget 추가 예시:
@override
Widget build(BuildContext context) {
return Scaffold(
body: Align(
alignment: Alignment.bottomCenter,
child: AdWidget(bannerAd: banner),
),
);
}
광고 로드 및 렌더링
AdWidget이 생성되어 앱 화면에 추가되면 광고를 로드해야 합니다. 적응형 스티키 배너를 로드하기 전에 각 장치에 대한 광고 크기도 계산해야 합니다.
이는 SDK API( BannerAdSize.sticky(width: screenWidth))를 통해 자동으로 수행됩니다.
인수로 광고 컨테이너의 최대 허용 너비를 전달하세요. 장치 화면의 전체 너비 또는 상위 컨테이너의 너비를 사용하는 것이 좋습니다. 앱에 사용 가능한 모든 패딩과 안전한 디스플레이 영역을 포함해야 합니다.
BannerAdSize getAdSize() {
final screenWidth = MediaQuery.of(context).size.width.round();
return BannerAdSize.sticky(width: screenWidth);
}
광고를 로드하려면 Yandex Advertising Network 인터페이스의 광고 단위 식별자(adUnitId)가 필요합니다.
광고가 로드되거나 로드에 실패할 때 알림을 전송하고, 적응형 스티키 배너의 수명 주기를 추적하려면 BannerAd 클래스 생성 시 콜백 함수를 설정하세요.
사용자 관심사, 컨텍스트 페이지 데이터, 위치 세부 정보 또는 기타 데이터를 전달함으로써 AdRequest()를 통해 광고 요청 매개변수를 확장할 수 있습니다. 요청에 추가적인 컨텍스트 데이터를 제공하면 광고 품질을 크게 향상할 수 있습니다. 광고 타겟팅 섹션에서 자세한 내용을 확인하세요.
다음 예시는 적응형 스티키 배너를 로드하는 방법을 보여줍니다. 성공적으로 로드된 후는 배너가 자동으로 표시됩니다.
class _MyHomePageState extends State<MyHomePage> {
late BannerAd banner;
var isBannerAlreadyCreated = false;
_loadAd() async {
banner = _createBanner();
setState(() {
isBannerAlreadyCreated = true;
});
// 배너가 이미 생성된 경우, 다음을 호출하면 됩니다
// banner.loadAd(adRequest: const AdRequest());
}
BannerAdSize _getAdSize() {
final screenWidth = MediaQuery.of(context).size.width.round();
return BannerAdSize.sticky(width: screenWidth);
}
_createBanner() {
return BannerAd(
adUnitId: 'R-M-XXXXXX-Y', // 또는 'demo-banner-yandex'
adSize: _getAdSize(),
adRequest: const AdRequest(),
onAdLoaded: () {
// 광고가 성공적으로 로드되었습니다. 이제 표시됩니다.
},
onAdFailedToLoad: (error) {
// AdRequestError로 광고를 로드하는 데 실패했습니다.
// onAdFailedToLoad() 메서드에서 새 광고를 로드하려는 시도는 권장되지 않습니다.
},
onAdClicked: () {
// 광고에 대한 클릭이 기록될 때 호출됩니다.
},
onLeftApplication: () {
// 사용자가 광고를 클릭한 후 애플리케이션을 종료하려고 할 때(예: 브라우저로 이동) 호출됩니다.
},
onReturnedToApplication: () {
// 클릭 후 사용자가 애플리케이션으로 돌아왔을 때 호출됩니다.
},
onImpression: (impressionData) {
// 광고에 대한 노출이 기록될 때 호출됩니다.
}
);
}
@override
initState() {
super.initState();
MobileAds.initialize();
_loadAd();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Align(
alignment: Alignment.bottomCenter,
child: isBannerAlreadyCreated ? AdWidget(bannerAd: banner) : null,
),
);
}
}
리소스 릴리스
콜백 메서드가 위젯 수명 주기 종료 후 호출된 경우, 광고 객체에서 destroy() 함수를 호출하여 리소스를 릴리스하세요.
_createBanner() {
return BannerAd(
adUnitId: 'R-M-XXXXXX-Y', // 또는 'demo-banner-yandex'
adSize: getAdSize(),
adRequest: const AdRequest(),
onAdLoaded: () {
// 광고가 성공적으로 로드되었습니다. 이제 표시됩니다.
if (!mounted) {
banner.destroy();
return;
}
},
);
}
적응형 스티키 배너 통합 테스트
광고 테스트를 위한 데모 광고 단위 사용
적응형 스티키 배너 통합 및 앱 자체를 테스트하기 위해 테스트 광고를 사용하는 것이 좋습니다.
모든 광고 요청에 대해 테스트 광고가 반환되도록 보장하기 위해 특별한 데모 광고 배치 ID를 생성했습니다. 광고 통합을 확인하는 데 사용하세요.
데모 adUnitId: demo-banner-yandex.
Важно
앱을 스토어에 게시하기 전에 데모 배치 ID를 Yandex Advertising Network 인터페이스에서 획득한 실제 ID로 교체해야 합니다.
사용 가능한 데모 광고 배치 ID 목록은 테스트용 데모 광고 단위 섹션에서 찾을 수 있습니다.
광고 통합 테스트
SDK의 내장 분석기를 사용하여 적응형 스티키 배너 통합을 확인할 수 있습니다.
이 도구는 광고가 제대로 통합되었는지 확인하고 로그에 상세한 보고서를 출력합니다. 보고서를 보려면 Android 앱 디버깅을 위한 Logcat 도구에서 "YandexAds" 키워드를 검색하세요.
adb logcat -v brief '*:S YandexAds'
통합에 성공하면 다음 메시지가 표시됩니다.
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type banner was integrated successfully
배너 광고 통합에 문제가 있는 경우, 문제에 대한 상세한 보고서와 해결 방법에 대한 권장 사항을 받게 됩니다.
광고 테스트를 위한 데모 광고 단위 사용
광고 통합 및 앱 자체를 테스트하기 위해 테스트 광고를 사용하는 것이 좋습니다.
모든 광고 요청에 대해 테스트 광고가 반환되도록 보장하기 위해 특별한 데모 광고 배치 ID를 생성했습니다. 광고 통합을 확인하는 데 사용하세요.
데모 adUnitId: demo-banner-yandex.
Важно
앱을 스토어에 게시하기 전에 데모 배치 ID를 Yandex Advertising Network 인터페이스에서 획득한 실제 ID로 교체해야 합니다.
사용 가능한 데모 광고 배치 ID 목록은 테스트용 데모 광고 단위 섹션에서 찾을 수 있습니다.
광고 통합 테스트
네이티브 콘솔 도구를 사용하여 광고 통합을 테스트할 수 있습니다.
자세한 로그를 보려면 YMAMobileAds 클래스의 enableLogging 메서드를 호출하세요.
YMAMobileAds.enableLogging()
SDK 로그를 보려면 콘솔 도구로 이동하여 Subsystem = com.mobile.ads.ads.sdk를 설정하세요. 카테고리와 오류 수준별로 로그를 필터링할 수도 있습니다.
광고 통합에 문제가 있는 경우, 문제에 대한 상세한 보고서와 해결 방법에 대한 권장 사항을 받게 됩니다.

추가 리소스
-
pub.dev 링크.