전면 광고
전면 광고는 게임 레벨 전환이나 목표 작업 완료와 같은 자연스러운 중단 시 앱 콘텐츠 내에 삽입되는 전체 화면 광고 형식입니다.
앱이 전면 광고를 렌더링할 때, 사용자는 광고를 클릭하여 광고주 사이트로 이동하거나 광고를 닫고 앱으로 돌아가는 두 가지 옵션이 있습니다.
전면 광고에서는 사용자가 광고에 완전히 집중하므로 노출 비용이 더 높습니다.
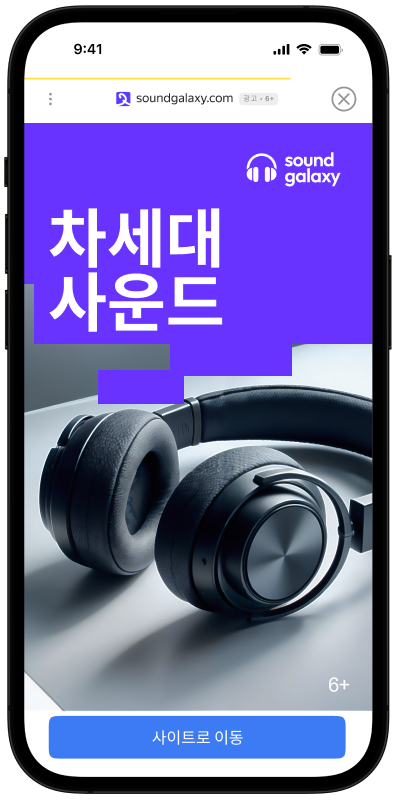
표시 예

이 가이드는 iOS 앱에 전면 광고를 통합하는 방법을 보여줍니다. 코드 예시와 지침 외에도 형식별 권장 사항 및 추가 리소스에 대한 링크가 포함되어 있습니다.
사전 준비
- 빠른 시작에 설명된 SDK 통합 단계를 수행하세요.
- 광고 SDK를 미리 초기화하세요.
- 최신 Yandex Mobile Ads SDK 버전을 사용하고 있는지 확인하세요. 중재를 사용하는 경우, 최신 통합 빌드 버전을 실행하고 있는지도 확인하세요.
실행
전면 광고 통합을 위한 주요 단계:
InterstitialAdLoader광고 로더를 생성 및 구성합니다.- 대리자를 설정하고 필요한
AdInterstitialAdLoaderDelegate메서드를 구현합니다. - 광고를 로드합니다.
- Adfox를 사용하는 경우 추가 설정을 전달합니다.
- 필요한 경우 광고 객체에 대한 대리자를 설정하고 필요한
AdInterstitialAdDelegate메서드를 구현합니다. - 광고를 렌더링합니다.
전면 광고 통합의 특징
-
Yandex Mobile Ads SDK 메서드에 대한 모든 호출은 메인 스레드에서 이루어져야 합니다.
-
func interstitialAdLoader(_ adLoader: InterstitialAdLoader, didFailToLoadWithError error: AdRequestError)콜백에서 오류를 수신할 때 새로운 광고를 로드하려고 시도하지 않는 것을 적극 권장합니다.func interstitialAdLoader(_ adLoader: InterstitialAdLoader, didFailToLoadWithError error: AdRequestError)에서 광고를 로드해야 하는 경우, 네트워크 연결 제약으로 인해 반복적으로 광고 요청이 실패하지 않도록 광고 로드 재시도를 제한하세요. -
광고와 그 로더에 대한 강한 참조를 광고와 상호작용하는 화면의 수명 주기 동안 유지하는 것이 좋습니다.
광고 로드
전면 광고를 로드하려면 InterstitialAdLoader 클래스의 인스턴스를 생성해야 합니다.
광고가 로드되거나 로드되지 않을 때 알리기 위해 InterstitialAdLoader 클래스의 대리자 속성을 설정하고 InterstitialAdLoaderDelegate 대리자를 구현합니다.
final class InterstitialViewController: UIViewController {
private lazy var interstitialAdLoader: InterstitialAdLoader = {
let loader = InterstitialAdLoader()
loader.delegate = self
return loader
}()
}
extension InterstitialViewController: InterstitialAdLoaderDelegate {
func interstitialAdLoader(_ adLoader: InterstitialAdLoader, didLoad interstitialAd: InterstitialAd) {
// 이 메서드는 성공적으로 로드한 후 호출됩니다
}
func interstitialAdLoader(_ adLoader: InterstitialAdLoader, didFailToLoadWithError error: AdRequestError) {
// 이 메서드는 광고 로드 중 오류가 발생한 후 호출됩니다
}
}
광고를 로드하려면 Yandex Advertising Network 인터페이스의 광고 단위 ID(adUnitId)가 필요합니다.
AdRequestConfiguration를 통해 광고 요청 매개변수를 확장하여 사용자 관심사, 컨텍스트 페이지 데이터, 위치 세부 정보 또는 기타 정보를 전달할 수 있습니다. 요청에서 제공된 추가적인 컨텍스트 데이터는 광고 품질을 크게 향상할 수 있습니다. 광고 타겟팅 섹션에서 자세한 내용을 확인하세요.
다음 예시는 View Controller에서 전면 광고를 로드하는 방법을 보여줍니다.
final class InterstitialViewController: UIViewController {
private lazy var interstitialAdLoader: InterstitialAdLoader = {
let loader = InterstitialAdLoader()
loader.delegate = self
return loader
}()
func loadAd() {
let configuration = AdRequestConfiguration(adUnitID: "R-M-XXXXX-YY")
interstitialAdLoader.loadAd(with: configuration)
}
}
광고 렌더링
전면 광고는 앱 작동이 자연스럽게 중단되는 시점에 표시되어야 합니다. 좋은 옵션 한 가지는 게임 레벨 사이 또는 변환 후(예: 파일이 다운로드된 후)에 전면 광고를 삽입하는 것입니다.
전면 광고가 성공적으로 로드된 후 func interstitialAdLoader(_ adLoader: InterstitialAdLoader, didLoad interstitialAd: InterstitialAd) 메서드가 호출됩니다. 이를 사용하여 전면 광고를 표시합니다.
final class InterstitialViewController: UIViewController {
private var interstitialAd: InterstitialAd?
func showAd() {
interstitialAd?.show(from: self)
}
}
extension InterstitialViewController: InterstitialAdLoaderDelegate {
func interstitialAdLoader(_ adLoader: InterstitialAdLoader, didLoad interstitialAd: InterstitialAd) {
self.interstitialAd = interstitialAd
self.interstitialAd.delegate = self
showAd()
}
}
전면 광고 통합 테스트
광고 테스트를 위한 데모 광고 단위 사용
광고 통합 및 앱 자체를 테스트하기 위해 테스트 광고를 사용하는 것이 좋습니다.
모든 광고 요청에 대해 테스트 광고가 반환되도록 보장하기 위해 특별한 데모 광고 배치 ID를 생성했습니다. 광고 통합을 확인하는 데 사용하세요.
데모 adUnitId: demo-interstitial-yandex.
Важно
앱을 스토어에 게시하기 전에 데모 배치 ID를 Yandex Advertising Network 인터페이스에서 획득한 실제 ID로 교체해야 합니다.
사용 가능한 데모 광고 배치 ID 목록은 테스트용 데모 광고 단위 섹션에서 찾을 수 있습니다.
광고 통합 테스트
네이티브 콘솔 도구를 사용하여 광고 통합을 테스트할 수 있습니다.
자세한 로그를 보려면 YMAMobileAds 클래스의 enableLogging 메서드를 호출하세요.
YMAMobileAds.enableLogging()
SDK 로그를 보려면 콘솔 도구로 이동하여 Subsystem = com.mobile.ads.ads.sdk를 설정하세요. 카테고리와 오류 수준별로 로그를 필터링할 수도 있습니다.
광고 통합에 문제가 있는 경우, 문제에 대한 상세한 보고서와 해결 방법에 대한 권장 사항을 받게 됩니다.

추가 리소스
-
GitHub 링크.