Рекламная лента
Рекламная лента — блок в виде ленты с объявлениями, который можно добавить в качестве основного контента приложения или после существующего контента приложения. Лента может состоять из нескольких десятков объявлений, загрузка будет происходить частями — по несколько объявлений за раз.
Это руководство покажет, как интегрировать ленту в Android‐приложение. В дополнение к примерам кода и инструкции оно содержит рекомендации по использованию данного формата рекламы, а также ссылки на дополнительные ресурсы.
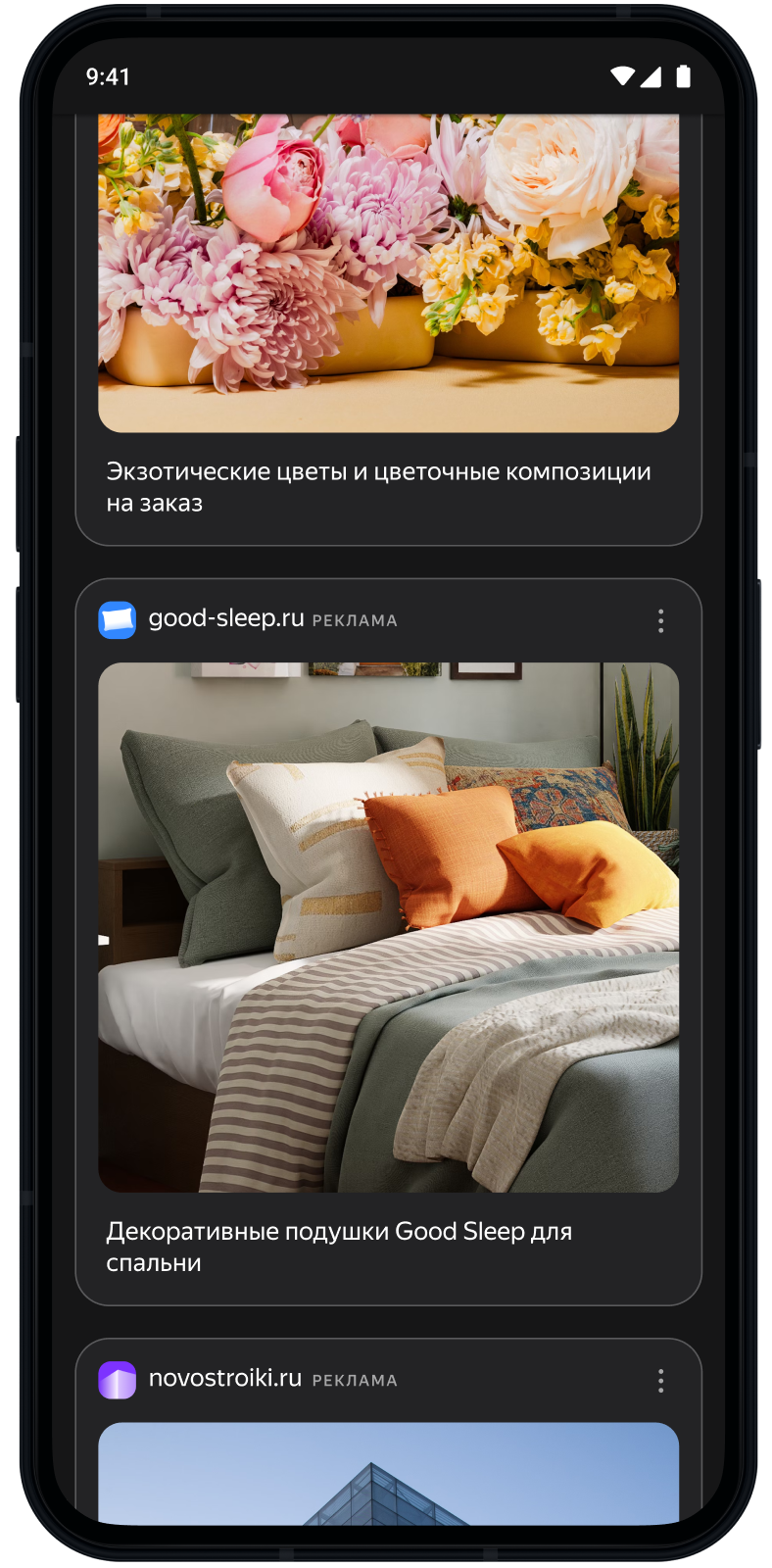
Внешний вид

Пререквизит
- Выполните шаги по интеграции sdk, описанные в Быстром старте.
- Заранее проинициализируйте рекламный SDK.
- Убедитесь, что используете самую актуальную версию Yandex Mobile Ads SDK.
Имплементация
Основные шаги по интеграции рекламной ленты с объявлениями:
- Задать параметры внешнего вида рекламной ленты через объект
FeedAdAppearance. - Создать и настроить конфигурацию запроса через объект
FeedAdRequestConfiguration. - Создать объект рекламной ленты
FeedAdи зарегистрировать слушатель методов обратного вызова загрузкиFeedAdLoadListener. - Как можно раньше предзагрузить рекламу, вызвав
feedAd.preloadAd(). - Создать адаптер
FeedAdAdapterи зарегистрировать слушатель методов обратного вызова событийFeedAdEventListener. - Установить
FeedAdAdapterвRecyclerView.adapter.
Основные шаги
-
Создайте объект конфигурации внешнего вида рекламной ленты
FeedAdAppearance.Доступны следующие параметры:
cardWidth(обязательный параметр) - задает ширину показываемого рекламного объявления в dp. Для расчета этого параметра ориентируйтесь на ширину экрана, вычитая необходимые отступы по бокам.cardCornerRadius- задает радиус скругления углов показываемого рекламного объявления в dp.
KotlinJavaval feedMarginDp = 24 val screenWidthDp = (screenWidth / resources.displayMetrics.density).roundToInt() val cardWidthDp = screenWidthDp - 2 * feedMarginDp val cardCornerRadiusDp = 16.0 val feedAdAppearance = FeedAdAppearance.Builder(cardWidthDp) .setCardCornerRadius(cardCornerRadiusDp) .build()DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int feedMarginDp = 24; int screenWidthDp = Math.round(displayMetrics.widthPixels / displayMetrics.density); val cardWidthDp = screenWidthDp - 2 * feedMarginDp; double cardCornerRadius = 16.0; FeedAdAppearance feedAdAppearance = new FeedAdAppearance.Builder(cardWidth) .setCardCornerRadius(cardCornerRadius) .build(); -
Создайте и сконфигурируйте объект параметров запроса
FeedAdRequestConfiguration.Потребуется идентификатор рекламного места, полученный вами в интерфейсе Рекламной сети Яндекса (
AD_UNIT_ID).Расширить параметры запроса за рекламой можно, передав в методах
Builderданные об интересах пользователя, контекстные данные страницы, локацию или другие дополнительные данные. Дополнительные контекстные данные на запросе могут значительно улучшить качество рекламы. Подробнее читайте в разделе Таргетирование рекламы.KotlinJavaval AD_UNIT_ID = "R-M-XXXXXX-Y" // For debugging reasons you can use "demo-feed-yandex" val feedAdRequestConfiguration = FeedAdRequestConfiguration.Builder(AD_UNIT_ID).build()String AD_UNIT_ID = "R-M-XXXXXX-Y"; // For debugging reasons you can use "demo-feed-yandex" FeedAdRequestConfiguration feedAdRequestConfiguration = new FeedAdRequestConfiguration.Builder(AD_UNIT_ID).build(); -
Создайте объект рекламной ленты
FeedAdи зарегистрируйте слушатель методов обратного вызова загрузкиFeedAdLoadListener.KotlinJavaval feedAdLoadListener = object : FeedAdLoadListener { override fun onAdLoaded() { // Called when additional ads are received for display } override fun onAdFailedToLoad(error: AdRequestError) { // Called when additional ads request fails } } val feedAd = FeedAd.Builder(context, feedAdRequestConfiguration, feedAdAppearance).build() feedAd.loadListener = feedAdLoadListenerFeedAdLoadListener feedAdLoadListener = new FeedAdLoadListener() { @Override public void onAdLoaded() { // Called when additional ads are received for display } @Override public void onAdFailedToLoad(AdRequestError error) { // Called when additional ads request fails } }; FeedAd feedAd = new FeedAd.Builder(context, feedAdRequestConfiguration, feedAdAppearance).build(); feedAd.setLoadListener(feedAdLoadListener); -
Как можно раньше предзагрузите рекламное объявление с помощью метода
preloadAd()уFeedAd. По завершению предзагрузки рекламной ленты будет вызван один из методовFeedAdLoadListener.KotlinJavafeedAd.preloadAd()feedAd.preloadAd(); -
Создайте адаптер
FeedAdAdapterи зарегистрируйте слушатель методов обратного вызова событийFeedAdEventListener.KotlinJavaval feedAdEventListener = object : FeedAdEventListener { override fun onAdClicked() { // Called when user clicked on the ad } override fun onAdImpression(impressionData: ImpressionData?) { // Called when impression was observed } } val feedAdAdapter = FeedAdAdapter(feedAd) feedAdAdapter.eventListener = feedAdEventListenerFeedAdEventListener feedAdEventListener = new FeedAdEventListener() { @Override public void onAdClicked() { // Called when user clicked on the ad } @Override public void onAdImpression(ImpressionData impressionData) { // Called when impression was observed } }; FeedAdAdapter feedAdAdapter = new FeedAdAdapter(feedAd); feedAdAdapter.setEventListener(feedAdEventListener); -
Отобразите рекламную ленту.
Как основной списокВ дополнение к существущему спискуУстановите созданный
FeedAdAdapterвRecyclerView.adapter.-
Kotlin
binding.feedRecyclerView.layoutManager = LinearLayoutManager(context) binding.feedRecyclerView.adapter = feedAdAdapter -
Java
binding.feedRecyclerView.setLayoutManager(new LinearLayoutManager(context)); binding.feedRecyclerView.setAdapter(feedAdAdapter);
Для добавления рекламной ленты к существующему списку
RecycerViewнужно воспользоваться ConcatAdapter.ConcatAdapter позволит объединить адаптер
RecyclerViewсуществующего списка с адаптером рекламной ленты. Порядок передачи аргументов в конструктор ConcatAdapter задает порядок отображения списков соответствующих адаптеров.-
Kotlin
val screenContentDataAdapter = ScreenContentDataAdapter() // Your own implementation of RecyclerView.Adapter val concatAdapter = ConcatAdapter(listOf(screenContentDataAdapter, feedAdAdapter)) binding.feedRecyclerView.layoutManager = LinearLayoutManager(context) binding.feedRecyclerView.adapter = concatAdapter -
Java
ScreenContentDataAdapter screenContentDataAdapter = new ScreenContentDataAdapter(); // Your own implementation of RecyclerView.Adapter ConcatAdapter concatAdapter = new ConcatAdapter(Arrays.asList(screenContentDataAdapter, feedAdAdapter)); binding.feedRecyclerView.setLayoutManager(new LinearLayoutManager(context)); binding.feedRecyclerView.setAdapter(concatAdapter);
-
Особенности подключения рекламной ленты
Все вызовы методов Yandex Mobile Ads SDK необходимо выполнять из главного потока.
Тестирование интеграции рекламной ленты
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции рекламной ленты, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный Yandex Ad Unit ID: demo-feed-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в интерфейсе Рекламной сети Яндекса.
Список всех доступных демонстрационных идентификаторов рекламного места доступен в разделе Демоблоки для тестирования.
Проверка корректной интеграции рекламы
Проверить корректность интеграции рекламной ленты можно через встроенный в sdk анализатор.
Данный инструмент проверяет корректность подключения рекламы и выводит в лог подробный отчет. Для просмотра отчета, выполните поиск по ключевому слову "YandexAds" в инструменте отладки Android-приложений Logcat.
adb logcat -v brief '*:S YandexAds'
В случае успешной интеграции, вы увидите следующее сообщение:
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type feed was integrated successfully
В случае обнаружения проблем при интеграции рекламы — подробный отчет о проблемах и рекомендации по их устранению.