Адаптивный sticky-баннер
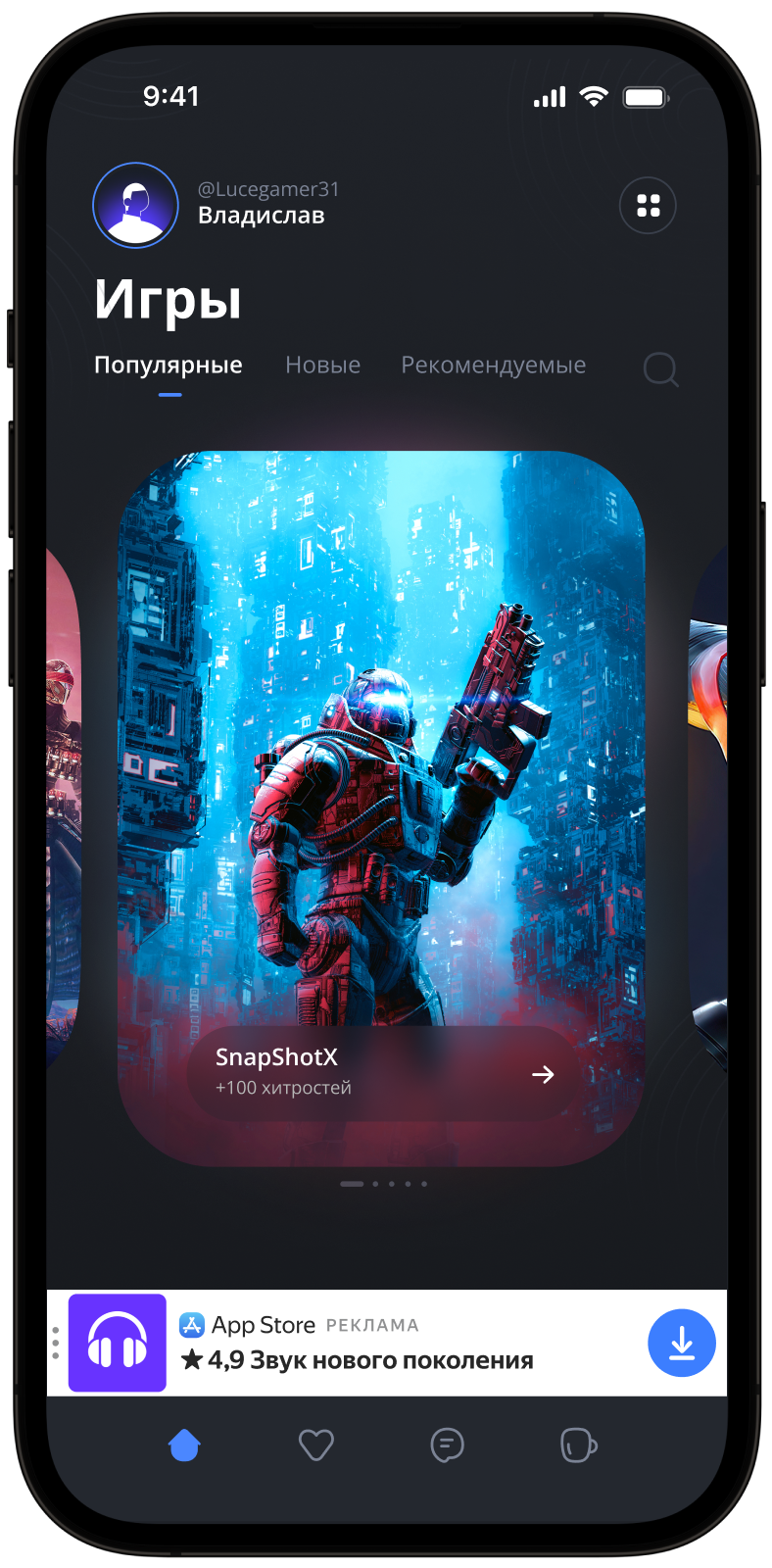
Адаптивный sticky-баннер — небольшое, автоматически обновляемое рекламное объявление, которое располагается внизу или вверху экрана приложения. Баннер не перекрывает основной контент приложения и часто используется в приложениях-играх.
Адаптивный sticky-баннер обеспечивает максимальную эффективность за счет оптимизации размера рекламы для каждого устройства. Данный тип рекламы позволяет разработчикам указывать максимально допустимую ширину объявления, при этом наиболее оптимальный размер рекламы определяется автоматически. Высота адаптивного sticky-баннера не будет превышать 15% высоты экрана.
Внешний вид

Это руководство покажет, как интегрировать адаптивный sticky-баннер во Flutter-приложение. В дополнение к примерам кода и инструкции, оно также содержит рекомендации по использованию данного формата рекламы, а также ссылки на дополнительные ресурсы.
Дополнительно об интеграции адаптивного sticky-баннера смотрите в видео:
Пререквизит
- Выполните шаги по интеграции Yandex Mobile Ads Flutter Plugin, описанные в Быстром старте.
- Убедитесь, что используете самую актуальную версию Yandex Mobile Ads Flutter Plugin, а в случае использовании медиации — наиболее свежую версию единой сборки.
Имплементация
Основные шаги по интеграции адаптивного sticky-баннера:
- Создать и настроить виджет для отображенния баннерной рекламы.
- Зарегистрировать слушатель методов обратного вызова.
- Загрузить рекламу.
Особенности подключения адаптивного sticky-баннера
-
Попытка загрузить новое объявление при получении ошибки в коллбеке
onAdFailedToLoad()настоятельно не рекомендуется. Если вам необходимо загрузить объявление изonAdFailedToLoad(), ограничьте повторные попытки загрузки рекламы, чтобы избежать постоянных неудачных запросов за рекламой в случае ограничений подключения к сети. -
Адаптивные sticky-баннеры лучше всего работают при использовании всей доступной ширины. В большинстве случаев это будет полная ширина экрана используемого устройства. Обязательно учитывайте применимые в приложении отступы (padding) и безопасные зоны (safe area) дисплея.
-
Для получения размера рекламного объявления, воспользуйтесь методом
BannerAdSize.stickySize(adWidth), принимающий в качестве аргумента доступную ширину рекламного контейнера. -
Объект
BannerAdSize, рассчитанный с помощью методаBannerAdSize.stickySize(adWidth)содержит постоянные значения ширины и высоты рекламы для одного и того же устройства. Протестировав макет своего приложения на конкретном устройстве, вы можете быть уверены, что размер объявления не изменится. Актуальные значения ширины и высоты рекламы можно получить с помощью методаBannerAdSize::getCalculatedBannerAdSize(). -
Высота адаптивного sticky-баннера не будет превышать 15% высоты экрана и не меньше 50dp.
Добавление рекламного виджета в макет приложения
Для отображения баннерной рекламы, необходимо добавить виджет AdWidget в макет приложения.
Пример добавления AdWidget в макет экрана приложения:
@override
Widget build(BuildContext context) {
return Scaffold(
body: Align(
alignment: Alignment.bottomCenter,
child: AdWidget(bannerAd: banner),
),
);
}
Загрузка и отображение рекламы
После создания и добавления AdWidget на экран приложения, рекламу необходимо загрузить. Перед загрузкой адаптивного sticky-баннера, необходимо рассчитать размер рекламы для каждого устройства.
Делается это автоматически через API sdk: BannerAdSize.sticky(width: screenWidth).
В качестве аргумента необходимо передать максимально допустимую ширину рекламного контейнера. рекомендуем использовать всю ширину экрана устройства или ширину родительского контейнера. Обязательно учитывайте применимые в приложении отступы (padding) и безопасные зоны (safe area) дисплея:
BannerAdSize getAdSize() {
final screenWidth = MediaQuery.of(context).size.width.round();
return BannerAdSize.sticky(width: screenWidth);
}
Для загрузки рекламы потребуется идентификатор рекламного места, полученный вами в интерфейсе Рекламной сети Яндекса (adUnitId).
Для уведомления об успешной или неудачной загрузке рекламы, а также для отслеживания событий жизненного цикла адаптивного sticky-баннера, при создании класса BannerAd необходимо установить функции обратного вызова.
Расширить параметры запроса за рекламой можно через AdRequest(), передав в запросе данные об интересах пользователя, контекстные данные страницы, локацию или другие дополнительные данные. Дополнительные контекстные данные на запросе могут значительно улучшить качество рекламы. Подробнее читайте в разделе Таргетирование рекламы.
В следующем примере показано, как загрузить адаптивный sticky-баннер. После успешной загрузки, баннер отобразится автоматически:
class _MyHomePageState extends State<MyHomePage> {
late BannerAd banner;
var isBannerAlreadyCreated = false;
_loadAd() async {
banner = _createBanner();
setState(() {
isBannerAlreadyCreated = true;
});
// if banner is already created, you can just call
// banner.loadAd(adRequest: const AdRequest());
}
BannerAdSize _getAdSize() {
final screenWidth = MediaQuery.of(context).size.width.round();
return BannerAdSize.sticky(width: screenWidth);
}
_createBanner() {
return BannerAd(
adUnitId: 'R-M-XXXXXX-Y', // or 'demo-banner-yandex'
adSize: _getAdSize(),
adRequest: const AdRequest(),
onAdLoaded: () {
// The ad was loaded successfully. Now it will be shown.
},
onAdFailedToLoad: (error) {
// Ad failed to load with AdRequestError.
// Attempting to load a new ad from the onAdFailedToLoad() method is strongly discouraged.
},
onAdClicked: () {
// Called when a click is recorded for an ad.
},
onLeftApplication: () {
// Called when user is about to leave application (e.g., to go to the browser), as a result of clicking on the ad.
},
onReturnedToApplication: () {
// Called when user returned to application after click.
},
onImpression: (impressionData) {
// Called when an impression is recorded for an ad.
}
);
}
@override
initState() {
super.initState();
MobileAds.initialize();
_loadAd();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Align(
alignment: Alignment.bottomCenter,
child: isBannerAlreadyCreated ? AdWidget(bannerAd: banner) : null,
),
);
}
}
Освобождение ресурсов
Если метод обратного вызова был вызван после окончания жизненного цикла виджета, освободите ресурсы вызовом функции destroy() для используемого объекта рекламы:
_createBanner() {
return BannerAd(
adUnitId: 'R-M-XXXXXX-Y', // or 'demo-banner-yandex'
adSize: getAdSize(),
adRequest: const AdRequest(),
onAdLoaded: () {
// The ad was loaded successfully. Now it will be shown.
if (!mounted) {
banner.destroy();
return;
}
},
);
}
Тестирование интеграции адаптивного sticky-баннера
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции адаптивного sticky-баннера, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный adUnitId: demo-banner-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в интерфейсе Рекламной сети Яндекса.
Список всех доступных демонстрационных идентификаторов рекламного места доступен в разделе Демоблоки для тестирования.
Проверка корректной интеграции рекламы
Проверить корректность интеграции адаптивного sticky-баннера можно через встроенный в sdk анализатор.
Данный инструмент проверяет корректность подключения рекламы и выводит в лог подробный отчет. Для просмотра отчета, выполните поиск по ключевому слову "YandexAds" в инструменте отладки Android-приложений Logcat.
adb logcat -v brief '*:S YandexAds'
В случае успешной интеграции, вы увидите следующее сообщение:
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type banner was integrated successfully
В случае обнаружения проблем при интеграции баннерной рекламы — подробный отчет о проблемах и рекомендации по их устранению.
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции рекламы, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный adUnitId: demo-banner-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в интерфейсе Рекламной сети Яндекса.
Список всех доступных демонстрационных идентификаторов рекламного места доступен в разделе Демоблоки для тестирования.
Проверка корректной интеграции рекламы
Проверить корректность интеграции рекламы можно через нативный инструмент Console.
Чтобы получить возможность просматривать расширенные логи, необходимо вызвать метод enableLogging класса YMAMobileAds.
YMAMobileAds.enableLogging()
Для просмотра логов SDK в инструменте Console установите Subsystem = com.mobile.ads.ads.sdk. Так же вы можете фильтровать логи по категории и по уровню ошибки.
В случае обнаружения проблем при интеграции рекламы вы увидите подробный отчет о проблемах и рекомендации по их устранению.

Дополнительные ресурсы
-
Ссылка на pub.dev.