Межстраничная реклама
Межстраничная реклама (interstitial) — полноэкранный формат рекламы, встраиваемый в контент приложения во время естественных пауз, таких как переход между уровнями игры или окончание выполнения целевого действия.
Когда приложение показывает межстраничное объявление, у пользователя есть выбор: либо нажать на объявление и перейти на сайт рекламодателя, либо закрыть рекламу и вернуться в приложение.
В межстраничной рекламе внимание пользователя полностью сконцентрировано на рекламе, за счет чего стоимость ее показа выше.
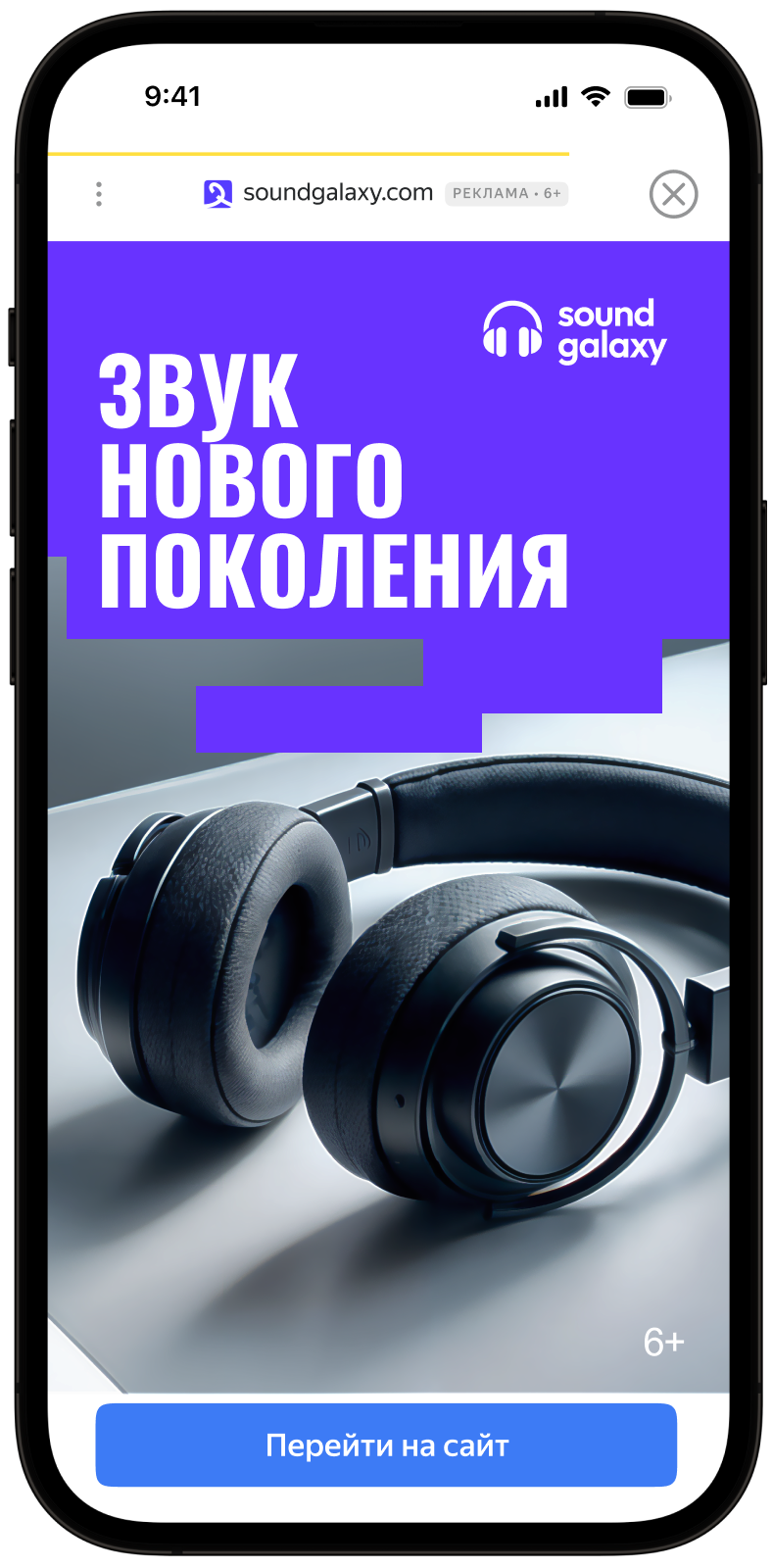
Внешний вид

Это руководство покажет, как интегрировать межстраничную рекламу во Flutter-приложение. В дополнение к примерам кода и инструкции, оно также содержит рекомендации по использованию данного формата рекламы, а также ссылки на дополнительные ресурсы.
Дополнительно об интеграции межстраничной рекламы смотрите в видео:
Пререквизит
- Выполните шаги по интеграции Yandex Mobile Ads Flutter Plugin, описанные в Быстром старте.
- Убедитесь, что используете самую актуальную версию Yandex Mobile Ads Flutter Plugin, а в случае использовании медиации — наиболее свежую версию единой сборки.
Имплементация
Основные шаги по интеграции межстраничных объявлений:
- Создать и настроить загрузчик рекламы
InterstitialAdLoader. - Загрузить рекламу
InterstitialAd. - Зарегистрировать слушатель методов обратного вызова рекламного объявления
InterstitialAdEventListener. - Показать объявление
InterstitialAd.
Особенности подключения межстраничной рекламы
Если вы получили ошибку в коллбэке onAdFailedToLoad(), не пытайтесь загрузить новое объявление снова. Если всё же необходимо это сделать, ограничьте число повторных попыток загрузки рекламы. Это поможет избежать постоянных неудачных запросов и проблем с подключением в случае ограничений.
Загрузка рекламы
Для загрузки межстраничной рекламы необходимо создать и настроить InterstitialAdLoader объект.
Для этого вам необходимо вызвать метод InterstitialAdLoader.create(onAdLoaded, onAdFailedToLoad) и передать в него обработчики методов обратного вызова загрузчика рекламы.
Вам потребуется идентификатор рекламного места, полученный вами в интерфейсе Рекламной сети Яндекса (adUnitId).
Расширить параметры запроса за рекламой можно через AdRequestConfiguration(), передав в конструктор данные об интересах пользователя, контекстные данные страницы, локацию или другие дополнительные данные. Дополнительные контекстные данные на запросе могут значительно улучшить качество рекламы. Подробнее читайте в разделе Таргетирование рекламы.
В следующем примере показано, как загрузить межстраничное объявление:
late final Future<InterstitialAdLoader> _adLoader;
InterstitialAd? _ad;
@override
void initState() {
super.initState();
MobileAds.initialize();
_adLoader = _createInterstitialAdLoader();
_loadInterstitialAd();
}
Future<InterstitialAdLoader> _createInterstitialAdLoader() {
return InterstitialAdLoader.create(
onAdLoaded: (InterstitialAd interstitialAd) {
// The ad was loaded successfully. Now you can show loaded ad
_ad = interstitialAd;
},
onAdFailedToLoad: (error) {
// Ad failed to load with AdRequestError.
// Attempting to load a new ad from the onAdFailedToLoad() method is strongly discouraged.
},
);
}
Future<void> _loadInterstitialAd() async {
final adLoader = await _adLoader;
await adLoader.loadAd(adRequestConfiguration: AdRequestConfiguration(adUnitId: 'R-M-XXXXXX-Y')); // for debug you can use 'demo-interstitial-yandex'
}
Показ объявления
Межстраничная реклама должна отображаться во время естественных пауз в работе приложения. Хороший пример — между уровнями игры или после выполнения целевого действия, например, после окончания загрузки файла.
Для отслеживания событий жизненного цикла межстраничной рекламы, объекту класса InterstitialAd необходимо установить обработчик методов обратного вызова InterstitialAdEventListener.
Чтобы показать межстраничное объявление, используйте метод show(), чтобы дождаться окончания просмотра используйте метод waitForDismiss():
_showAd() async {
_ad?.setAdEventListener(
eventListener: InterstitialAdEventListener(
onAdShown: () {
// Called when ad is shown.
},
onAdFailedToShow: (error) {
// Called when an InterstitialAd failed to show.
// Destroy the ad so you don't show the ad a second time.
_ad?.destroy();
_ad = null;
// Now you can preload the next interstitial ad.
_loadInterstitialAd();
},
onAdClicked: () {
// Called when a click is recorded for an ad.
},
onAdDismissed: () {
// Called when ad is dismissed.
// Destroy the ad so you don't show the ad a second time.
_ad?.destroy();
_ad = null;
// Now you can preload the next interstitial ad.
_loadInterstitialAd();
},
onAdImpression: (impressionData) {
// Called when an impression is recorded for an ad.
},
));
await _ad?.show();
await _ad?.waitForDismiss();
}
Освобождение ресурсов
Вызывайте метод destroy() для отработанных объявлений. Это освобождает используемые ресурсы и предотвращает утечки памяти.
Не храните ссылки на отработанные объявления.
Эти действия можно осуществить по методу обатного вызова onAdDismissed:
_ad?.setAdEventListener(
eventListener: InterstitialAdEventListener(
//...
onAdDismissed: () {
_ad?.destroy();
_ad = null;
},
//...
));
Тестирование интеграции межстраничной рекламы
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции межстраничной рекламы, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный adUnitId: demo-interstitial-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в интерфейсе Рекламной сети Яндекса.
Список всех доступных демонстрационных идентификаторов рекламного места доступен в разделе Демоблоки для тестирования.
Проверка корректной интеграции рекламы
Проверить корректность интеграции межстраничной рекламы можно через встроенный в sdk анализатор.
Данный инструмент проверяет корректность подключения межстраничной рекламы и выводит в лог подробный отчет. Для просмотра отчета, выполните поиск по ключевому слову "YandexAds" в инструменте отладки Android-приложений Logcat.
adb logcat -v brief '*:S YandexAds'
В случае успешной интеграции, вы увидите следующее сообщение:
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type interstitital was integrated successfully
В случае обнаружения проблем при интеграции межстраничной рекламы — подробный отчет о проблемах и рекомендации по их устранению.
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции рекламы, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный adUnitId: demo-interstitial-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в интерфейсе Рекламной сети Яндекса.
Список всех доступных демонстрационных идентификаторов рекламного места доступен в разделе Демоблоки для тестирования.
Проверка корректной интеграции рекламы
Проверить корректность интеграции рекламы можно через нативный инструмент Console.
Чтобы получить возможность просматривать расширенные логи, необходимо вызвать метод enableLogging класса YMAMobileAds.
YMAMobileAds.enableLogging()
Для просмотра логов SDK в инструменте Console установите Subsystem = com.mobile.ads.ads.sdk. Так же вы можете фильтровать логи по категории и по уровню ошибки.
В случае обнаружения проблем при интеграции рекламы вы увидите подробный отчет о проблемах и рекомендации по их устранению.

Советы
Предзагрузка объявления
Загрузка рекламного объявления может занимать до нескольких секунд в зависимости от количества подключенных рекламных сетей в мобильной медиации и скорости соединения пользователя. Рекомендуется предзагружать рекламные объявления перед показом.
Вызывайте load заранее и в нужный момент сразу показывайте загруженное объявление.
Чтобы начать загрузку следующего объявления сразу после показа текущего, вы можете связать этот процесс с событием onAdDismissed().
Избыточное кеширование объявлений на экранах, которые вряд ли будут показаны, может снизить эффективность рекламы. Например, если в среднем пользователи проходят 2–3 уровня игры за раз, не стоит кешировать объявления для 6–7 экранов. Так видимость рекламы снизится, и рекламная система может деприоритизировать приложение.
Чтобы кеширование работало на пользу приложения, обращайте внимание на метрику «Доля показов» или «Доля видимых показов» в интерфейсе Рекламной сети Яндекса. Если она ниже 20%, это повод задуматься над изменением алгоритма кеширования. Чем доля показов выше, тем лучше.
Дополнительные ресурсы
-
Ссылка на pub.dev.