Адаптивный sticky-баннер
Адаптивный sticky-баннер — небольшое, автоматически обновляемое рекламное объявление, которое располагается внизу или вверху экрана приложения. Баннер не перекрывает основной контент приложения и часто используется в приложениях-играх.
Адаптивный sticky-баннер обеспечивает максимальную эффективность за счет оптимизации размера рекламы для каждого устройства. Данный тип рекламы позволяет разработчикам указывать максимально допустимую ширину объявления, при этом наиболее оптимальный размер рекламы определяется автоматически. Высота адаптивного sticky-баннера не будет превышать 15% высоты экрана.
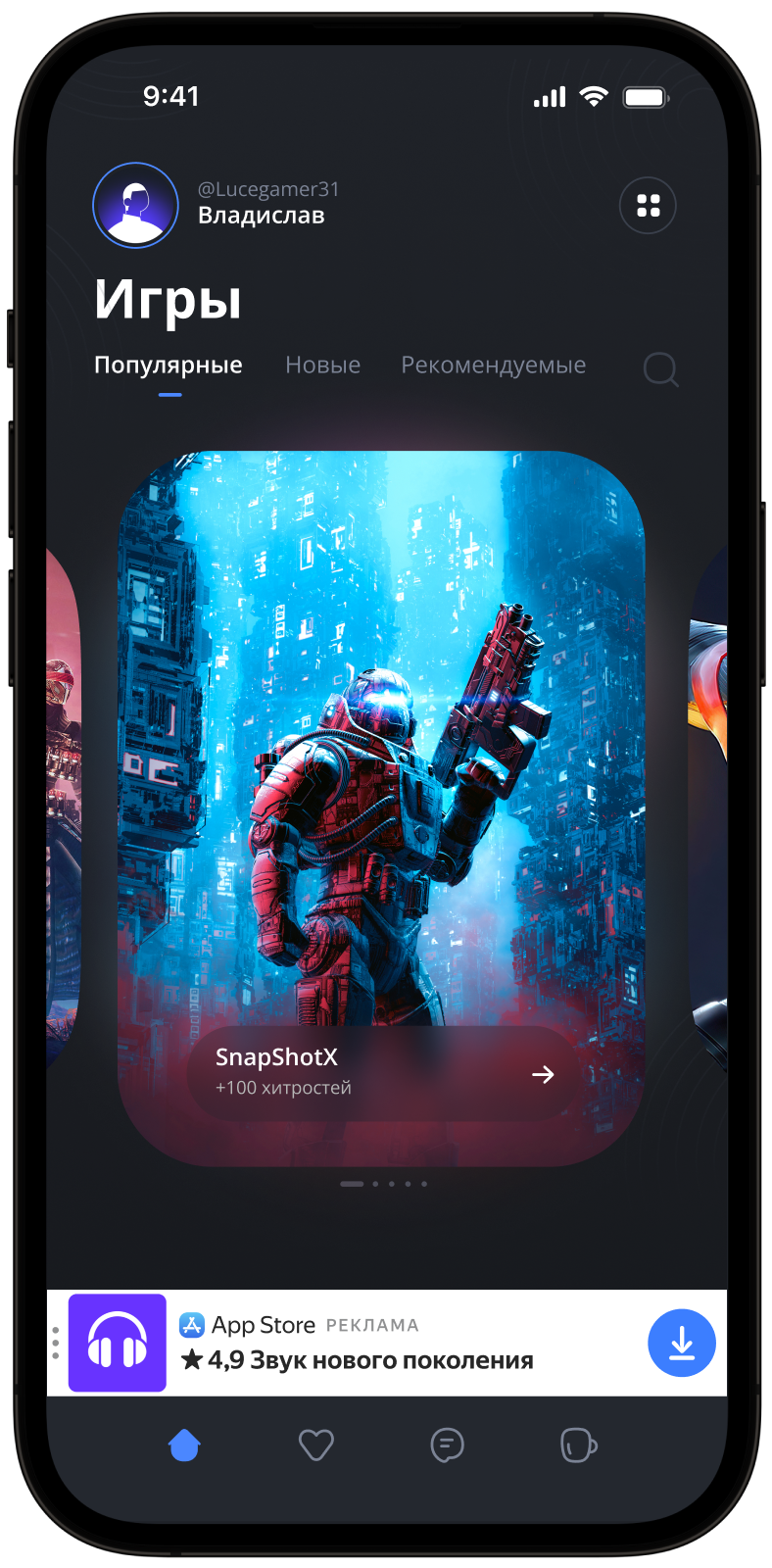
Внешний вид

Это руководство покажет, как интегрировать адаптивный sticky-баннер в iOS-приложение. В дополнение к примерам кода и инструкции оно содержит рекомендации по использованию данного формата рекламы, а также ссылки на дополнительные ресурсы.
Дополнительно об интеграции адаптивного sticky-баннера смотрите в видео:
Пререквизит
- Выполните шаги по интеграции sdk, описанные в Быстром старте.
- Заранее проинициализируйте рекламный SDK.
- Убедитесь, что используете самую актуальную версию Yandex Mobile Ads SDK, а в случае использовании медиации — наиболее свежую версию единой сборки.
Имплементация
Основные шаги по интеграции адаптивного sticky-баннера:
- Создать экземпляр класса AdView.
- Реализовать необходимые методы делегата.
- Загрузить рекламу.
- Передать дополнительные настройки, если вы работаете через систему Adfox.
- Отобразить рекламу, получив рекламное объявление в методе делегата.
Особенности подключения адаптивного sticky-баннера
-
Все вызовы методов Yandex Mobile Ads SDK необходимо выполнять из главного потока.
-
Попытка загрузить новое объявление при получении ошибки в методе делегата
func adViewDidFailLoading(_ adView: AdView, error: Error)настоятельно не рекомендуется. Если вам необходимо загрузить объявление изfunc adViewDidFailLoading(_ adView: AdView, error: Error), ограничьте повторные попытки загрузки рекламы, чтобы избежать постоянных неудачных запросов за рекламой в случае ограничений подключения к сети. -
Чтобы адаптивные sticky-баннеры работали правильно, используйте Auto Layout. Установление размеров вью с помощью фиксированных размеров frame может привести к некорректному отображению рекламы.
-
Адаптивные sticky-баннеры лучше всего работают при использовании всей доступной ширины. В большинстве случаев это будет полная ширина экрана используемого устройства. Обязательно учитывайте применимые в приложении отступы (padding) и безопасные зоны (safe area) дисплея.
-
Адаптивный sticky-баннер предназначен для размещения в прокручиваемом контенте. Баннер может быть такой же высоты, как экран устройства, или ограничен максимальной высотой, в зависимости от API.
-
Для получения размера рекламного объявления, воспользуйтесь методом
BannerAdSize.stickySize(withContainerWidth: CGFloat), принимающим в качестве аргумента доступную ширину рекламного контейнера. -
Объект
BannerAdSize, рассчитанный с помощью методаBannerAdSize.stickySize(withContainerWidth: CGFloat)содержит постоянные значения ширины и высоты рекламы для одного и того же устройства. Протестировав макет своего приложения на конкретном устройстве, вы можете быть уверены, что размер объявления не изменится. -
Высота адаптивного sticky-баннера не будет превышать 15% высоты экрана и не меньше 50dp.
Создание экземпляра класса AdView
Для отображения баннерной рекламы необходимо создать экземпляр класса AdView, передав в него размер рекламы и рекламный идентификатор. Также необходимо определить delegate для AdView, реализовав протокол AdViewDelegate для вашего класса.
Расчет рекламы для устройства происходит при помощи метода SDK BannerAdSize.stickySize(withContainerWidth:). В качестве аргумента необходимо передать максимально допустимую ширину рекламного контейнера. Рекомендуем использовать всю ширину экрана устройства или ширину родительского контейнера. Обязательно учитывайте применимые в приложении отступы (padding) и безопасные зоны (safe area) дисплея.
Так же вам потребуется идентификатор рекламного места (adUnitId), полученный вами в интерфейсе Рекламной сети Яндекса.
Пример создания экземпляра AdView во View Controller:
final class StickyBannerViewController: UIViewController {
private lazy var adView: AdView = {
let width = view.safeAreaLayoutGuide.layoutFrame.width
let adSize = BannerAdSize.stickySize(withContainerWidth: width)
let adView = AdView(adUnitID: "R-M-XXXXX-YY", adSize: adSize)
adView.delegate = self
adView.translatesAutoresizingMaskIntoConstraints = false
return adView
}()
}
extension StickyBannerViewController: AdViewDelegate {
func adViewDidLoad(_ adView: AdView) {
// This method will call after successfully loading
}
func adViewDidFailLoading(_ adView: AdView, error: Error) {
// This method will call after getting any error while loading the ad
}
}
Загрузка рекламы
После создания AdView, рекламу необходимо загрузить.
Для уведомления об успешной или неудачной загрузке рекламы, а также для отслеживания событий жизненного цикла адаптивного sticky-баннера, объекту класса AdView необходимо установить свойства делегата и реализовать протокол AdViewDelegate.
Расширить параметры запроса за рекламой можно через AdRequest, передав в запросе данные об интересах пользователя, контекстные данные страницы, локацию или другие дополнительные данные. Дополнительные контекстные данные на запросе могут значительно улучшить качество рекламы. Подробнее читайте в разделе Таргетирование рекламы.
В следующем примере показано, как загрузить адаптивный sticky-баннер. После успешной загрузки, вызовется метод func adViewDidLoad(_ adView: AdView) делегата AdViewDelegate:
final class StickyBannerViewController: UIViewController {
private lazy var adView: AdView = {
let width = view.safeAreaLayoutGuide.layoutFrame.width
let adSize = BannerAdSize.stickySize(withContainerWidth: width)
let adView = AdView(adUnitID: "R-M-XXXXX-YY", adSize: adSize)
adView.delegate = self
adView.translatesAutoresizingMaskIntoConstraints = false
return adView
}()
func loadAd() {
adView.loadAd()
}
}
Отображение рекламы
После успешной загрузки рекламы необходимо её отобразить. Сделать это можно двумя способами:
Добавьте adView, полученный в методе делегата в ваш контейнер. Затем добавьте autolayout constraints, чтобы баннер отображался в нужном месте.
final class StickyBannerViewController: UIViewController {
private lazy var adView: AdView = {
let width = view.safeAreaLayoutGuide.layoutFrame.width
let adSize = BannerAdSize.stickySize(withContainerWidth: width)
let adView = AdView(adUnitID: "R-M-XXXXX-YY", adSize: adSize)
adView.delegate = self
adView.translatesAutoresizingMaskIntoConstraints = false
return adView
}()
func showAd() {
view.addSubview(adView)
NSLayoutConstraint.activate([
adView.topAnchor.constraint(equalTo: loadButton.bottomAnchor, constant: 100),
adView.centerXAnchor.constraint(equalTo: view.centerXAnchor)
])
}
}
Баннеры будут добавлены поверх всех вью контроллера, центрироваться по горизонтали и располагаться вверху контроллера, или внизу, соответственно.
final class StickyBannerViewController: UIViewController {
private lazy var adView: AdView = {
let width = view.safeAreaLayoutGuide.layoutFrame.width
let adSize = BannerAdSize.stickySize(withContainerWidth: width)
let adView = AdView(adUnitID: "R-M-XXXXX-YY", adSize: adSize)
adView.delegate = self
adView.translatesAutoresizingMaskIntoConstraints = false
return adView
}()
func showAd() {
adView.displayAdBottom(in: view)
}
}
Тестирование интеграции адаптивного sticky-баннера
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции рекламы, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный adUnitId: demo-banner-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в интерфейсе Рекламной сети Яндекса.
Список всех доступных демонстрационных идентификаторов рекламного места доступен в разделе Демоблоки для тестирования.
Проверка корректной интеграции рекламы
Проверить корректность интеграции рекламы можно через нативный инструмент Console.
Чтобы получить возможность просматривать расширенные логи, необходимо вызвать метод enableLogging класса YMAMobileAds.
YMAMobileAds.enableLogging()
Для просмотра логов SDK в инструменте Console установите Subsystem = com.mobile.ads.ads.sdk. Так же вы можете фильтровать логи по категории и по уровню ошибки.
В случае обнаружения проблем при интеграции рекламы вы увидите подробный отчет о проблемах и рекомендации по их устранению.

Дополнительные ресурсы
-
Ссылка на github.