Адаптивный sticky-баннер
Адаптивный sticky-баннер — небольшое, автоматически обновляемое рекламное объявление, которое располагается внизу или вверху экрана приложения. Баннер не перекрывает основной контент приложения и часто используется в приложениях-играх.
Адаптивный sticky-баннер обеспечивает максимальную эффективность за счет оптимизации размера рекламы для каждого устройства. Данный тип рекламы позволяет разработчикам указывать максимально допустимую ширину объявления, при этом наиболее оптимальный размер рекламы определяется автоматически. Высота адаптивного sticky-баннера не будет превышать 15% высоты экрана.
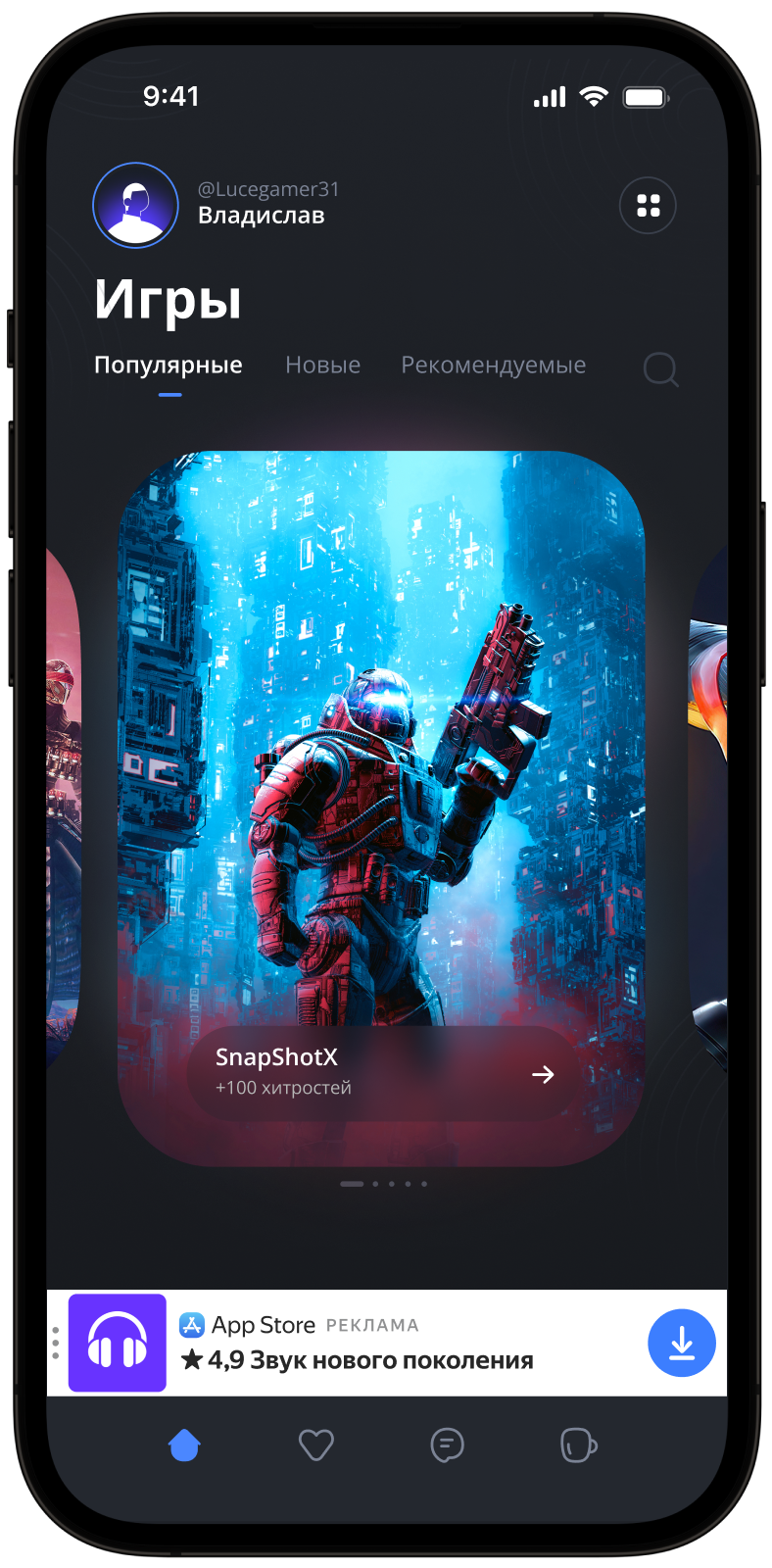
Внешний вид

Это руководство покажет, как интегрировать адаптивный sticky-баннер в React Native приложение. В дополнение к примерам кода и инструкции оно также содержит рекомендации по использованию данного формата рекламы, а также ссылки на дополнительные ресурсы.
Пререквизит
- Выполните шаги по интеграции Yandex Mobile Ads React Native Plugin, описанные в Быстром старте.
- Убедитесь, что используете самую актуальную версию Yandex Mobile Ads React Native Plugin, а в случае использовании медиации — наиболее свежую версию единой сборки.
Имплементация
Основные шаги по интеграции адаптивного sticky-баннера:
- Получить размер для баннера.
- Настроить параметры загрузки объявления с помощью
AdRequest. - Отобразить рекламу, установив необходимые свойства и функции обратного вызова для обработки событий жизненного цикла объявления.
Особенности подключения адаптивного sticky-баннера
-
Попытка загрузить новое объявление при получении ошибки в коллбэке
onAdFailedToLoadнастоятельно не рекомендуется. Если вам необходимо загрузить объявление изonAdFailedToLoad, ограничьте повторные попытки загрузки рекламы, чтобы избежать постоянных неудачных запросов за рекламой в случае ограничений подключения к сети. -
Чтобы адаптивные sticky-баннеры работали правильно, сделайте макеты приложения адаптивными. Невыполнение этого требования может привести к некорректному отображению рекламы.
-
Адаптивные sticky-баннеры лучше всего работают при использовании всей доступной ширины. В большинстве случаев это будет полная ширина экрана используемого устройства. Обязательно учитывайте применимые в приложении отступы (padding) и безопасные зоны (safe area) дисплея.
-
Для получения размера рекламного объявления воспользуйтесь методом
BannerAdSize.stickySize(width), принимающим в качестве аргумента доступную ширину рекламного контейнера. -
Объект
BannerAdSize, рассчитанный с помощью методаBannerAdSize.stickySize(width), содержит постоянные значения ширины и высоты рекламы для одного и того же устройства. Протестировав макет своего приложения на конкретном устройстве, вы можете быть уверены, что размер объявления не изменится. -
Высота адаптивного sticky-баннера не будет превышать 15% высоты экрана и будет не меньше 50dp.
Получение размера баннера
Для получения размера рекламного объявления воспользуйтесь методом BannerAdSize.stickySize(width), принимающим в качестве аргументов доступную ширину рекламного контейнера и максимально допустимую высоту объявления. Обязательно учитывайте применимые в приложении отступы (padding) и безопасные зоны (safe area) дисплея:
let adSize = await BannerAdSize.stickySize(Dimensions.get('window').width);
Создание AdRequest
Расширить параметры запроса за рекламой можно с помощью объекта класса AdRequest. Вы можете передать данные об интересах пользователя, контекстные данные страницы, локацию или другие дополнительные данные. Дополнительные контекстные данные на запросе могут значительно улучшить качество рекламы. Подробнее читайте в разделе Таргетирование рекламы.
Отображение рекламы
Для загрузки рекламы потребуется размер, полученный вами с помощью метода BannerAdSize.stickySize(width), а также идентификатор рекламного места, полученный вами в интерфейсе Рекламной сети Яндекса (adUnitId).
Для уведомления об успешной или неудачной загрузке рекламы, а также для отслеживания событий жизненного цикла адаптивного sticky-баннера, компоненту BannerView необходимо установить функции обратного вызова.
Вы также можете передать в свойство adRequest компонента BannerView объект класса AdRequest для расширения параметров запроса.
В следующем примере показано, как установить свойства адаптивного inline-баннера, а также функции обратного вызова для обработки событий его жизненного цикла. После успешной загрузки, баннер отобразится автоматически:
const createBanner = async () => {
let adSize = await BannerAdSize.stickySize(Dimensions.get('window').width);
let adRequest = new AdRequest({
adUnitId: 'R-M-XXXXXX-Y', // for debug you can use 'demo-banner-yandex'
age: '20',
contextQuery: 'context-query',
contextTags: ['context-tag'],
gender: Gender.Male,
location: new Location(55.734202, 37.588063)
});
return (
<BannerView
size={adSize}
adUnitId={'R-M-XXXXXX-Y'} // or 'demo-banner-yandex'
adRequest={adRequest}
onAdLoaded={() => console.log('Did load')}
onAdFailedToLoad={(event: any) => console.log(`Did fail to load with error: ${JSON.stringify(event.nativeEvent)}`)}
onAdClicked={() => console.log('Did click')}
onLeftApplication={() => console.log('Did leave application')}
onReturnToApplication={() => console.log('Did return to application')}
onAdImpression={(event: any) => console.log(`Did track impression: ${JSON.stringify(event.nativeEvent.impressionData)}`)}
onAdClose={() => console.log('Did close')}
/>
);
}
Тестирование интеграции адаптивного sticky-баннера
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции адаптивного sticky-баннера, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный adUnitId: demo-banner-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в интерфейсе Рекламной сети Яндекса.
Список всех доступных демонстрационных идентификаторов рекламного места доступен в разделе Демоблоки для тестирования.
Проверка корректной интеграции рекламы
Проверить корректность интеграции адаптивного sticky-баннера можно через встроенный в sdk анализатор.
Данный инструмент проверяет корректность подключения рекламы и выводит в лог подробный отчет. Для просмотра отчета, выполните поиск по ключевому слову "YandexAds" в инструменте отладки Android-приложений Logcat.
adb logcat -v brief '*:S YandexAds'
В случае успешной интеграции, вы увидите следующее сообщение:
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type banner was integrated successfully
В случае обнаружения проблем при интеграции баннерной рекламы — подробный отчет о проблемах и рекомендации по их устранению.
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции рекламы, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный adUnitId: demo-banner-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в интерфейсе Рекламной сети Яндекса.
Список всех доступных демонстрационных идентификаторов рекламного места доступен в разделе Демоблоки для тестирования.
Проверка корректной интеграции рекламы
Проверить корректность интеграции рекламы можно через нативный инструмент Console.
Чтобы получить возможность просматривать расширенные логи, необходимо вызвать метод enableLogging класса YMAMobileAds.
YMAMobileAds.enableLogging()
Для просмотра логов SDK в инструменте Console установите Subsystem = com.mobile.ads.ads.sdk. Так же вы можете фильтровать логи по категории и по уровню ошибки.
В случае обнаружения проблем при интеграции рекламы вы увидите подробный отчет о проблемах и рекомендации по их устранению.

Дополнительные ресурсы
-
Ссылка на github.