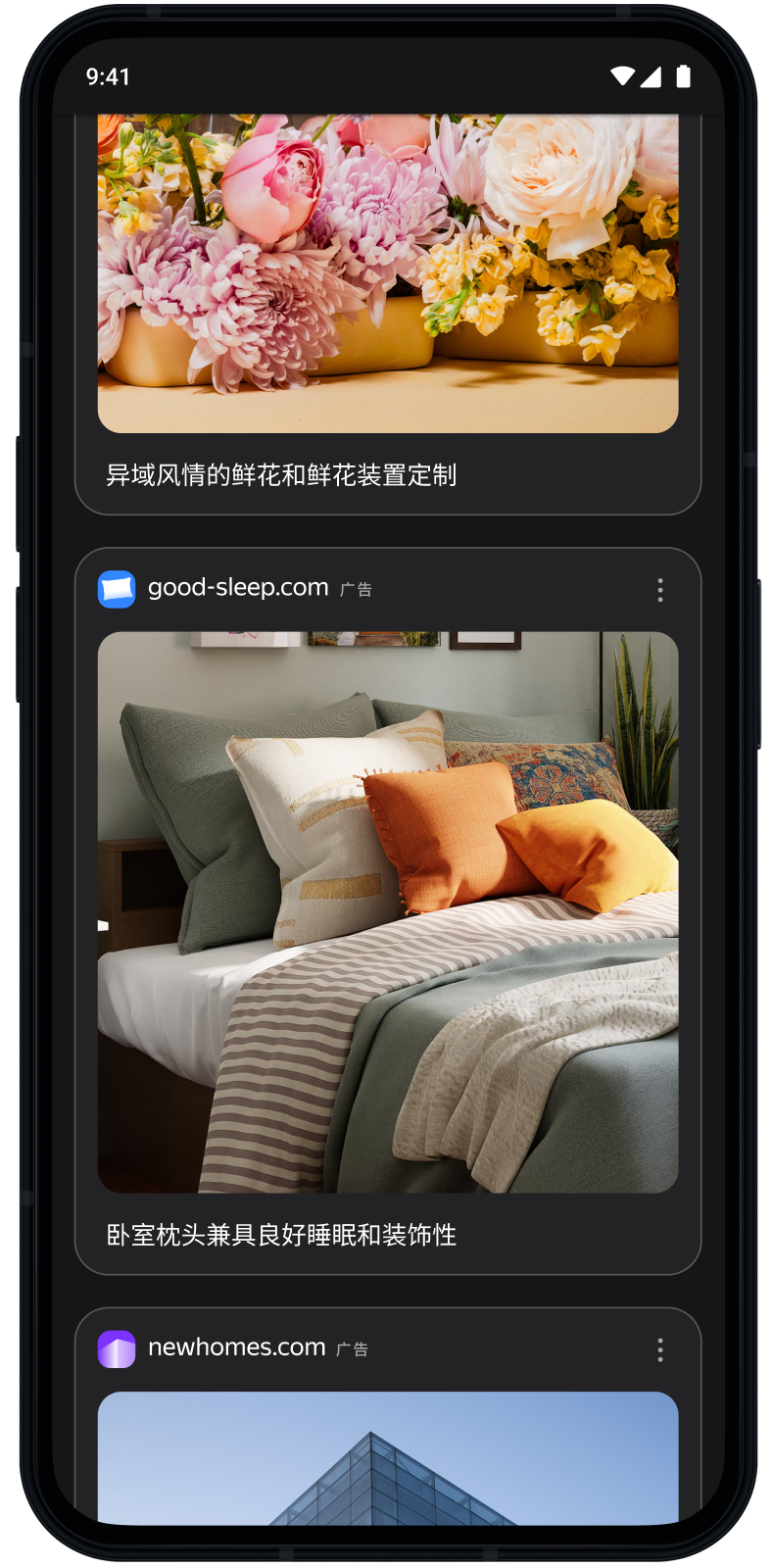
广告信息流
广告信息流是由一系列广告组成的单元。信息流可以作为应用的主要内容添加,或者添加到现有内容之后。信息流可能包含数十条广告,而这些广告会按顺序加载(一次加载多个广告)。
本指南介绍了将广告信息流集成到 Android 应用的过程。除了代码示例和说明之外,它还包含特定格式的建议以及指向其他资源的链接。
外观

前提条件
- 按照 快速入门 中描述的 SDK 集成步骤进行操作。
- 首先,您需要 初始化 广告 SDK。
- 确保您使用的是 最新版本的 Yandex Mobile Ads SDK。
实施
集成广告信息流的关键步骤:
- 使用
FeedAdAppearance对象配置广告信息流的外观。 - 使用
FeedAdRequestConfiguration对象创建并设置请求配置。 - 创建名为
FeedAd的广告信息流对象,并为广告加载回调方法注册一个FeedAdLoadListener。 - 通过调用
feedAd.preloadAd()尽快预加载您的广告。 - 创建名为
FeedAdAdapter的适配器,并为事件回调方法注册一个FeedAdEventListener。 - 在
RecyclerView.adapter设置FeedAdAdapter。
关键步骤
-
创建名为
FeedAdAppearance的广告信息流的外观配置对象。可用的参数如下:
cardWidth(必需):以 dp(密度无关像素)为单位设置所投放广告的宽度。根据屏幕宽度减去所需的侧边距来计算参数值。cardCornerRadius:以 dp(密度无关像素)为单位设置所投放广告的圆角半径。
KotlinJavaval feedMarginDp = 24 val screenWidthDp = (screenWidth / resources.displayMetrics.density).roundToInt() val cardWidthDp = screenWidthDp - 2 * feedMarginDp val cardCornerRadiusDp = 16.0 val feedAdAppearance = FeedAdAppearance.Builder(cardWidthDp) .setCardCornerRadius(cardCornerRadiusDp) .build()DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int feedMarginDp = 24; int screenWidthDp = Math.round(displayMetrics.widthPixels / displayMetrics.density); val cardWidthDp = screenWidthDp - 2 * feedMarginDp; double cardCornerRadius = 16.0; FeedAdAppearance feedAdAppearance = new FeedAdAppearance.Builder(cardWidth) .setCardCornerRadius(cardCornerRadius) .build(); -
创建并配置
FeedAdRequestConfiguration对象。您将需要来自 Yandex Advertising Network 界面 (
AD_UNIT_ID) 的广告单元 ID。您可以通过在广告请求的
Builder方法中提供有关用户兴趣、页面上下文、位置和其他附加数据的信息来扩展广告请求参数。在广告请求中添加额外的上下文信息可以极大地提高广告质量。请参阅广告定位版块了解更多信息。KotlinJavaval AD_UNIT_ID = "R-M-XXXXXX-Y" // 为了进行调试,您可以使用 "demo-feed-yandex" val feedAdRequestConfiguration = FeedAdRequestConfiguration.Builder(AD_UNIT_ID).build()String AD_UNIT_ID = "R-M-XXXXXX-Y"; // 为了进行调试,您可以使用 "demo-feed-yandex" FeedAdRequestConfiguration feedAdRequestConfiguration = new FeedAdRequestConfiguration.Builder(AD_UNIT_ID).build(); -
创建名为
FeedAd的广告信息流对象,并为广告加载回调方法注册一个FeedAdLoadListener。KotlinJavaval feedAdLoadListener = object : FeedAdLoadListener { override fun onAdLoaded() { // 当收到额外的广告以供展示时调用 } override fun onAdFailedToLoad(error: AdRequestError) { // 当额外的广告请求失败时调用 } } val feedAd = FeedAd.Builder(context, feedAdRequestConfiguration, feedAdAppearance).build() feedAd.loadListener = feedAdLoadListenerFeedAdLoadListener feedAdLoadListener = new FeedAdLoadListener() { @Override public void onAdLoaded() { // 当收到额外的广告以供展示时调用 } @Override public void onAdFailedToLoad(AdRequestError error) { // 当额外的广告请求失败时调用 } }; FeedAd feedAd = new FeedAd.Builder(context, feedAdRequestConfiguration, feedAdAppearance).build(); feedAd.setLoadListener(feedAdLoadListener); -
使用
FeedAd对象的preloadAd()方法尽快预加载您的广告。广告信息流预加载完成后,就会调用其中一个FeedAdLoadListener方法。KotlinJavafeedAd.preloadAd()feedAd.preloadAd(); -
创建名为
FeedAdAdapter的适配器,并为事件回调方法注册一个FeedAdEventListener。KotlinJavaval feedAdEventListener = object : FeedAdEventListener { override fun onAdClicked() { // 当用户点击广告时调用 } override fun onAdImpression(impressionData: ImpressionData?) { // 计为广告展示时调用 } } val feedAdAdapter = FeedAdAdapter(feedAd) feedAdAdapter.eventListener = feedAdEventListenerFeedAdEventListener feedAdEventListener = new FeedAdEventListener() { @Override public void onAdClicked() { // 当用户点击广告时调用 } @Override public void onAdImpression(ImpressionData impressionData) { // 计为广告展示时调用 } }; FeedAdAdapter feedAdAdapter = new FeedAdAdapter(feedAd); feedAdAdapter.setEventListener(feedAdEventListener); -
展示广告信息流。
作为主列表除了现有列表之外在
RecyclerView.adapter中设置已创建的FeedAdAdapter。-
Kotlin
binding.feedRecyclerView.layoutManager = LinearLayoutManager(context) binding.feedRecyclerView.adapter = feedAdAdapter -
Java
binding.feedRecyclerView.setLayoutManager(new LinearLayoutManager(context)); binding.feedRecyclerView.setAdapter(feedAdAdapter);
要将广告信息流添加到现有的
RecyclerView列表,请使用 ConcatAdapter。ConcatAdapter 允许您将现有列表的
RecyclerView适配器与广告信息流适配器进行合并。向 ConcatAdapter 构建器传递参数的顺序决定了显示各个适配器列表的顺序。-
Kotlin
val screenContentDataAdapter = ScreenContentDataAdapter() // 您自己实施的 RecyclerView.Adapter val concatAdapter = ConcatAdapter(listOf(screenContentDataAdapter, feedAdAdapter)) binding.feedRecyclerView.layoutManager = LinearLayoutManager(context) binding.feedRecyclerView.adapter = concatAdapter -
Java
ScreenContentDataAdapter screenContentDataAdapter = new ScreenContentDataAdapter(); // 您自己实施的 RecyclerView.Adapter ConcatAdapter concatAdapter = new ConcatAdapter(Arrays.asList(screenContentDataAdapter, feedAdAdapter)); binding.feedRecyclerView.setLayoutManager(new LinearLayoutManager(context)); binding.feedRecyclerView.setAdapter(concatAdapter);
-
广告信息流集成的具体细节
所有调用 Yandex Mobile Ads SDK 方法的操作必须在主线程中完成。
测试广告信息流集成
使用演示广告单元进行广告测试
使用测试广告来检查您的广告信息流集成和应用本身。
为了确保每个广告请求都返回测试广告,我们创建了一个特殊的演示广告版位 ID,旨在帮助您测试广告的集成情况。
演示 adUnitId:demo-feed-yandex。
重要
在商店中发布您的应用程序之前,确保将演示版位 ID 替换为您在 Yandex Advertising Network 界面中获得的真实 ID。
您可以在 用于测试的演示广告单元 中找到所有可用的演示广告版位 ID 列表。
测试广告集成
您可以使用 SDK 的内置分析器检查广告信息流是否正确集成。
该工具检查广告是否已正确启用,并向日志输出详细报告。 要查看报告,请在 Logcat 中使用“YandexAds”关键字进行搜索,Logcat 是一款用于调试 Android 应用的工具。
adb logcat -v brief '*:S YandexAds'
如果集成成功,则返回以下消息:
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type feed was integrated successfully
如果存在任何广告集成问题,您将获得详细的问题报告和故障排除建议。