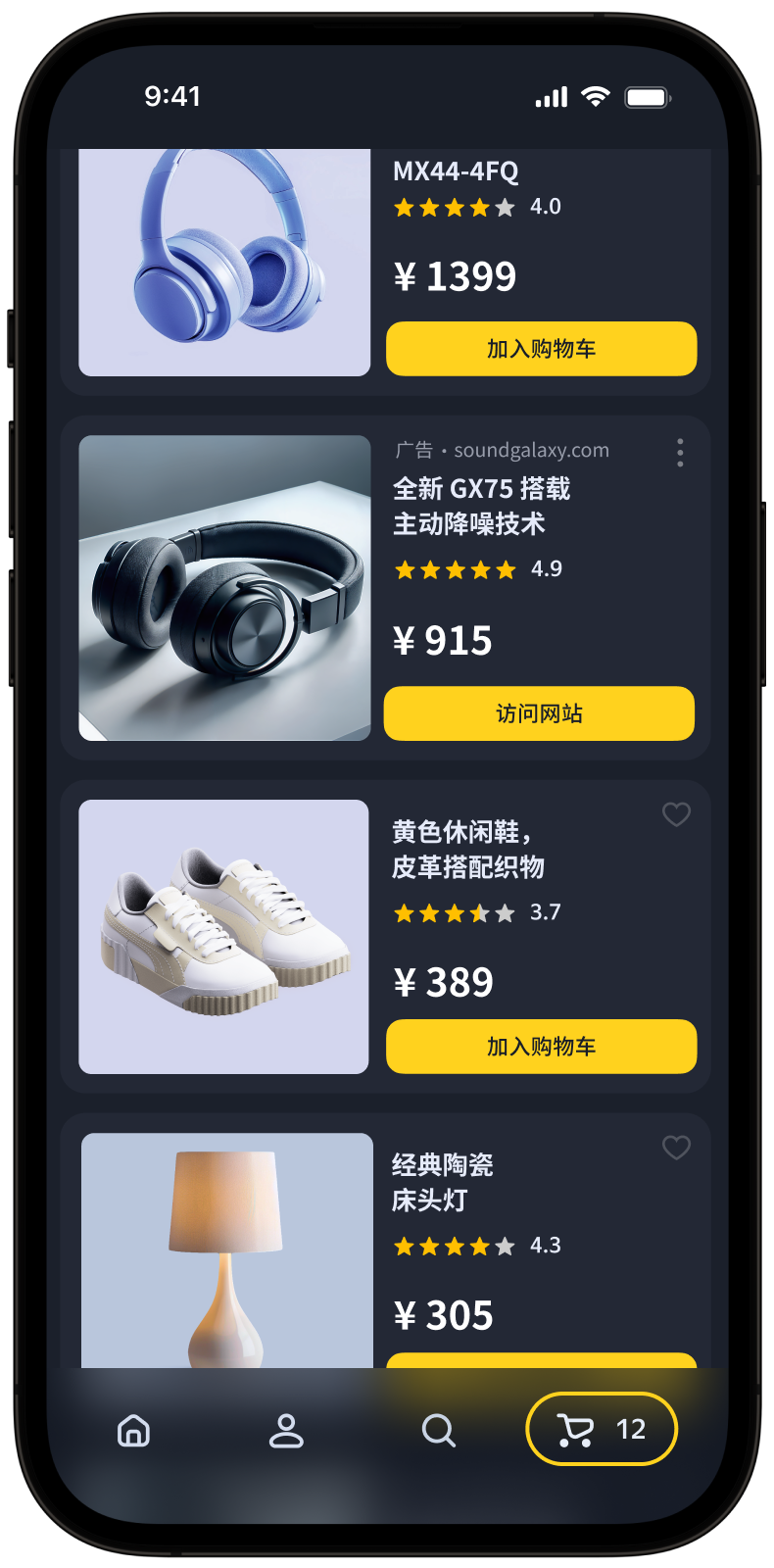
原生广告
原生广告是一种布局可以在应用级别定义的广告类型。这一功能允许您根据应用设计的具体上下文更改广告的视觉风格以及投放位置。
原生广告可以增强广告体验。因此,您可以在不失去用户兴趣的情况下展示更多广告。从长远来看,这确保了广告收入的最大化。
广告呈现通过本地平台工具执行,从而提高广告效果和质量。
外观

本指南将展示如何将原生广告集成到 Android 应用中。除了代码示例和说明之外,它还包含特定格式的建议和其他资源的链接。
前提条件
- 按照 快速入门 中描述的 SDK 集成步骤进行操作。
- 提前 初始化 您的广告 SDK。
- 确保您运行的是最新的 Yandex Mobile Ads SDK 版本。如果您使用聚合,请同时确保您运行的是最新版本的 统一构建。
实施
集成原生广告的关键步骤:
- 创建并配置 NativeAdLoader 广告加载器。
- 注册广告加载器事件监听器。
- 加载广告。
- 显示加载的广告。
原生广告集成的特点
-
所有调用 Yandex Mobile Ads SDK 方法的操作必须在主线程中完成。
-
如果您在
onAdFailedToLoad()回调中收到错误,请不要尝试再次加载新广告。如果没有其他选项,请限制广告加载重试次数。这将有助于避免出现限制时持续出现不成功的请求和连接问题。 -
我们建议您在与广告交互的屏幕的整个生命周期内保持对广告及其加载器的强引用。
-
我们建议根据广告内容计算广告容器的大小。 加载广告后,您必须呈现其所有资产。您可以从
NativeAd广告对象获取广告中可用的组件列表。 -
带有视频的广告通常效果更好。要显示视频广告,广告容器和
MediaView组件的大小应至少为 300x160 dp(密度无关像素)。 -
我们建议您使用包含完整的可能资产集的布局。根据我们的经验,包含整套资产的布局转换效果更好。
插屏原生广告的呈现规则
-
顶部不可点击安全区域的高度为 80 dp。该区域内的控件可以点击。
-
视觉元素(素材)的尺寸必须至少为 32×32 dp,包括关闭按钮及其他所有图标。
-
素材周围的可点击区域必须至少为 64×64 dp。例如,如果素材的尺寸为 32×32 dp,则其四周需有足够的内边距,以确保总可点击区域达到 64×64 dp。
-
如果控件有延迟出现,必须显示一个计时器或进度条,直到元素加载完成。
示例

加载广告
要加载原生广告,请创建一个 NativeAdLoader 对象。
广告请求参数使用 NativeAdRequestConfiguration.Builder 类对象进行配置。您可以使用广告单元 ID、加载图像的方法、年龄、性别以及其他可能提高广告选择质量的数据作为请求参数。请参阅广告定位版块了解更多信息。
要接收有关广告加载结果的通知,请创建 NativeAdLoadListener 实例并将其设置为广告加载器的事件监听器。
要加载广告,请调用 loadAd() 方法。
以下示例展示了如何从活动加载原生广告:
class CustomNativeAdActivity : AppCompatActivity(R.layout.activity_custom_native_ad) {
private val nativeAdView get() = binding.nativeAd.root
private var nativeAdLoader: NativeAdLoader? = null
private lateinit var binding: ActivityCustomNativeAdBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityCustomNativeAdBinding.inflate(layoutInflater)
setContentView(binding.root)
nativeAdLoader = createNativeAdLoader()
nativeAdLoader?.loadAd(
// 此处可以使用 NativeAdRequestConfiguration.Builder 类中的方法来指定各个选项设置。
NativeAdRequestConfiguration.Builder("your-ad-unit-id").build())
}
private fun createNativeAdLoader(): NativeAdLoader {
return nativeAdLoader ?: NativeAdLoader(this).apply {
setNativeAdLoadListener(object : NativeAdLoadListener {
override fun onAdLoaded(p0: NativeAd) {
// 广告加载成功。您现在可以展示广告。
}
override fun onAdFailedToLoad(p0: AdRequestError) {
// 广告加载失败,出现 AdRequestError。
// 强烈建议不要尝试通过 onAdFailedToLoad() 方法加载新广告。
}
})
}
}
}
class CustomNativeAdActivity extends AppCompatActivity {
private NativeAdView mNativeAdView = mBinding.nativeAd.getRoot();
@Nullable private NativeAdLoader mNativeAdLoader = null;
private ActivityCustomNativeAdBinding mBinding;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mBinding = ActivityCustomNativeAdBinding.inflate(getLayoutInflater());
setContentView(mBinding.getRoot());
mNativeAdLoader = createNativeAdLoader();
if (mNativeAdLoader != null) {
// 此处可以使用 NativeAdRequestConfiguration.Builder 类中的方法来指定各个选项设置。
mNativeAdLoader.loadAd(
new NativeAdRequestConfiguration.Builder("your-ad-unit-id").build()
);
}
}
private NativeAdLoader createNativeAdLoader() {
if (mNativeAdLoader != null) {
return mNativeAdLoader;
}
final NativeAdLoader newNativeAdLoader = new NativeAdLoader(this);
newNativeAdLoader.setNativeAdLoadListener(new NativeAdLoadListener() {
@Override
public void onAdLoaded(@NonNull final NativeAd nativeAd) {
// 广告加载成功。您现在可以展示广告。
}
@Override
public void onAdFailedToLoad(@NonNull final AdRequestError error) {
// 广告加载失败,出现 AdRequestError。
// 强烈建议不要尝试通过 onAdFailedToLoad() 方法加载新广告。
}
});
return newNativeAdLoader;
}
}
如果您通过 Adfox 投放广告,则在横幅广告响应后,可以使用 AdAttributes 类型的 adAttributes 属性从 NativeAd 或 BannerAdView 对象访问 campaignId、bannerId 和 placeId 数据。
呈现广告
加载广告后,您必须呈现其所有资产。您可以从 NativeAd 广告对象获取广告中可用的组件列表。
配置广告布局的方法有两种:
- 使用模板进行布局。
- 手动设置原生广告布局。
使用模板进行布局
使用原生广告的最简单方法是使用标准布局模板:您只需要在基本版本中添加几行代码。
该模板已经具有完整的所需资产集,并定义了它们之间的相对排列方式。该模板适用于任何受支持的原生广告类型。
代码示例
private fun showAd(nativeAd: NativeAd) {
nativeAd.setNativeAdEventListener(NativeAdEventLogger())
binding.nativeBanner.setAd(nativeAd)
}
private inner class NativeAdEventLogger : NativeAdEventListener {
override fun onAdClicked() {
// 记录广告点击时调用。
}
override fun onLeftApplication() {
// 当用户由于点击广告而即将离开应用程序(例如,转到浏览器)时调用。
}
override fun onReturnedToApplication() {
// 当用户点击后返回应用程序时调用。
}
override fun onImpression(data: ImpressionData?) {
// 记录广告展示次数时调用。
}
}
private void showAd(@NonNull final NativeAd nativeAd) {
nativeAd.setNativeAdEventListener(new NativeAdEventLogger());
mBinding.nativeBanner.setAd(nativeAd);
}
private static class NativeAdEventLogger implements NativeAdEventListener {
@Override
public void onAdClicked() {
// 记录广告点击时调用。
}
@Override
public void onLeftApplication() {
// 当用户由于点击广告而即将离开应用程序(例如,转到浏览器)时调用。
}
@Override
public void onReturnedToApplication() {
// 当用户点击后返回应用程序时调用。
}
@Override
public void onImpression(@Nullable ImpressionData impressionData) {
// 记录广告展示次数时调用。
}
}
您可以自定义原生广告模板。您可以在 使用模板设置布局 中阅读更多相关信息。
手动设置原生广告布局
当模板设置不足以达到预期效果时,您可以手动配置原生广告。
此方法允许您手动创建原生广告布局,定义广告资产之间的相对排列方式。您的广告可能包含强制和可选的显示资产。您可以在 原生广告资产 中找到它们的完整列表。
提示
我们建议您使用包含完整的可能资产集的布局。根据我们的经验,具有完整资产集的布局更易于点击。
使用 NativeAdViewBinder.Builder 类实例为每个广告资产提供一个视图。该类接受e NativeAdView 容器作为参数。所有广告组件必须定义为此容器的子视图。
将生成的广告布局与 NativeAd 原生广告对象关联。
代码示例
private fun showAd(nativeAd: NativeAd) {
val nativeAdViewBinder = binding.nativeAd.run {
NativeAdViewBinder.Builder(nativeAdView)
.setAgeView(age)
.setBodyView(body)
.setCallToActionView(callToAction)
.setDomainView(domain)
.setFaviconView(favicon)
.setFeedbackView(feedback)
.setIconView(icon)
.setMediaView(media)
.setPriceView(price)
.setRatingView(rating)
.setReviewCountView(reviewCount)
.setSponsoredView(sponsored)
.setTitleView(title)
.setWarningView(warning)
.build()
}
try {
nativeAd.bindNativeAd(nativeAdViewBinder)
nativeAd.setNativeAdEventListener(NativeAdEventLogger())
} catch (exception: NativeAdException) {
Logger.error(exception.message.orEmpty())
}
}
private inner class NativeAdEventLogger : NativeAdEventListener {
override fun onAdClicked() {
// 记录广告点击时调用。
}
override fun onLeftApplication() {
// 当用户由于点击广告而即将离开应用程序(例如,转到浏览器)时调用。
}
override fun onReturnedToApplication() {
// 当用户点击后返回应用程序时调用。
}
override fun onImpression(data: ImpressionData?) {
// 记录广告展示次数时调用。
}
}
private void showAd(@NonNull final NativeAd nativeAd) {
final NativeAdViewBinder nativeAdViewBinder = new NativeAdViewBinder.Builder(mNativeAdView)
.setAgeView(age)
.setBodyView(body)
.setCallToActionView(callToAction)
.setDomainView(domain)
.setFaviconView(favicon)
.setFeedbackView(feedback)
.setIconView(icon)
.setMediaView(media)
.setPriceView(price)
.setRatingView(rating)
.setReviewCountView(reviewCount)
.setSponsoredView(sponsored)
.setTitleView(title)
.setWarningView(warning)
.build();
try {
nativeAd.bindNativeAd(nativeAdViewBinder);
nativeAd.setNativeAdEventListener(new CustomNativeAdActivity.NativeAdEventLogger());
} catch (final NativeAdException exception) {
Log.e("TAG", exception.getMessage());
}
}
private class NativeAdEventLogger implements NativeAdEventListener {
@Override
public void onAdClicked() {
// 记录广告点击时调用。
}
@Override
public void onLeftApplication() {
// 当用户由于点击广告而即将离开应用程序(例如,转到浏览器)时调用。
}
@Override
public void onReturnedToApplication() {
// 当用户点击后返回应用程序时调用。
}
@Override
public void onImpression(@Nullable ImpressionData data) {
// 记录广告展示次数时调用。
}
}
加载多个广告
Yandex Mobile Ads SDK 提供在单个请求中加载多个广告的选项(最多九个广告)。
要发出批量广告请求,请使用 NativeBulkAdLoader 类实例。该类实例提供带有 count 参数的 loadAds 方法,您可以在其中定义每个请求所需的广告数量。
代码示例
class NativeBulkAdLoaderActivity : AppCompatActivity(R.layout.activity_custom_native_ad) {
private val nativeAdView get() = binding.nativeAd.root
private var nativeAdsLoader: NativeBulkAdLoader? = null
private lateinit var binding: ActivityCustomNativeAdBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityCustomNativeAdBinding.inflate(layoutInflater)
setContentView(binding.root)
nativeAdsLoader = createNativeBulkAdLoader()
// 此处可以使用 NativeAdRequestConfiguration.Builder 类中的方法来指定各个选项设置。
val adRequestConfiguration = NativeAdRequestConfiguration.Builder("your-ad-unit-id").build()
nativeAdsLoader?.loadAds(adRequestConfiguration, 3)
}
private fun createNativeBulkAdLoader(): NativeBulkAdLoader {
return nativeAdsLoader ?: NativeBulkAdLoader(this).apply {
setNativeBulkAdLoadListener(object : NativeBulkAdLoadListener {
override fun onAdsLoaded(p0: MutableList<NativeAd>) {
// 广告加载成功。现在您可以显示已加载的广告。
for (nativeAd in p0) {
showAd(nativeAd)
}
}
override fun onAdsFailedToLoad(p0: AdRequestError) {
// 广告加载失败,出现 AdRequestError。
// 强烈建议不要尝试通过 onAdFailedToLoad() 方法加载新广告。
}
})
}
}
}
class CustomBulkNativeAdActivity extends AppCompatActivity {
private NativeAdView mNativeAdView = mBinding.nativeAd.getRoot();
@Nullable private NativeBulkAdLoader mNativeAdsLoader = null;
private ActivityCustomNativeAdBinding mBinding;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mBinding = ActivityCustomNativeAdBinding.inflate(getLayoutInflater());
setContentView(mBinding.getRoot());
mNativeAdsLoader = createNativeBulkAdLoader();
if (mNativeAdsLoader != null) {
// 此处可以使用 NativeAdRequestConfiguration.Builder 类中的方法来指定各个选项设置。
mNativeAdsLoader.loadAds(
new NativeAdRequestConfiguration.Builder("your-ad-unit-id").build();
);
}
}
private NativeBulkAdLoader createNativeBulkAdLoader() {
if (mNativeAdsLoader != null) {
return mNativeAdsLoader;
}
final NativeBulkAdLoader newNativeBulkAdLoader = new NativeBulkAdLoader(this);
newNativeBulkAdLoader.setNativeBulkAdLoadListener(new NativeBulkAdLoadListener() {
@Override
public void onAdsLoaded(@NonNull final List<NativeAd> list) {
// 广告加载成功。您现在可以展示广告。
}
@Override
public void onAdsFailedToLoad(@NonNull final AdRequestError error) {
// 广告加载失败,出现 AdRequestError。
// 强烈建议不要尝试通过 onAdFailedToLoad() 方法加载新广告。
}
});
return newNativeBulkAdLoader;
}
}
备注
批量广告请求允许您选择多个不同的广告。
批量请求返回的广告数组可能包含零到 count 个 NativeAd 对象。可以使用上述原生广告布局方法来彼此独立地呈现接收到的所有广告对象。
测试原生广告集成
使用演示广告单元进行广告测试
我们建议使用测试广告来测试您的原生广告集成和应用本身。
为了保证为每个广告请求返回测试广告,我们创建了一个特殊的演示广告版位 ID。用它来检查您的广告集成。
文字和图片广告的演示 adUnitId:demo-native-content-yandex。
移动应用广告的演示 adUnitId:demo-native-app-yandex。
重要
在商店中发布您的应用程序之前,确保将演示版位 ID 替换为您在 Yandex Advertising Network 界面中获得的真实 ID。
测试广告集成
您可以使用 SDK 的内置分析器检查原生广告集成。
该工具可检查确保您的原生广告正确集成,并向日志输出详细报告。 要查看报告,请在用于 Android 应用调试的 Logcat 工具中搜索“YandexAds”关键字。
adb logcat -v brief '*:S YandexAds'
如果集成成功,您将看到以下消息:
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type native was integrated successfully
如果您在集成原生广告时遇到问题,您将获得有关问题的详细报告以及如何解决这些问题的建议。
原生广告集成指示器
该指示器会向您显示原生广告集成是否成功或提供调试信息,以便您了解错误的原因。
要在调试模式下打开指示器,请使用值 true 调用 enableDebugErrorIndicator 方法:
MobileAds.enableDebugErrorIndicator(true)
如果集成成功,调试模式下广告顶部会出现浅绿色边框。
如果集成原生广告时出现错误,该指示器会在调试模式下显示在广告顶部。单击该指示器可查看包含调试信息的消息,以帮助您了解错误的原因。再次单击指示器可隐藏该消息。
要在调试模式下关闭指示器,请使用值 false 调用 enableDebugErrorIndicator 方法:
MobileAds.enableDebugErrorIndicator(false)
视频广告的硬件加速
为了使视频广告在应用屏幕上流畅播放,您需要启用硬件加速(请参阅 文档 了解更多信息)。
默认情况下,硬件加速会启用。如果您在应用中禁用了硬件加速,请确保为运行广告的应用屏幕启用它。
启用硬件加速的代码
<application android:hardwareAccelerated="true">
<!-- For activities that use ads, hardwareAcceleration should be true. -->
<activity android:hardwareAccelerated="true" />
</application>