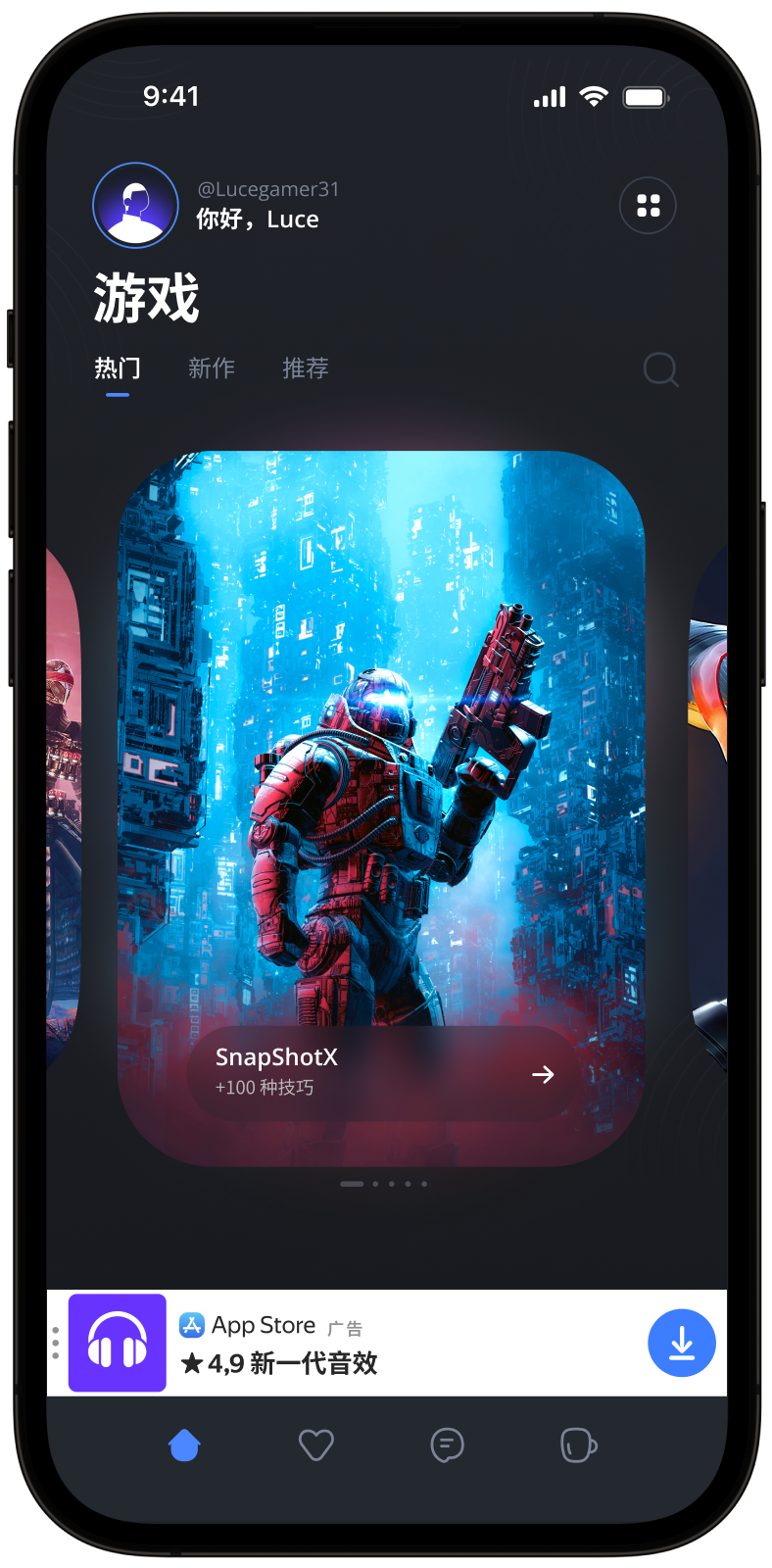
自适应粘性横幅
这是一个自动更新的小广告,放置在应用屏幕的顶部或底部。它与主要应用内容不重叠,常用于游戏应用中。
自适应粘性横幅通过优化每个设备上的广告尺寸,实现最大效率。这种广告类型允许开发者设置广告的最大允许宽度,但最佳广告尺寸仍然是自动确定的。自适应粘性横幅的高度不应超过屏幕高度的 15%。
外观

本指南展示了如何将自适应粘性横幅集成到 Flutter 应用中。 除了代码示例和说明之外,本指南还提供特定于格式的建议和其他资源的链接。
前提条件
- 按照 快速入门 中的流程集成 Yandex Mobile Ads Flutter 插件。
- 确保您运行的是最新的 Yandex Mobile Ads Flutter 插件 版本。如果您使用聚合,请确保您运行的是最新版本的 统一构建。
实施
集成自适应粘性横幅的关键步骤:
- 创建并配置一个用于显示横幅广告的小部件。
- 注册回调方法监听器。
- 加载广告。
自适应粘性横幅集成的特点
-
我们强烈建议您不要在
onAdFailedToLoad()方法中收到错误时尝试加载新广告。如果您需要从onAdFailedToLoad()加载广告,请限制广告加载重试,以避免由于网络连接限制而重复出现失败的广告请求。 -
自适应粘性横幅在使用所有可用宽度时效果最佳。通常情况下,这是设备屏幕的全宽度。确保包括适用于您的应用程序的所有内边距和安全显示区域。
-
要获取广告尺寸,请使用
BannerAdSize.stickySize(adWidth)方法,该方法接受广告容器的可用宽度作为参数。 -
BannerAdSize对象是使用BannerAdSize.stickySize(adWidth)方法计算的,其中包含相同设备的广告宽度和高度的常量值。在特定设备上测试应用布局后,您可以确定广告尺寸将保持不变。使用BannerAdSize::getCalculatedBannerAdSize()方法获取广告的实际宽度和高度。 -
自适应粘性横幅的高度不应超过屏幕高度的 15%,并且应至少为 50 dp。
将横幅小部件添加到应用布局中
要显示横幅广告,您需要将“AdWidget”添加到应用布局中。
将 AdWidget 添加到应用屏幕布局的示例:
@override
Widget build(BuildContext context) {
return Scaffold(
body: Align(
alignment: Alignment.bottomCenter,
child: AdWidget(bannerAd: banner),
),
);
}
加载和呈现广告
创建 AdWidget 并将其添加到应用屏幕后,需要加载广告。在加载自适应粘性横幅之前,还必须针对每个设备计算广告尺寸。
这是通过 SDK API 自动执行的:BannerAdSize.sticky(width: screenWidth)。
将广告容器的最大允许宽度作为参数进行传递。我们建议使用设备屏幕的整个宽度或父容器的宽度。确保包括适用于您的应用的所有内边距和安全显示区域。
BannerAdSize getAdSize() {
final screenWidth = MediaQuery.of(context).size.width.round();
return BannerAdSize.sticky(width: screenWidth);
}
要加载广告,您需要来自 Yandex Advertising Network 界面 (adUnitId) 的广告单元 ID。
要在广告加载或加载失败时发出通知并跟踪自适应粘性横幅的生命周期,请在创建 BannerAd 类时设置回调函数。
您可以通过 AdRequest() 传递用户兴趣、上下文页面数据、位置详细信息或其他数据来扩展广告请求参数。在请求中提供额外的上下文数据可以显著提高您的广告质量。请参阅广告定位版块了解更多信息。
以下示例展示了如何加载自适应粘性横幅。加载成功后,会自动显示横幅:
class _MyHomePageState extends State<MyHomePage> {
late BannerAd banner;
var isBannerAlreadyCreated = false;
_loadAd() async {
banner = _createBanner();
setState(() {
isBannerAlreadyCreated = true;
});
// 如果已经创建横幅,则可以调用
// banner.loadAd(adRequest: const AdRequest());
}
BannerAdSize _getAdSize() {
final screenWidth = MediaQuery.of(context).size.width.round();
return BannerAdSize.sticky(width: screenWidth);
}
_createBanner() {
return BannerAd(
adUnitId: 'R-M-XXXXXX-Y', // 或者 'demo-banner-yandex'
adSize: _getAdSize(),
adRequest: const AdRequest(),
onAdLoaded: () {
// 广告加载成功。现在将被展示。
},
onAdFailedToLoad: (error) {
// 广告加载失败,出现 AdRequestError。
// 强烈建议不要尝试通过 onAdFailedToLoad() 方法加载新广告。
},
onAdClicked: () {
// 记录广告点击时调用。
},
onLeftApplication: () {
// 当用户由于点击广告而即将离开应用程序(例如,转到浏览器)时调用。
},
onReturnedToApplication: () {
// 当用户点击后返回应用程序时调用。
},
onImpression: (impressionData) {
// 记录广告展示次数时调用。
}
);
}
@override
initState() {
super.initState();
MobileAds.initialize();
_loadAd();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Align(
alignment: Alignment.bottomCenter,
child: isBannerAlreadyCreated ? AdWidget(bannerAd: banner) : null,
),
);
}
}
释放资源
如果在小部件生命周期结束后调用回调方法,请通过调用广告对象上的 destroy() 函数来释放资源:
_createBanner() {
return BannerAd(
adUnitId: 'R-M-XXXXXX-Y', // 或者 'demo-banner-yandex'
adSize: getAdSize(),
adRequest: const AdRequest(),
onAdLoaded: () {
// 广告加载成功。现在将被展示。
if (!mounted) {
banner.destroy();
return;
}
},
);
}
测试自适应粘性横幅集成
使用演示广告单元进行广告测试
我们建议使用测试广告来测试您的自适应粘性横幅集成和应用本身。
为了保证为每个广告请求返回测试广告,我们创建了一个特殊的演示广告版位 ID。用它来检查您的广告集成。
演示广告单元 ID:demo-banner-yandex.
重要
在商店中发布您的应用程序之前,确保将演示版位 ID 替换为您在 Yandex Advertising Network 界面中获得的真实 ID。
您可以在 用于测试的演示广告单元 版块找到可用的演示广告版位 ID 列表。
测试广告集成
您可以使用 SDK 的内置分析器检查自适应粘性横幅集成。
该工具可确保您的广告正确集成并向日志输出详细报告。 要查看报告,请在用于 Android 应用调试的 Logcat 工具中搜索“YandexAds”关键字。
adb logcat -v brief '*:S YandexAds'
如果集成成功,您将看到以下消息:
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type banner was integrated successfully
如果您在集成横幅广告时遇到问题,您将获得有关问题的详细报告以及如何解决这些问题的建议。
使用演示广告单元进行广告测试
我们建议使用测试广告来测试您的广告集成和应用本身。
为了保证为每个广告请求返回测试广告,我们创建了一个特殊的演示广告版位 ID。用它来检查您的广告集成。
演示广告单元 ID:demo-banner-yandex.
重要
在商店中发布您的应用程序之前,确保将演示版位 ID 替换为您在 Yandex Advertising Network 界面中获得的真实 ID。
您可以在 用于测试的演示广告单元 部分找到可用的演示广告版位 ID 列表。
测试广告集成
您可以使用本机控制台工具测试广告集成。
要查看详细日志,请调用 YMAMobileAds 类的 enableLogging 方法。
YMAMobileAds.enableLogging()
要查看 SDK 日志,请前往控制台工具并设置 Subsystem = com.mobile.ads.ads.sdk。您还可以按类别和错误级别过滤日志。
如果您在集成广告时遇到问题,您将获得有关问题的详细报告以及如何解决这些问题的建议。

其他资源
-
Pub.dev 链接。