原生广告
原生广告是一种布局可以在应用级别定义的广告类型。这一功能允许您根据应用设计的具体上下文更改广告的视觉风格以及投放位置。
原生广告可以增强广告体验。因此,您可以在不失去用户兴趣的情况下展示更多广告。从长远来看,这确保了广告收入的最大化。
广告呈现通过本地平台工具执行,从而提高广告效果和质量。
外观

本指南将展示如何将原生广告集成到 iOS 应用中。除了代码示例和说明之外,它还包含特定格式的建议和其他资源的链接。
前提条件
- 请按照 快速入门 中描述的 SDK 集成步骤进行操作。
- 提前 初始化 您的广告 SDK。
- 确保您运行的是最新的 Yandex Mobile Ads SDK 版本。如果您使用聚合,请同时确保您运行的是最新版本的 统一构建。
实施
集成原生广告的关键步骤:
- 创建并配置
NativeAdLoader。 - 为加载器设置委托并实施所需的委托方法。
- 加载广告。
- 如果您使用 Adfox,请传递 其他设置。
- 展示加载的广告。
原生广告集成的特点
-
所有调用 Yandex Mobile Ads SDK 方法的操作必须在主线程中完成。
-
我们强烈建议您不要在
func nativeAdLoader(_ loader: NativeAdLoader, didFailLoadingWithError error: Error)方法中收到错误时尝试加载新广告。如果您需要从func nativeAdLoader(_ loader: NativeAdLoader, didFailLoadingWithError error: Error),加载广告,请限制广告加载重试,以避免由于网络连接限制而重复出现失败的广告请求。 -
我们建议您在与广告交互的屏幕的整个生命周期内保持对广告及其加载器的强引用。
-
我们建议根据广告内容计算广告容器的大小。
加载广告后,您必须呈现其所有资产。您可以从
NativeAd广告对象获取广告中可用的组件列表。 -
带有视频的广告通常具有更高的点击率,从而带来更高的广告收入。要显示视频广告,广告容器和 MediaView 组件的大小应至少为 300x160 dp(密度无关像素)。
-
我们建议您使用包含完整的可能资产集的布局。根据我们的经验,包含整套资产的布局转换效果更好。
加载广告
要加载原生广告,请创建一个 NativeAdLoader 对象。
广告请求参数使用 NativeAdRequestConfiguration 类对象进行配置。作为请求参数,您需要传递广告单元 ID。您还可以配置图片加载方式、年龄、性别等可以提高广告选择质量的数据。请参阅 广告定位 部分以了解更多信息。
要接收有关广告加载结果的通知,请实施 NativeAdLoaderDelegate 协议并将其设置为之前创建的 NativeAdLoader 的委托。
要加载广告,请调用 loadAd(with: NativeAdRequestConfiguration) 方法。
以下示例展示了如何从视图控制器加载原生广告:
final class CustomNativeViewController: UIViewController {
private var adLoader: NativeAdLoader?
override func viewDidLoad() {
adLoader = NativeAdLoader()
adLoader?.delegate = self
}
private func loadNativeAd() {
let requestConfiguration = NativeAdRequestConfiguration(adUnitID: "R-M-XXXXX-YY")
adLoader?.loadAd(with: requestConfiguration)
}
}
extension CustomNativeViewController: NativeAdLoaderDelegate {
func nativeAdLoader(_ loader: NativeAdLoader, didLoad ad: NativeAd) {
// 通知原生广告已加载
}
func nativeAdLoader(_ loader: NativeAdLoader, didFailLoadingWithError error: Error) {
// 通知广告加载失败
}
}
呈现广告
加载广告后,您必须呈现其所有资产。您可以从 NativeAd 广告对象获取广告中可用的组件列表。
配置广告布局的方法有两种:
- 使用模板进行布局。
- 手动设置原生广告布局。
使用模板进行布局
使用原生广告的最简单方法是使用标准布局模板:您只需要在基本版本中添加几行代码。
该模板已经具有完整的所需资产集,并定义了它们之间的相对排列方式。该模板适用于任何受支持的原生广告类型。
final class NativeTemplateViewController: UIViewController, NativeAdDelegate {
private let adView = NativeBannerView()
// ...
private lazy var adLoader: NativeAdLoader = {
let adLoader = NativeAdLoader()
adLoader.delegate = self
return adLoader
}()
override func viewDidLoad() {
setupUI()
loadNativeAd()
}
private func loadNativeAd() {
let requestConfiguration = NativeAdRequestConfiguration(adUnitID: "demo-native-content-yandex")
adLoader.loadAd(with: requestConfiguration)
}
private func bindNativeAd(_ ad: NativeAd) {
ad.delegate = self
adView.ad = ad
}
private func setupUI() {
// ...
}
}
extension NativeTemplateViewController: NativeAdLoaderDelegate {
func nativeAdLoader(_ loader: NativeAdLoader, didLoad ad: NativeAd) {
bindNativeAd(ad)
}
func nativeAdLoader(_ loader: NativeAdLoader, didFailLoadingWithError error: Error) {
// ...
}
}
您可以自定义原生广告模板。您可以在 使用模板设置布局 中阅读更多相关信息。
手动设置原生广告布局
当模板设置不足以达到预期效果时,您可以手动配置原生广告。
此方法允许您手动创建原生广告布局,定义广告资产之间的相对排列方式。您的广告可能包含强制和可选的显示资产。您可以在 原生广告资产 中找到它们的完整列表。
提示
我们建议您使用包含完整的可能资产集的布局。实践表明,这样的布局对转化率有积极的影响。
要手动配置原生广告的展示,请执行以下操作:
-
为
YMANativeAdView类创建自定义view。 -
配置自定义元素的版位,以显示组件。
-
将这些自定义元素链接到相应的
YMANativeAdView属性:final class CustomNativeAdView: YMANativeAdView { // ... init() { super.init(frame: CGRect()) setupUI() bindAssets() } private func bindAssets() { titleLabel = customTitleLabel domainLabel = customDomainLabel warningLabel = customWarningLabel sponsoredLabel = customSponsoredLabel feedbackButton = customFeedbackButton callToActionButton = customCallToActionButton mediaView = customMediaView priceLabel = customPriceLabel reviewCountLabel = customReviewCountLabel ratingView = customRatingView bodyLabel = customBodyLabel iconImageView = customIconImageView } private func setupUI() { // ... } }备注
如果您没有将自定义元素链接到强制组件的
YMANativeAdView属性,则广告将不会显示。 -
将自定义
view链接到NativeAd广告对象,以在NativeAdLoaderDelegate委托的nativeAdLoader(_ loader: NativeAdLoader, didLoad ad: NativeAd)方法中展示原生广告。为此,请调用NativeAd对象的bind(with adView: YMANativeAdView)方法:final class NativeCustomViewController: UIViewController, NativeAdDelegate { private let adView = NativeCustomAdView() // ... private lazy var adLoader: NativeAdLoader = { let adLoader = NativeAdLoader() adLoader.delegate = self return adLoader }() override func viewDidLoad() { super.viewDidLoad() setupUI() loadNativeAd() } private func loadNativeAd() { let requestConfiguration = NativeAdRequestConfiguration(adUnitID: "demo-native-app-yandex") adLoader.loadAd(with: requestConfiguration) } private func bindNativeAd(_ ad: NativeAd) { ad.delegate = self do { try ad.bind(with: adView) } catch { // ... } } private func setupUI() { // ... } } extension NativeCustomViewController: NativeAdLoaderDelegate { func nativeAdLoader(_ loader: NativeAdLoader, didLoad ad: NativeAd) { bindNativeAd(ad) } func nativeAdLoader(_ loader: NativeAdLoader, didFailLoadingWithError error: Error) { // ... } }
加载多个广告
Yandex Mobile Ads SDK 允许在单个请求中加载多个广告(最多九个广告)。
备注
使用演示广告单元 demo-native-bulk-yandex 作为 AdUnitID。您可以在页面 演示广告单元 上查看支持的平台。
-
创建
NativeBulkAdLoader类的实例以获取原生广告。 -
使用
NativeAdRequestConfiguration类创建nativeAdRequestConfiguration。您可以使用广告单元 ID、加载图像的方法、年龄、性别以及其他可能提高广告选择质量的数据作为请求参数。 -
设置用于检索实施
NativeBulkAdLoaderDelegate协议的广告的委托。 -
要跟踪广告加载过程,请实施
NativeBulkAdLoaderDelegate:协议方法:-nativeBulkAdLoader:didLoadAds:和-nativeBulkAdLoader:didFailLoadingWithError:。 -
将请求配置和请求的广告数量发送到加载器(
adsCount参数)。
// 创建请求配置
let requestConfiguration = MutableNativeAdRequestConfiguration(adUnitID: AdUnitID)
// 正在创建加载器
adLoader = NativeBulkAdLoader()
adLoader.delegate = self
// 将请求配置和请求的广告数量传递给加载器
adLoader.loadAds(with: requestConfiguration, adsCount: adsCount)
// 实施委托方法
func nativeBulkAdLoader(_ nativeBulkAdLoader: NativeBulkAdLoader, didLoad ads: [NativeAd]) {
// ..
// 单独处理每个带有 id<NativeAd> 的对象
}
备注
批量广告请求允许您选择多个不同的广告。
批量请求返回的广告数组可能包含零到 adsCount 个 NativeAd 对象。可以使用上述原生广告布局方法来彼此独立地呈现接收到的所有广告对象。
测试原生广告集成
使用演示广告单元进行广告测试
我们建议使用测试广告来测试您的原生广告集成和应用本身。
为了保证为每个广告请求返回测试广告,我们创建了一个特殊的演示广告版位 ID。用它来检查您的广告集成。
文字和图片广告的演示 adUnitId:demo-native-content-yandex。
移动应用广告的演示 adUnitId:demo-native-app-yandex。
重要
在商店中发布您的应用程序之前,确保将演示版位 ID 替换为您在 Yandex Advertising Network 界面中获得的真实 ID。
测试广告集成
您可以使用本机控制台工具测试广告集成。
要查看详细日志,请调用 YMAMobileAds 类的 enableLogging 方法。
YMAMobileAds.enableLogging()
要查看 SDK 日志,请前往控制台工具并设置 Subsystem = com.mobile.ads.ads.sdk。您还可以按类别和错误级别过滤日志。
如果您在集成广告时遇到问题,您将获得有关问题的详细报告以及如何解决这些问题的建议。

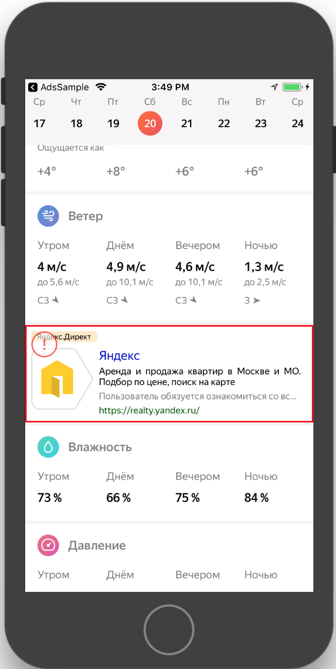
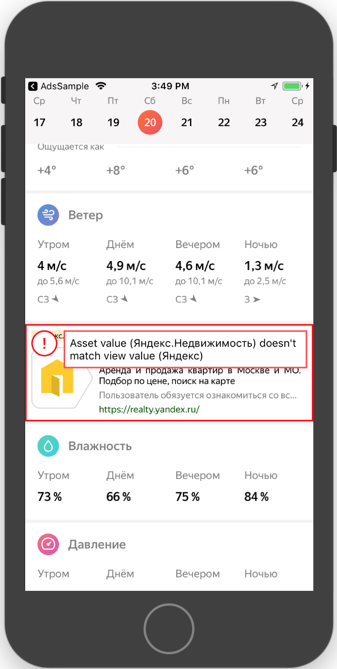
原生广告集成指示器
备注
默认情况下,该指示器仅在模拟器模式下显示(设备类型 DeviceTypeSimulator)。您可以在 DeviceType 中查看设备类型。
如果集成原生广告时出现错误,模拟器模式下广告顶部会出现一个指示器。单击该指示器可查看包含调试信息的消息,以帮助您了解错误的原因。再次单击指示器可隐藏该消息。
要在真实设备上也启用该指示器,,请在 enableVisibilityErrorIndicatorForDeviceType: 方法中传递值 DeviceTypeHardware | DeviceTypeSimulator。
MobileAds.enableVisibilityErrorIndicator(for: [.hardware, .simulator])
要禁用该指示器,请在 enableVisibilityErrorIndicatorForDeviceType: 方法中传递值 DeviceTypeNone。
MobileAds.enableVisibilityErrorIndicator(for: [])
|
|
|
其他资源
-
GitHub 链接。