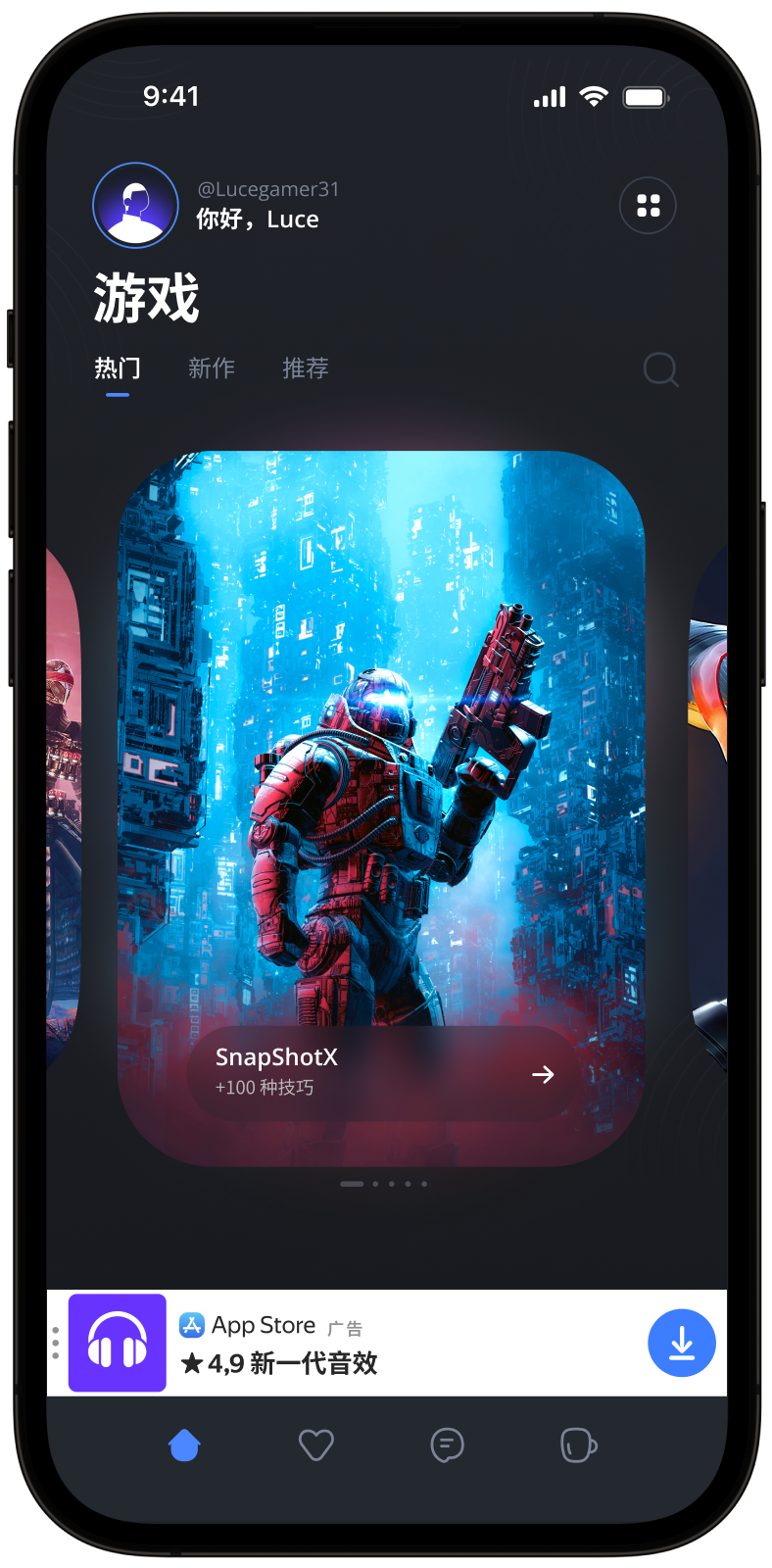
自适应粘性横幅
这是一个自动更新的小广告,放置在应用屏幕的顶部或底部。它与主要应用内容不重叠,常用于游戏应用中。
自适应粘性横幅通过优化每个设备上的广告尺寸,实现最大效率。这种广告类型允许开发者设置广告的最大允许宽度,但最佳广告尺寸仍然是自动确定的。自适应粘性横幅的高度不应超过屏幕高度的 15%。
外观

本指南介绍了将自适应粘性横幅集成到 React Native 应用的过程。 除了代码示例和说明之外,它还包含特定格式的建议以及指向其他资源的链接。
前提条件
- 按照 快速入门 中描述的 Yandex Mobile Ads React Native 插件集成步骤进行操作。
- 确保您拥有 最新版本的 Yandex Mobile Ads React Native 插件。如果您正在使用聚合,请更新到最新的 单一构建版本。
实施
集成自适应粘性横幅的关键步骤:
- 获取横幅尺寸。
- 使用
AdRequest对象设置加载广告的参数。 - 通过设置所需的属性和回调函数来处理广告生命周期内的事件,从而展示广告。
自适应粘性横幅集成的特点
-
我们强烈建议不要在
onAdFailedToLoad回调中收到错误时尝试加载新广告。如确需从onAdFailedToLoad中加载广告,请限制重试次数,以避免在网络连接受限情况下不断出现失败的广告请求。 -
为确保自适应粘性横幅广告正常运行,请将应用布局设为自适应。否则,您的广告可能无法正确呈现。
-
自适应粘性横幅在充分利用可用宽度时效果最佳。通常情况下,这将是设备屏幕的全宽。请确保考虑应用设置的填充参数和安全显示区域。
-
要获取广告尺寸,请使用
BannerAdSize.stickySize(width)方法,该方法接受广告容器的可用宽度作为参数。 -
通过
BannerAdSize.stickySize(width)方法计算的BannerAdSize对象中的广告宽度和高度值在同一设备上是一致的。在特定设备上测试应用布局时,可以确保该设备的广告尺寸保持不变。 -
自适应粘性横幅的高度不得超过屏幕高度的 15%,且不得小于 50 dp。
获取横幅尺寸
要获取广告尺寸,请使用 BannerAdSize.stickySize(width) 方法,该方法接受广告容器的可用宽度和可接受的最大广告高度作为参数。请确保考虑应用设置的填充参数和安全显示区域:
let adSize = await BannerAdSize.stickySize(Dimensions.get('window').width);
创建 AdRequest
您可以通过 AdRequest 类对象扩展广告请求参数。您可以提供有关用户兴趣、页面上下文、位置和其他附加数据的信息。在广告请求中添加额外的上下文信息可以极大地提高广告质量。请参阅广告定位版块了解更多信息。
广告展示
加载广告需要使用通过 BannerAdSize.stickySize(width) 方法计算的大小,以及您在 Yandex Advertising Network 界面 (adUnitId) 中获取的版位 ID。
要启用广告加载或加载失败的通知,并跟踪自适应粘性横幅的生命周期事件,请为 BannerView 组件设置回调函数。
您还可以通过将 BannerView 组件的 adRequest 属性传递给 AdRequest 类对象来扩展请求参数。
以下示例展示了如何设置自适应内联横幅属性以及用于处理其生命周期事件的回调函数。加载后,横幅将自动显示:
const createBanner = async () => {
let adSize = await BannerAdSize.stickySize(Dimensions.get('window').width);
let adRequest = new AdRequest({
adUnitId: 'R-M-XXXXXX-Y', // for debug you can use 'demo-banner-yandex'
age: '20',
contextQuery: 'context-query',
contextTags: ['context-tag'],
gender: Gender.Male,
location: new Location(55.734202, 37.588063)
});
return (
<BannerView
size={adSize}
adUnitId={'R-M-XXXXXX-Y'} // 或者 'demo-banner-yandex'
adRequest={adRequest}
onAdLoaded={() => console.log('Did load')}
onAdFailedToLoad={(event: any) => console.log(`Did fail to load with error: ${JSON.stringify(event.nativeEvent)}`)}
onAdClicked={() => console.log('Did click')}
onLeftApplication={() => console.log('Did leave application')}
onReturnToApplication={() => console.log('Did return to application')}
onAdImpression={(event: any) => console.log(`Did track impression: ${JSON.stringify(event.nativeEvent.impressionData)}`)}
onAdClose={() => console.log('Did close')}
/>
);
}
测试自适应粘性横幅集成
使用演示广告单元进行广告测试
我们建议使用测试广告来测试您的自适应粘性横幅集成和应用本身。
为了保证为每个广告请求返回测试广告,我们创建了一个特殊的演示广告版位 ID。用它来检查您的广告集成。
演示广告单元 ID:demo-banner-yandex.
重要
在商店中发布您的应用程序之前,确保将演示版位 ID 替换为您在 Yandex Advertising Network 界面中获得的真实 ID。
您可以在 用于测试的演示广告单元 版块找到可用的演示广告版位 ID 列表。
测试广告集成
您可以使用 SDK 的内置分析器检查自适应粘性横幅集成。
该工具可确保您的广告正确集成并向日志输出详细报告。 要查看报告,请在用于 Android 应用调试的 Logcat 工具中搜索“YandexAds”关键字。
adb logcat -v brief '*:S YandexAds'
如果集成成功,您将看到以下消息:
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type banner was integrated successfully
如果您在集成横幅广告时遇到问题,您将获得有关问题的详细报告以及如何解决这些问题的建议。
使用演示广告单元进行广告测试
我们建议使用测试广告来测试您的广告集成和应用本身。
为了保证为每个广告请求返回测试广告,我们创建了一个特殊的演示广告版位 ID。用它来检查您的广告集成。
演示广告单元 ID:demo-banner-yandex.
重要
在商店中发布您的应用程序之前,确保将演示版位 ID 替换为您在 Yandex Advertising Network 界面中获得的真实 ID。
您可以在 用于测试的演示广告单元 部分找到可用的演示广告版位 ID 列表。
测试广告集成
您可以使用本机控制台工具测试广告集成。
要查看详细日志,请调用 YMAMobileAds 类的 enableLogging 方法。
YMAMobileAds.enableLogging()
要查看 SDK 日志,请前往控制台工具并设置 Subsystem = com.mobile.ads.ads.sdk。您还可以按类别和错误级别过滤日志。
如果您在集成广告时遇到问题,您将获得有关问题的详细报告以及如何解决这些问题的建议。

其他资源
-
GitHub 链接。