Media Native
Media Native 是一种可以显示图像或一组自定义的文本和图像横幅元素的广告格式,您可以将其与您的应用设计无缝集成。
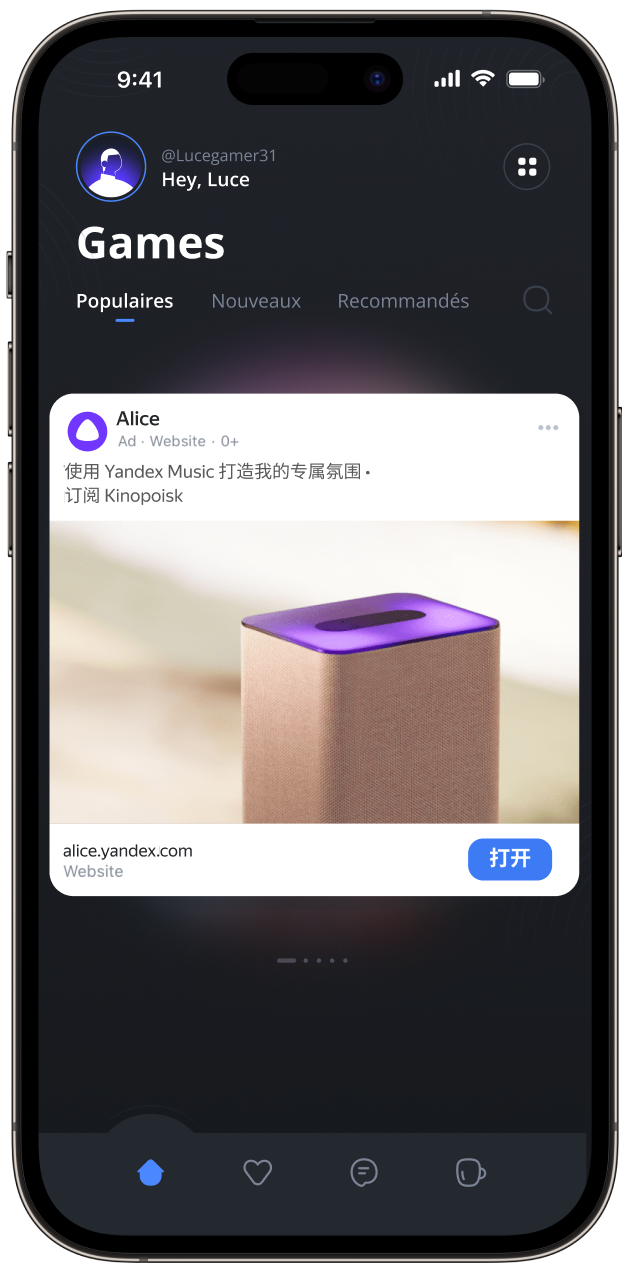
Media Native 广告示例:

创建原生横幅
-
确定要在横幅中包含哪些原生广告元素。
-
准备 JSON 代码。在代码中指定要自定义的参数(广告元素及其值)。
JSON 示例
{ "content": [ "text", "button" ], "text": { "value": "Customizable text from an Adfox ad unit" }, "button": { "label": "Custom button", "link": "https://ya.ru/", "backgroundColor": "#5D9B9B" } }要传递横幅广告 JSON 元素的点击跳转 URL,请使用宏:
%banner.reference_mrc_user1%。系统将统计横幅广告点击次数,并将用户重定向到 Transition URL 参数中指定的广告主网站。 -
将 JSON 代码写成一行,并使用
\字符转义引号。带转义引号的 JSON 示例
{ \"content\": [ \"text\", \"button\" ], \"text\": { \"value\": \"Customizable text from an Adfox ad unit\" }, \"button\": { \"label\": \"Custom button\", \"link\": \"https:\/\/ya.ru\/\", \"backgroundColor\": \"#5D9B9B\" } -
为了确保在应用中正确显示原生元素,请在应用端添加对读取 JSON 数据的支持。请注意,JSON 中指定的每个原生广告元素都必须在应用代码中正确实现。
解析 JSON 数据的示例 (Kotlin)
private fun processAdditionalText(rawJson: String) { try { val jsonObject = JSONObject(rawJson) val contentJSONArray = jsonObject.getJSONArray("content") repeat(contentJSONArray.length()) { index -> val elementName = contentJSONArray.getString(index) val elementConfiguration = jsonObject.getJSONObject(elementName) when (elementName) { "text" -> addTextToLayout(elementConfiguration, index) "button" -> addButtonToLayout(elementConfiguration, index) } } } catch (e: JSONException) { adInfoFragment.log(e.message ?: "JSON parsing error") } } private fun addTextToLayout(textConfiguration: JSONObject, index: Int) { val textView = TextView(this).apply { setPadding(resources.getDimension(R.dimen.item_padding).toInt()) text = textConfiguration.getString("value") } additionalContainer.addView(textView, index) } private fun addButtonToLayout(buttonConfiguration: JSONObject, index: Int) { val buttonView = Button(this).apply { setPadding(resources.getDimension(R.dimen.item_padding).toInt()) text = buttonConfiguration.getString("label") val colorHex = buttonConfiguration.getString("backgroundColor") setBackgroundColor(Color.parseColor(colorHex)) setOnClickListener { val link = buttonConfiguration.getString("link") val intent = Intent(Intent.ACTION_VIEW, Uri.parse(link)) startActivity(intent) } } additionalContainer.addView(buttonView, index) } -
按照以下说明添加横幅。
原生横幅广告准备阶段

将横幅添加到 Adfox
-
在广告系列设置中,前往 Banners 并点击 Add。
-
选择 App Mobile Native 横幅类型和 Media Native 模板。
-
设置横幅参数:
常用高级-
Priority:横幅在广告系列中的展示顺序。您指定的数字越高,此横幅相对于广告系列中其他横幅的优先级就越高。如需详细了解优先级,请参阅 Adfox 帮助。
-
Transition URL:输入广告主网站的链接。为了确保点击跳转功能正常工作,请确保链接包含协议(
http://或https://)。 -
Image URL (URL) 或 Image URL (File):上传图片。
-
Width:设置横幅宽度(输入以像素为单位的整数,而不指定尺寸)。
-
Height:设置横幅高度(输入以像素为单位的整数,而不指定尺寸)。
-
Additional text:如果您需要向广告或创意添加自定义元素,请使用准备的 JSON 代码。
Additional text 栏位的示例

-
Start date and time:必需参数。默认情况下,此参数为当前日期。如果您不更改默认值,则在您添加横幅后,若其状态为 active,横幅将立即显示。
-
Ad label:选择 Ad 或 Social Ad 以在横幅广告中添加标签。如果您的广告素材已包含标签,则可以在下拉列表中保留 Disabled 值。
备注
添加 Social Ad 标签并不会自动将广告素材定义为社交广告。要将广告素材在国家注册中标记为社交广告,请在相应的与最终广告主签订的合同 中选择 Social ads contract。
-
Domain:指定广告主域名并将其添加到标签中:
Ad / Example.com或Social ad / Example.com(仅当在下拉列表中选择了 Ad 或 Social Ad 值时)。 -
Show banner menu:启用此选项可将令牌添加到不可点击的横幅中。横幅广告投放时,菜单图标将显示在其右上角。点击此图标将显示有关广告主的信息,并提供复制令牌的按钮(如果您为该横幅广告启用了标签或指定了第三方令牌)。
横幅菜单包含指向使用推荐技术的规则的链接。这是为了遵守《第 149-FZ 号联邦法》第 10.2–2 条 第 1 节第 3 款的规定,该法律于 2006 年 7 月 27 日颁布,涉及信息、信息技术和信息保护。
备注
如果横幅广告需要标记,您可以启用横幅菜单,以便在广告投放给用户时确保令牌可用。
-
Settings for Russian ad register:仅当您在广告系列设置中选择了 Advertising labeling 作为标记程序时,此部分才可用。填写此部分中的字段,以在 Yandex 广告数据运营商中注册广告素材。广告素材会自动分配一个令牌。有关标记广告的更多信息,请参阅 Adfox 帮助。
-
Name:输入横幅的名称。如果将此字段留空,则会为其分配一个序列号。
-
Status:选择横幅的状态:
- active:横幅已准备好投放。
- paused:横幅展示已暂停。
- completed:横幅将不会被投放。
-
Disabled on new placements:此选项默认启用。创建横幅后,它不会自动放置在以下位置:
- 在您的广告l系列所在的网站或部分中创建的新版位中。
- 在创建横幅后在广告系列版位设置中启用的版位中。 如果您禁用此选项,横幅将自动添加到启用了广告系列版位的任意版位中。
-
Targeting profile:选择您之前创建的定位配置文件。要了解有关定位配置文件的更多信息,请参见 Adfox 帮助。
-
Events enabled:此选项用于获取要在第三方系统中跟踪的事件的直接链接。 要激活该选项,请在 Placements 选项卡中点击横幅旁边的
 。在打开的窗口中,您将看到事件 1 到 30 的链接。将其复制并发送到第三方系统以进行跟踪。
。在打开的窗口中,您将看到事件 1 到 30 的链接。将其复制并发送到第三方系统以进行跟踪。 -
Impressions in total, day, hour:
- Impressions total, day, hour:横幅展示的最大次数。如果广告系列分布均匀,请设置横幅显示结束日期。一旦展示次数达到最大值,横幅的状态就会更改为 completed 并且不再投放。
- Impressions per day:每天的最大展示次数。一旦从当天开始的展示次数达到最大值,展示就会暂停,直到第二天开始。
- Impressions per hour:每小时的最大展示次数。一旦从一小时开始的展示次数达到最大值,展示就会暂停,直到下一小时开始。
-
Clicks total, per day, per hour:
- Clicks total:横幅点击的最大次数。如果广告系列分布均匀,请设置横幅显示结束日期。 一旦点击次数达到最大值,横幅的状态将更改为 Completed 并且不再投放。
- Clicks per day:每天的最大横幅点击次数。一旦从当天开始的点击次数达到最大值,展示就会暂停,直到第二天开始。
- Clicks per hour:每小时的最大横幅点击次数。一旦从一小时开始的点击次数达到最大值,展示就会暂停,直到下一小时开始。
-
End time:要设置结束日期和时间,请首先启用该选项。
-
-
要保存横幅,请点击 Add。