Реклама при открытии приложения (App Open Ad)
Реклама при открытии приложения — специальный формат рекламы для монетизации экранов загрузки своих приложений. Такие объявления могут быть закрыты в любое время и предназначены для показа, когда пользователи выводят ваше приложение на передний план (foreground), либо при запуске, либо при возврате в него из фонового режима (background).
Это руководство покажет, как интегрировать рекламу при открытии во Flutter-приложение. В дополнение к примерам кода и инструкции оно содержит рекомендации по использованию данного формата рекламы, а также ссылки на дополнительные ресурсы.
Ограничение
Рекламу при открытии можно разместить только в приложении с вертикальной ориентацией. Для горизонтальной ориентации объявления подбираться не будут.
Дополнительно об интеграции рекламы при открытии приложения смотрите в видео:
Внешний вид
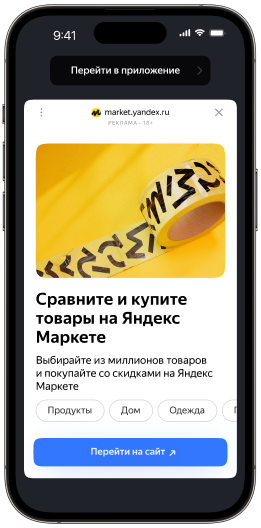
В объявлениях при открытии приложения отображается кнопка Перейти в приложение, чтобы пользователи знали, что они находятся в вашем приложении и могли закрыть рекламу. Вот пример того, как выглядит объявление:

Пререквизит
- Выполните шаги по интеграции Yandex Mobile Ads Flutter Plugin, описанные в Быстром старте.
- Убедитесь, что используете самую актуальную версию Yandex Mobile Ads Flutter Plugin, а в случае использовании медиации — наиболее свежую версию единой сборки.
Термины
- Холодный старт — старт приложения, при отсутствии его в оперативной памяти, создание новой сессии приложения.
- Горячий старт — перевод приложения из фонового режима (background), когда приложение приостановлено в оперативной памяти, в активный режим (foreground).
Имплементация
- Создайте загрузчик рекламы
AppOpenAdLoaderи установите функции обратного вызова для событий загрузки рекламного объявления. - Настройте параметры загрузки объявления
AdRequestConfiguration - Загрузите рекламу вызовом метода
AppOpenAdLoader.loadAd(AdRequestConfiguration). - Используйте метод
didChangeAppLifecycleStateинтерфейсаWidgetsBindingObserverдля обработки изменения состояния приложения и показа рекламы во время его открытия. - Установите функции обратного вызова для событий взаимодействия пользователя с рекламным объявлением.
- Покажите объявление вызовом метода
AppOpenAd.show(). - Освободите ресурсы.
Основные шаги
-
Создайте загрузчик рекламы
AppOpenAdLoaderи зарегистрируйте обработчики событий загрузки рекламного объявления.@override void initState() { super.initState(); MobileAds.initialize(); _appOpenAdLoader = _createAppOpenAdLoader(); } late final Future<AppOpenAdLoader> _appOpenAdLoader; AppOpenAd? _appOpenAd; Future<AppOpenAdLoader> _createAppOpenAdLoader() { return AppOpenAdLoader.create( onAdLoaded: (AppOpenAd appOpenAd) { // The ad was loaded successfully. Now you can handle it. _appOpenAd = appOpenAd; }, onAdFailedToLoad: (error) { // Ad failed for to load with error // Attempting to load a new ad from the OnAdFailedToLoad event is strongly discouraged. }, ); } -
Настройте параметры загрузки объявления
AdRequestConfiguration.final _adUnitId = 'demo-appopenad-yandex'; // replace with "R-M-XXXXXX-Y" late var _adRequestConfiguration = AdRequestConfiguration(adUnitId: _adUnitId);adUnitId— уникальный идентификатор, который выдается в Партнерском интерфейсе и имеет следующий вид: R-M-XXXXXX-Y.Совет
Для тестирования можете использовать ID демоблока: "demo-appopenad-yandex". Перед публикацией приложения обязательно замените его на ID настоящего рекламного блока.
Расширить параметры запроса за рекламой можно через
AdRequestConfiguration, передав в дополнительных аргументах данные об интересах пользователя, контекстные данные страницы, локацию или другие дополнительные данные. Дополнительные контекстные данные на запросе могут значительно улучшить качество рекламы. -
Загрузите рекламу вызовом метода
loadAdпередав в качестве аргументаAdRequestConfiguration.Future<void> _loadAppOpenAd() async { final adLoader = await _appOpenAdLoader; await adLoader.loadAd(adRequestConfiguration: _adRequestConfiguration); } -
Используйте метод
didChangeAppLifecycleStateинтерфейсаWidgetsBindingObserverдля обработки изменения состояния приложения и показа рекламы во время его открытия.@override void initState() { super.initState(); // ... WidgetsBinding.instance.addObserver(this); } @override void didChangeAppLifecycleState(AppLifecycleState state) { if (state == AppLifecycleState.resumed) { _showAdIfAvailable(); } } -
Зарегистрируйте обработчики событий взаимодействия пользователя с рекламным объявлением.
static var isAdShowing = false; void _setAdEventListener({required AppOpenAd appOpenAd }) { appOpenAd.setAdEventListener( eventListener: AppOpenAdEventListener( onAdShown: () { // Called when an ad is shown. isAdShowing = true; }, onAdFailedToShow: (error) { // Called when an ad failed to show. isAdShowing = false; // Clear resources after Ad dismissed. _clearAppOpenAd(); // Now you can preload the next ad. _loadAppOpenAd(); }, onAdDismissed: () { // Called when an ad is dismissed. isAdShowing = false; // Clear resources. _clearAppOpenAd(); // Now you can preload the next ad. _loadAppOpenAd(); }, onAdClicked: () { // Called when a click is recorded for an ad. }, onAdImpression: (data) { // Called when an impression is recorded for an ad. } ) ); } -
Покажите объявление вызовом метода
AppOpenAd.show().Future<void> _showAdIfAvailable() async { var appOpenAd = _appOpenAd; if (appOpenAd != null && !isAdShowing) { _setAdEventListener(appOpenAd: appOpenAd); await appOpenAd.show(); await appOpenAd.waitForDismiss(); } else { _loadAppOpenAd(); } } -
Очищайте ссылки у показанных объявлений, если они больше не используются. Это освобождает используемые ресурсы и предотвращает утечки памяти.
void _clearAppOpenAd() { _appOpenAd?.destroy(); _appOpenAd = null; }
Полный пример кода
class _AppOpenAdPageState extends State<AppOpenAdPage> with WidgetsBindingObserver {
final _adUnitId = 'demo-appopenad-yandex';
late var _adRequestConfiguration = AdRequestConfiguration(adUnitId: _adUnitId);
AppOpenAd? _appOpenAd;
late final Future<AppOpenAdLoader> _appOpenAdLoader = _createAppOpenAdLoader();
static var isAdShowing = false;
static var isColdStartAdShown = false;
Future<AppOpenAdLoader> _createAppOpenAdLoader() {
return AppOpenAdLoader.create(
onAdLoaded: (AppOpenAd appOpenAd) {
// The ad was loaded successfully. Now you can handle it.
_appOpenAd = appOpenAd;
if (!isColdStartAdShown) {
_showAdIfAvailable();
isColdStartAdShown = true;
}
},
onAdFailedToLoad: (error) {
// Ad failed for to load with error
// Attempting to load a new ad from the OnAdFailedToLoad event is strongly discouraged.
},
);
}
@override
void initState() {
super.initState();
MobileAds.initialize();
_appOpenAdLoader = _createAppOpenAdLoader();
_loadAppOpenAd();
WidgetsBinding.instance.addObserver(this);
}
Future<void> _loadAppOpenAd() async {
final adLoader = await _appOpenAdLoader;
await adLoader.loadAd(adRequestConfiguration: _adRequestConfiguration);
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
if (state == AppLifecycleState.resumed) {
_showAdIfAvailable();
}
}
void _setAdEventListener({required AppOpenAd appOpenAd }) {
appOpenAd.setAdEventListener(
eventListener: AppOpenAdEventListener(
onAdShown: () {
// Called when an ad is shown.
isAdShowing = true;
},
onAdFailedToShow: (error) {
// Called when an ad failed to show.
// Clear resources after Ad dismissed.
_clearAppOpenAd();
// Now you can preload the next ad.
_loadAppOpenAd();
},
onAdDismissed: () {
// Called when an ad is dismissed.
isAdShowing = false;
// Clear resources.
_clearAppOpenAd();
// Now you can preload the next ad.
_loadAppOpenAd();
},
onAdClicked: () {
// Called when a click is recorded for an ad.
},
onAdImpression: (data) {
// Called when an impression is recorded for an ad.
}
)
);
}
Future<void> _showAdIfAvailable() async {
var appOpenAd = _appOpenAd;
if (appOpenAd != null && !isAdShowing) {
_setAdEventListener(appOpenAd: appOpenAd);
await appOpenAd.show();
await appOpenAd.waitForDismiss();
} else {
loadAppOpenAd();
}
}
void _clearAppOpenAd() {
_appOpenAd?.destroy();
_appOpenAd = null;
}
}
Особенности подключения рекламы при открытии приложения
- Загрузка может занимать продолжительное время, поэтому не стоит увеличивать время холодного старта, если реклама не загрузилась.
- Заранее предзагружайте объявление для последующего показа при горячем старте.
- Не рекомендуется одновременно загружать рекламу App Open Ad и другие форматы рекламы при старте приложения, так как приложение в этот момент может скачивать необходимые для работы данные. Это может перегрузить устройство и интернет-соединение, делая загрузку рекламы дольше.
- Если вы получили ошибку в событии
OnAdFailedToLoad, не пытайтесь загрузить новое объявление снова. Если все же необходимо это сделать, ограничьте число повторных попыток загрузки рекламы. Это поможет избежать постоянных неудачных запросов и проблем с подключением в случае ограничений.
Тестирование интеграции рекламы при открытии
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции рекламы при открытии приложения, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный adUnitId: demo-appopenad-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в ПИ.
Список всех доступных демонстрационных идентификаторов рекламного места доступен в разделе Демоблоки для тестирования.
Проверка корректной интеграции рекламы
Проверить корректность интеграции рекламы при открытии можно через встроенный в sdk анализатор.
Данный инструмент проверяет корректность подключения рекламы при открытии и выводит в лог подробный отчет. Для просмотра отчета, выполните поиск по ключевому слову "YandexAds" в инструменте отладки Android-приложений Logcat.
adb logcat -v brief '*:S YandexAds'
В случае успешной интеграции, вы увидите следующее сообщение:
adb logcat -v brief '*:S YandexAds'
mobileads$ adb logcat -v brief '*:S YandexAds'
I/YandexAds(13719): [Integration] Ad type App Open Ad was integrated successfully
В случае обнаружения проблем при интеграции рекламы — подробный отчет о проблемах и рекомендации по их устранению.
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции рекламы при открытии приложения, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный adUnitId: demo-appopenad-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в ПИ.
Список всех доступных демонстрационных идентификаторов рекламного места доступен в разделе Демоблоки для тестирования.
Проверка корректной интеграции рекламы
Проверить корректность интеграции рекламы можно через нативный инструмент Console.
Чтобы получить возможность просматривать расширенные логи, необходимо вызвать метод enableLogging класса YMAMobileAds.
YMAMobileAds.enableLogging()
Для просмотра логов SDK в инструменте Console установите sybsystem = com.yandex.mobile.ads.sdk. Так же вы можете фильтровать логи по категории и по уровню ошибки.
В случае обнаружения проблем при интеграции рекламы вы увидите подробный отчет о проблемах и рекомендации по их устранению.

Рекомендации
-
Не стоит показывать объявление при открытии приложения до экрана загрузки (Splash screen).
Показывая экран загрузки, вы делаете использование приложения более приятным и простым для пользователя. Этот шаг не даст пользователю удивиться или запутаться, потому что он будет точно знать, что открыл нужное приложение. На этом же экране вы можете предупредить пользователей о грядущей рекламе. Для этого можно использовать индикатор загрузки или просто текстовое сообщение, которое скажет пользователю, что просмотр содержимого приложения продолжится после рекламы.
-
Если есть задержка между запросом рекламы и ее показом, пользователь может ненадолго открыть ваше приложение, а потом неожиданно увидеть рекламу, которая не имеет отношения к контенту. Это может негативно повлиять на впечатление пользователя, поэтому стоит избегать таких ситуаций. Один из вариантов решения - использовать экран загрузки до отображения основного содержимого приложения и начать показ рекламы именно с этого экрана. Если после экрана загрузки приложение открывает какой-то контент, то лучше уже не показывать рекламу.
-
Подождите, пока новые пользователи откроют приложение и воспользуются им несколько раз, прежде чем показывать рекламу при открытии. Показывайте объявление только тем пользователям, которые достигли определенных критериев в приложении (например, прошли определенный уровень, открывали приложение определенное количество раз, не участвуют в предложениях с вознаграждением и т.д.). Не стоит показывать объявление сразу же после установки приложения.
-
Регулируйте частоту показов, основываясь на поведении пользователя приложения. Не стоит показывать рекламу на каждый холодный/горячий старт приложения.
-
Показывайте рекламу только в том случае, если приложение находится в фоновом режиме в течение определенного промежутка времени (например, 30 секунд, 2 минуты, 15 минут).
-
Важно, чтобы вы провели тестирование, поскольку каждое приложение уникально и требует собственного подхода для максимизации дохода, не снижая retention или время, проведенное в приложении. Поведение пользователей и их вовлеченность со временем могут меняться, поэтому рекомендуется периодически тестировать стратегии показа рекламы при открытии в вашем приложении.
Дополнительные ресурсы
Полные примеры интерации можно посмотреть здесь: